Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
EDT:Tutorial: RUI With DataBase Lesson 8
Access a database with EGL Rich UI
| < Previous | Next > |
Contents
- 1 Lesson 8: Add variables and functions to the Rich UI handler
- 1.1 Add code to support the data grid
- 1.2 Code the function that responds when the user clicks the data grid
- 1.3 Format column values in the grid
- 1.4 Test the formatting of the data grid and the transfer of data to the single-record layout
- 1.5 Comment the prototype data
- 1.6 Declare a service-access variable
- 1.7 Create functions that use the service-access variable to invoke the service
- 1.8 Update the start function to initialize the data grid with database rows
- 1.9 Complete the callback functions
- 1.10 Test the interface
- 1.11 Lesson checkpoint
Lesson 8: Add variables and functions to the Rich UI handler
Add source code that supports the user interface.In lessons 8 and 9, you update the EGL source code directly and review changes in the Preview tab.
Add code to support the data grid
Change the declaration of the data grid for two purposes: to cause the web page to react when the user selects a cell and to ensure that the grid output is formatted correctly.
- In Project Explorer, open PaymentClient > EGLSource > handlers and double-click PaymentFileMaintenance.egl.
- Click on the Source tab.
Make the following changes, ignoring the error marks:
In the allPayments_ui DataGrid declaration, add the following code immediately before the columns property:
selectionListeners ::= cellClicked,
The selectionListeners property specifies one or more functions that are called whenever the user selects a cell in the grid. In this case, you are appending a function name to a pre-existing array. You will write the cellClicked function later in this lesson.
Formatters are functions that change the appearance of the values in DataGrid columns. To demonstrate the feature, find the DataGridColumn declaration for category. To ensure that the user sees a category description rather than an integer, add this code after width=90:
, formatters = [ formatCategory ]
When you display dollar amounts in a column, you typically right-align the values. You do not need to code a function to cause right-alignment. Instead, add this code after the width entry for amount:
, alignment = DataGridLib.ALIGN_RIGHT
The allPayments_ui declaration is now as follows, with error marks for cellClicked and formatCategory:
allPayments_ui DataGrid{
layoutData = new GridLayoutData{
row = 2, column = 1,
verticalAlignment = GridLayoutLib.VALIGN_TOP},
selectionListeners ::= cellClicked,
columns =[
new DataGridColumn{name = "category", displayName = "Type",
width = 90, formatters = [ formatCategory ]},
new DataGridColumn{name = "description", displayName = "Description",
width = 120},
new DataGridColumn{name = "amount", displayName = "Amount due",
width = 90, alignment = DataGridLib.ALIGN_RIGHT}
],
data = allPayments as any[],
selectionMode = DataGridLib.SINGLE_SELECTION};
Save the file before going on to the next step.
Code the function that responds when the user clicks the data grid
The cellClicked function is invoked when the user clicks a cell in the data grid.
Immediately below the start function, add the following lines:
function cellClicked(myGrid DataGrid in)
selectedPayment = allPayments_ui.getSelection()[1] as paymentRec;
selectedPayment_form.publish();
end
First, the cellClicked function updates the selectedPayment record with data from a single data-grid row. That row can include more fields than are displayed to the user. In this application, the single row in the data grid will have come from a single row in the database.
Second, the publish function causes the transfer of data from the selectedPayment record to the selectedPayment_ui layout. That transfer is made possible by code that was provided for you when you created the selectedPayment_ui layout, which is the single-record layout at the right of your web page. If you review the code, you can trace the relationships:
- A Form Manager declaration includes form fields.
- Each form field references a controller declaration.
- The controller declaration relates a model to a view; in this case, a field of the selectedPayment record to a child of the selectedPayment_ui layout.
The Form Manager provides various benefits but is essentially a collection of controllers.
Here is an explanation of two other issues: the use of the bracketed array index ([1]), and the use of the as operator:
- The getSelection function always returns a subset of the rows in the data array of the data grid. However, when you declared the data grid, you specified the following setting to indicate that the user can select only one row at a time: selectionMode = DataGridLib.SINGLE_SELECTION. When the user can select only one row, only one element is available.
- Every element in the array returned by a getSelection function is of type ANY. You typically use the same Record type to process input to the grid and to process output from the grid, and in this tutorial, the Record type is paymentRec. The Record type has the following uses:
- To be the basis of the array elements that you assign to the data property of the data grid, as shown in the following setting:
data = allPayments as any[]
- To cast the array element that is returned by the getSelection function of the data grid, as shown here:
allPayments_ui.getSelection()[1] as paymentRec
In each case, the as clause provides the necessary cast.
Format column values in the grid
To add the formatter function:
- Add the following code before the final end statement in the file:
function formatCategory(class_1 string inout, value string inout, rowData any in)
value = PaymentLib.getCategoryDesc(value as INT);
end
- Formatters have the parameters shown. In this case, the formatter wraps a library function you created earlier.
- Press Ctrl-Shift-O to organize the required import statements and save the file. All the error marks disappear.
Test the formatting of the data grid and the transfer of data to the single-record layout
You can test your recent changes even before you gain access to the database.
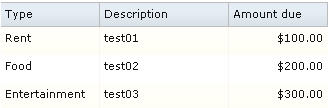
- Click the Preview tab and note that the categories are now descriptions (for example, Rent rather than 1).

- Click one or another row in the data grid and note that the single-row layout is updated appropriately. However, the formatter affected only the data grid, and the description field in the single-row layout contains a numeric. The tutorial will address that issue later.
- Click the Source tab and change the start function so that the first record in the prototype data includes a value for payeeName, which is a paymentRec record field that is not displayed by the data grid:
function start()
allPayments_ui.data =[
new paymentRec{
category = 1, description = "test01", amount = 100.00
, payeeName = "Someone" },
new paymentRec{category = 2, description = "test02", amount = 200.00},
new paymentRec{category = 3, description = "test03", amount = 300.00}];
end
As shown, you can switch quickly from one tab in the Rich UI editor to another, to test even a small change.
Comment the prototype data
You can comment or uncomment code quickly, as shown in this step.
- Click the Source tab.
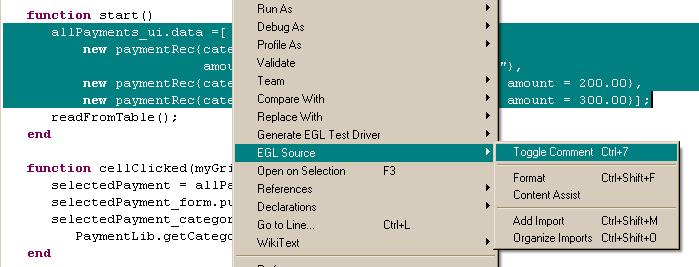
- In the start function, select the complete assignment statement, right-click the area selected, and click EGLSource > Toggle Comment.

- Comment marks (//) are now at the start of each line. You could remove the comments by selecting the commented statements and repeating the task. However, leave the comments in place. EGL also supports the use of slash asterisk (/*) and asterisk slash (*/) delimiters, as shown here:
/*
You can add comments in either of two ways.
*/
Declare a service-access variable
Note: The mechanism for service access has changed during the last weeks. The detail shown in the current and subsequent sections of this tutorial will work for older versions of EDT. However, to learn about the current mechanism, which came after version 0.81 Milestone 2, see the following page: Service bindings .
You now declare a service-access variable, which will let you communicate with the service that you defined earlier. EDT uses the term "dedicated service" to refer to a service deployed on the same server as the Rich UI Hander. You do not need to specify any location information for services designated as dedicated service.
To create the variable for calling a dedicated service:
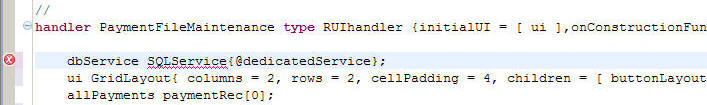
- Near the top of the EGL source code, find the handler declaration for PaymentFileMaintenance. Add a blank line, and immediately before the ui GridLayout declaration, add the services variables.
- On EDT 0.7.0, declare the variable as follows:
dbService SQLService?{@dedicatedService};
- The @dedicatedService property indicates that the service being referenced is a dedicated service.
- On EDT 0.8.0, the dedicatedService property is dropped. Instead you code a service binding in addition to the services variable:
dbService SQLService? ; dedicatedServiceBinding HTTPProxy ;
- The HTTPProxy type indicates to the handler that it should call back to the server from which it was loaded to invoke any service called with that binding variable.
- When you defined the service variable, the editor will show a red X in the margin indicating a problem in the code, as shown in the following display from EDT 0.7.0:

- To see the error message, move the cursor over the X.
- Fix the unresolved type error by pressing Ctrl+Shift+O. The new import statement provides access to the services package, SQLService type, which is in the PaymentService project. The reference to SQLService is resolved because that project is on the EGL build path of the PaymentClient project.
- Save the file.
Create functions that use the service-access variable to invoke the service
You now create several functions to invoke different functions in the dedicated service. Once you understand how to set up one invocation, the others are straightforward.
First add a service exception handler prior to the final end statement. Include the following code:
function serviceExceptionHandler(ex anyException)
sysLib.writeStderr("Failure: " + ex.message);
if (ex isa ServiceInvocationException)
sysLib.writeStderr("Detail 1: " +
(ex as ServiceInvocationException).detail1);
sysLib.writeStderr("Detail 2: " +
(ex as ServiceInvocationException).detail2);
sysLib.writeStderr("Detail 3: " +
(ex as ServiceInvocationException).detail3);
end
end
Then include the function that reads all data from the table. Leave a blank line after the cellClicked' function. Then add the following code if you are using EDT 0.7.0:
function readFromTable()
call dbService.getAllPayments() returning to updateAll
onException serviceExceptionHandler;
end
If you are using EDT 0.8.0, you must add a using binding-variable clause to this call statement (and all call statements that invoke services):
function readFromTable()
call dbService.getAllPayments()
using dedicatedServiceBinding
returning to updateAll
onException serviceExceptionHandler;
end
Notes:
- The call statement in Rich UI is a variation used only to access services. The runtime communication in this case is asynchronous, which means that the user can continue to interact with the handler while the service is responding.
- The 0.8.0 using clause specifies the variable name of the HTTPProxy variable you specified earlier in the program. The variable type of HTTPProxy indicates the service is called as a dedicated service.
- The asynchronous call statement includes two function names:
- updateAll
- serviceExceptionHandler
The two are callback functions, which are invoked by the EGL runtime code after the service responds or fails. If the service returns a value successfully, the updateAll function is invoked. If the call fails, the EGL runtime code invokes the function named serviceExceptionHandler.
The example exception handler writes text to the Eclipse console or other standard error output. This behavior is appropriate for prototypes and early in development. For production code, you need to consider the exception-handling requirements that are specific to your situation.
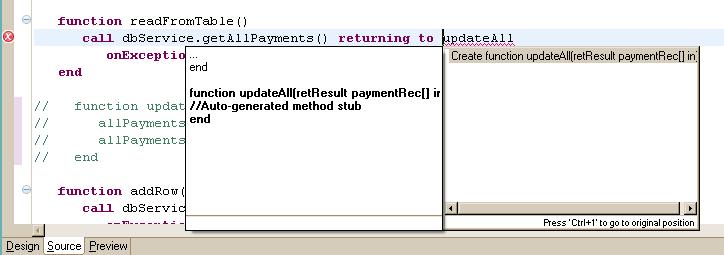
Now, to create the updateAll callback function, click anywhere in the call statement, hold down the Ctrl key, and press 1.
EGL offers you an empty updateAll function. Click on Create function in the pop-up window to have the empty function inserted into your program. An error handler would have been created as well if you had not already included a function named serviceExceptionHandler in the program.
The parameter list in the created updateAll function is equivalent to the type of return value that is expected from the service. Here are the relationships that explain the behavior of the Rich UI editor:
- The parameter list in the callback function is correct because the getAllPayments function in the Service type is available to the editor.
- The function is available because you resolved the reference to the SQLService type in a previous step.
Next, create the function that adds sample data. Click Ctrl-F to gain access to the Find/Replace dialog, type SampleData, and click Find. Update the sampleData function so that the code is as follows for Version 0.7.0:
function sampleData(event Event in)
call dbService.createDefaultTable() returning to updateAll
onException serviceExceptionHandler;
end
For Version 0.8.0, code:
function sampleData(event Event in)
call dbService.createDefaultTable()
using dedicatedServiceBinding
returning to updateAll
onException serviceExceptionHandler;
end
You do not use the feature to create the callback function because the callback functions already exist.
Next, create the function that adds data. Update the addRow function so that the code is as follows for Version 0.7.0:
function addRow(event Event in)
call dbService.addPayment(new paymentRec) returning to recordAdded
onException serviceExceptionHandler;
end
For Version 0.8.0 add the clause "using dedicatedServiceBinding" to the call statement.
Now click anywhere in the call statement and press Ctrl-1 to create an empty call back function. Click on Create function in the pop-up window to included the recordAdded function in your program.
Now create the function that deletes data. Update the deleteRow function so that the code is as follows for Version 0.7.0:
function deleteRow(event Event in)
for(i INT from 1 to allPayments.getSize())
if (allPayments[i].paymentID == selectedPayment.paymentID)
allPayments.removeElement(i);
exit for;
end
end
call dbService.deletePayment(selectedPayment) returning to recordRevised
onException serviceExceptionHandler;
end
For Version 0.8.0 add the clause "using dedicatedServiceBinding" to the call statement.
The function acts as follows:
- Deletes the selected row from the local array of records
- Calls the database service to delete the row from the database itself
Now click anywhere in the call statement and press Ctrl-1 to create an empty call back function. Click on Create function in the pop-up window to included the recordRevised function in your program.
To complete this step,
- Press Ctrl-Shift-F to format the code.
- Save the file.
Related information
- Help topic: Invoking a service asynchronously from a Rich UI application
Update the start function to initialize the data grid with database rows
To initialize the data grid, add the following code before the end statement of the start function:
readFromTable();
Although you could have assigned the readFromTable function directly to the onConstructionFunction property, you are advised to retain the start function as a separate unit of logic in case you later decide to add other code that runs before the web page is rendered.
Retain the commented code in the start function in case you need to test the web page without accessing the database. You can use the comment and uncomment capability of the Rich UI editor to quickly switch from the function call to the prototype data and back again.
Complete the callback functions
You now complete the callback functions that were created automatically:
- updateAll
- recordAdded
- recordRevised
The updateAll function receives an array of paymentRec records from the dedicated service. The function is called in the following ways:
- As a callback function at startup, after the readFromTable function calls the service.
- As a callback function whenever the user clicks the Sample button to invoke the sampleData function.
Update the updateAll function so that the code is as follows:
function updateAll(retResult paymentRec[] in)
allPayments = retResult;
allPayments_ui.data = allPayments as any[];
end
The function updates the global array of payment records with the data received from the service and then refreshes the data grid.
The recordAdded function receives the record that was sent to and returned by the service function addPayment. Update the recordAdded function so that the code is as follows:
function recordAdded()
readFromTable();
end
The function readFromTable reads all the rows from the database. The data stored by the grid can then contain the new row, including the paymentID value that was automatically generated by the database and that is otherwise unavailable to the grid.
The recordRevised function receives the record that was sent to and returned by the service function addPayment.Update the recordRevised function so that the code is as follows:
function recordRevised()
allPayments_ui.data = allPayments as any[];
end
The function refreshes the data grid.
Clean up this step by formatting your code and saving the file. If you see errors in your source file, compare your code to the file contents in Code for PaymentFileMaintenance.egl after lesson 8.
Test the interface
Before your test, add the SQL database binding to the deployment descriptor for the PaymentClient project just as you did for the ServiceProject deployment descriptor as described in the section Create binding to database connection, then let's preview your work which is to access a database.
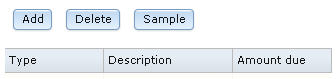
- Click the Preview tab. The data grid has no content because you commented out the prototype data, and the database has no rows.

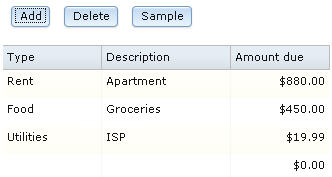
- Click Sample to create sample data.
- Click the Add button. A new row with a single default value is displayed at the bottom of the grid.

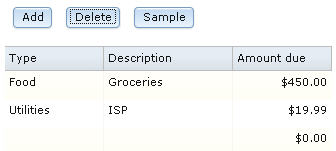
- Select the Apartment row and click Delete. The row is deleted from both the display and the database.

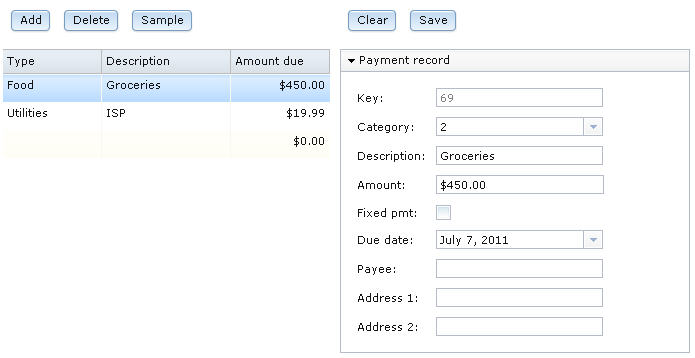
- Click the first row of the data grid.
 Data from the database was transferred from the data grid to the single-record layout. Note that the value of the Key field reflects how many rows were added to the database and will probably not match the value on your web page.
Data from the database was transferred from the data grid to the single-record layout. Note that the value of the Key field reflects how many rows were added to the database and will probably not match the value on your web page.
Lesson checkpoint
You learned how to complete the following tasks:
- To create formatters.
- To respond to the user's selection in a data grid.
- To transfer data from the data grid to a grid layout.
- To comment and uncomment code.
- To access services from a Rich UI application.
In the next lesson, you will complete the code for the Rich UI handler.
| < Previous | Next > |

