Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
EDT:Tutorial: RUI With DataBase Lesson 9
Access a database with EGL Rich UI
| < Previous | Next > |
Contents
Lesson 9: Complete the code that supports the user interface
Next, you will complete the single-row layout, as well as the code that supports the Clear and Save buttons.
Complete the layout that displays a single row
To complete the single-row layout:
Click the Source tab, if necessary. Then locate the selectedPayment_category_comboBox declaration. In the set-values block, in place of the brackets for the values property, specify the PaymentLib.categories array. The list of values in the combo box will now be the values in the categories array that you created in the PaymentLib library. Here is the changed declaration:
selectedPayment_category_comboBox DojoComboBox{values = PaymentLib.categories ,
layoutData = new GridLayoutData{row = 2, column = 2}};
To set the value of that combo box to a category description rather than an integer, update the cellClicked function to access a library function that you coded earlier:
function cellClicked(myGrid DataGrid in)
selectedPayment = allPayments_ui.getSelection()[1] as paymentRec;
selectedPayment_form.publish();
selectedPayment_category_comboBox.value =
PaymentLib.getCategoryDesc(selectedPayment.category);
end
Save the file, but do not close it.
Test the new code
Review the effect of your last change.
- Click the Preview tab.
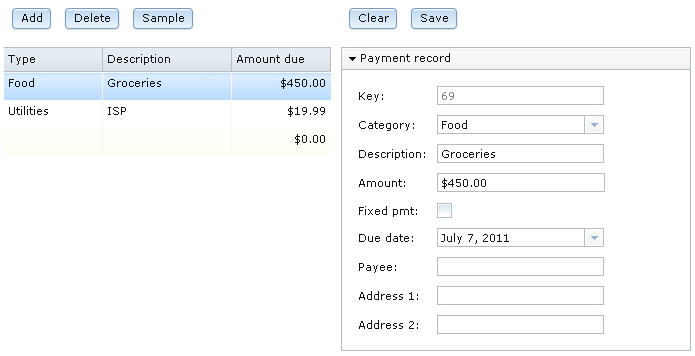
- Click the first line of sample data. The
single-record layout now displays the category name rather than an
integer.

Complete the code for the second set of buttons
When the user clicks Clear to remove nondefault content from the single-record layout, the clearAllFields function runs. The function sets up the layout so that when the user types data and clicks Save, the new typed data updates an existing database row.
To implement this, first click the Source tab, if necessary. Find the clearAllFields function and make it as follows:
function clearAllFields(event Event in)
saveID INT = selectedPayment.paymentID; // retain the key
selectedPayment = new PaymentRec{};
selectedPayment.paymentID = saveID;
selectedPayment_form.publish();
end
The code retains the record key for use in a subsequent update of the database. The code then creates a record, assigns it to the selectedPayment variable, assigns the saved key value to that variable, and publishes the variable to the single-record layout.
Now complete the function that is invoked when the user clicks Save. Find the function, which is named selectedPayment_form_Submit and modify as follows:
function selectedPayment_form_Submit(event Event in)
selectedPayment_category_comboBox.value
= PaymentLib.getCategoryNum(selectedPayment_category_comboBox.value);
if (selectedPayment_form.isValid())
selectedPayment_form.commit();
selectedPayment_category_comboBox.value =
PaymentLib.getCategoryDesc(selectedPayment_category_comboBox.value);
// update allPayments with new version of selectedPayment
for(i INT from 1 to allPayments.getSize())
if(allPayments[i].paymentID == selectedPayment.paymentID)
allPayments[i] = selectedPayment;
exit for;
end
end
call dbService.editPayment(selectedPayment)
returning to recordRevised
onException serviceExceptionHandler;
end
end
The following clause checks the validity of copying the widget content to the related field:
if (selectedPayment_form.isValid())
A problem arises with the Dojo combo box for Description, because the widget content is of type STRING and the related field is selectedPayment.category, which is of type INT. The validation of the Dojo combo box requires that combo box include either integers or strings, such as "1" or "20," that can be converted to integers.
To handle the issue, use an EGL combo widget or ensure that the Dojo combo box includes a valid integer before validation. The previous code demonstrates the second option, and begins by assigning the integer:
selectedPayment_category_comboBox.value
= PaymentLib.getCategoryNum(selectedPayment_category_comboBox.value);
The function thereafter checks the validity of the data in the single-record layout and, if the data is valid, does as follows:
- Commits the validated data to the selectedPayment record. This "commit" is part of MVC processing and has nothing to do with a database commit.
- Updates the Dojo combo box in the single-record layout so that the value of that field is again a string.
- Revises the allPayments array element that contains the saved key value. At that point, the array element includes a copy of the data that the user wants in the database.
- Calls the service to update a single row in the database. The related callback function assigns the allPayments array to the data array of the data grid, and that assignment re-renders the grid with the updated data. The grid will be re-rendered with data assigned in the selectedPayment_form_Submit function, not with data retrieved from the database.
Now save the file, but do not close it. If you see errors in your source file, compare your code to the file contents in Code for PaymentFileMaintenance.egl after lesson 9.
Test the new code
You can now test the completed application.
- Click the Preview tab. The sample data that you entered earlier is displayed.
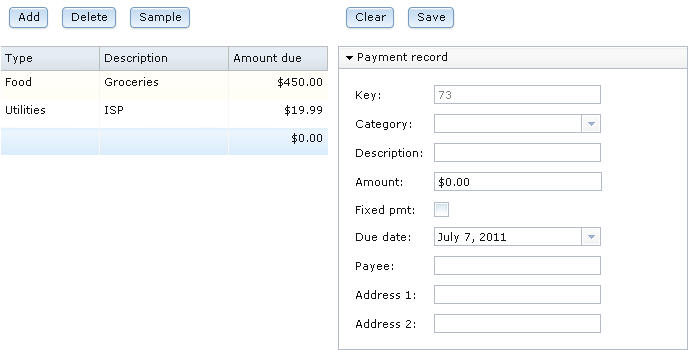
- Select the blank record at the bottom of the sample data.
You created this record in a previous lesson. The Payment record grid
shows blank fields, with the following exceptions:
- A key number is displayed.
- The Amount field shows a zero value.
- The current date is used as a default because the value of the DATE variable is null.
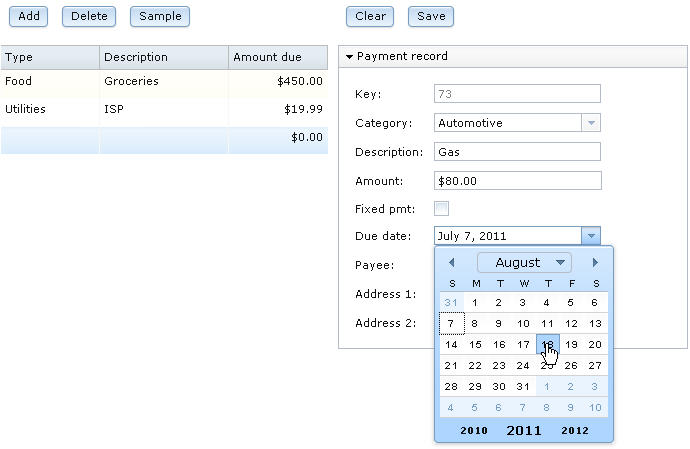
- Complete the record with data such as the following:
- For Category, enter Automotive.
- For Description, enter Gas.
- For Amount, enter $80.00.
- Leave the Fixed pmt check box clear.
- Click the current date in the Due Date field
and select a date from the displayed calendar.

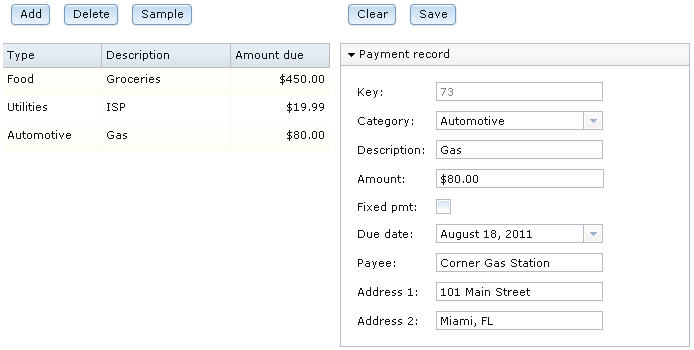
- For Payee, enter Corner Gas Station.
- For Address 1, enter 101 Main Street
- For Address 2, enter Miami, FL.
- Click Save. The
new data is stored in the database and is displayed in the data grid.

- Click Clear. The single-record layout is reset to initial values.
Lesson checkpoint
You learned how to complete the following tasks:
- Assign a preset string array as the set of values that are provided by a Dojo combo box.
- Use conversion functions if you need to relate a field of type INT to a Dojo combo box that contains strings.
- Use the Form Manager isValid and commit functions.
In the next lesson, you install Apache Tomcat on your system so that you can run your application on a web server.
| < Previous | Next > |