Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Using Phoenix
Use this page for help on authoring websites under Phoenix guidelines.
Back to Phoenix Documentation.
Contents
- 1 General steps to get going
- 2 Git repository setup
- 3 Solstice, the default eclipse.org theme
- 4 Phoenix page layout
- 5 Wide Layout
- 6 Creating new pages
- 7 Preserving links (using redirects)
- 8 Available Themes
- 9 Available styles
- 10 Project Status Infrastructure
- 11 Using polls
- 12 Dates
- 13 Using HTTP Parameters
- 14 RSS Feeds
- 15 Authenticated Users
- 16 Accessing Project Meta-data using the ProjectInfo API
- 17 Wiki Pages as Project Pages
- 18 Custom Left Nav
- 19 Adding a security question to a form
- 20 Google Analytics
- 21 Databases
- 22 Adding Facebook Like Button
- 23 Deprecated Theme
- 24 Updating Default Open Graph Meta Tags
General steps to get going
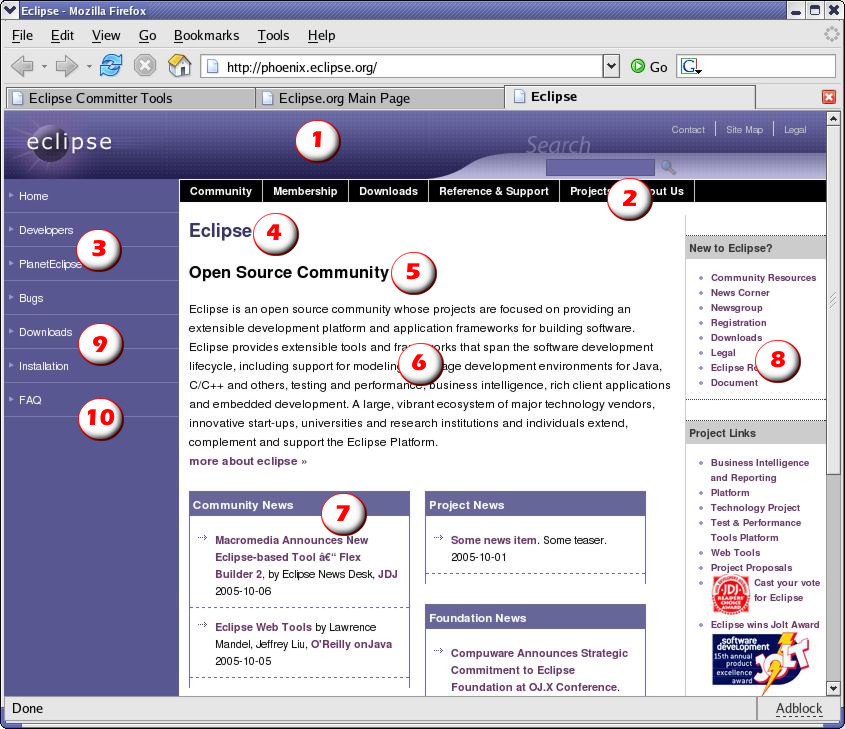
- Familiarize yourself with Phoenix page layouts. Understand the 10 components of a page, and which ones you can modify.
- Set up your Eclipse environment. This includes Git, PHP and XAMPP plugins.
- Update your local files from the repository before making changes. This will help prevent commit conflicts later.
- Understand template.php or index.php file and the _projectCommon.php. These were put in your project's directory by the webmaster.
- Commit new and changed pages to the git.eclipse.org repository. View them at http://www.eclipse.org/ .
Git repository setup
Your Eclipse project's website is stored in a Git repository. Find yours by browsing the www.eclipse.org Git repositories. If your project directory is not listed here, contact the Eclipse Webmaster for assistance.
Clone this repository via SSH so that you can push updates.
Note that the webmaster can configure your project website to use Gerrit if you desire.
Solstice, the default eclipse.org theme
The Solstice theme was built on top of Bootstrap which is a sleek, intuitive, and powerful front-end framework for faster and easier web development.
We support most UI components from Nova. We’re hoping that the transition won’t be too hard for most pages.
For more information, please take a look at how to use the Eclipse Solstice theme.
Phoenix page layout
1. Top banner. This is an eclipse.org common element that can only be modified by the Eclipse Foundation.
2. Menu bar. This is an eclipse.org common element that can only be modified by the Eclipse Foundation.
3. Nav bar - common navs. These common navs are defined by the Eclipse Foundation.
4. Page title. Marked up with the h1 tag:
<h1>Eclipse</h1>
5. Section title. Marked up with the h2 tag:
<h2>Open Source Community</h2>
6. Section text. Marked up with the p tag:
<p>Eclipse is an open source community...</p>
7. Featured element. Created using a DIV tag
<div class="homeitem">
<h3>Community News</h3>
<ul>
<li><a href="http://somesite">Some news! Teaser text <span class="dates">2005-10-06</span></li>
<li><a href="http://somesite">Some other news! Teaser text <span class="dates">2005-10-06</span></li>
</ul>
</div>
8. Side element. Created using a DIV tag
<div class="sideitem">
<h6>New to Eclipse?</h6>
<ul>
<li><a href="#">Community Resources</a></li>
<li><a href="#">News Corner</a></li>
</ul>
</div>
9. Nav bar - project common navs. These navs are defined in your _projectCommon.php file and are displayed for all pages in your project. They are not visually different from other navs.
10. Nav bar - page navs. These navs are specific to one page, and are defined with the PHP file itself. They are not visually different from other navs.
Wide Layout
Pages can also be built to use a wider right hand column (Forced Width of 200px) by using the midcolumnwide and rightcolumnwide CSS tags.
<div id="widecontainer">
<div id="midcolumnwide">
</div>
<div id="rightcolumnwide">
</div>
</div>
Creating new pages
- Step zero is to read the PHP Security Guide. Your web pages are now active PHP programs and thus security is everyone's business.
- Before starting, ensure WebMaster has put these files in your project home directory: template.php and _projectCommon.php
- Configure _projectCommon.php to specify the theme you want, and to add any project-wide navigation links you need. Uncomment (remove the leading "#") from the lines as required.
- Copy template.php to a new name. For instance, index.php or downloads.php
- Edit your new PHP page, and modify the page-specific settings, such as title, keywords, author, and page-specific Nav bars. Use a descriptive title and keywords to help search engines find your site easily.
- . Commit your PHP page to the repository. It will be accessible from the web shortly.
- If the page is replacing an old .html page, modify your html page to redirect to the new page (see Preserving Links).
Preserving links (using redirects)
Your old file.html has been replaced with file.php, so you want file.html to transparently redirect to file.php
- Edit file.html and put only the following lines in it:
<html>
<head>
<meta http-equiv="refresh" content="0; url=file.php" />
</head>
<body>
<a href="file.php">This document has moved</a>
</body>
</html>
- Commit your file.html
- Test the redirect. It should work, you shouldn't see the body text, and your browser's back button should still work
Available Themes
- Nova - the standard Eclipse.org theme
- Phoenix - the previous Eclipse.org theme
- Lazarus - a variation on the Phoenix theme
- Miasma - a light, easy to read theme
Available styles
Local Stylesheets - Overriding default styles in _projectCommon.php
The deafult styles can be overridden and expanded by calling a local stylesheet in _projectCommon.php. Here is some sample code:
_projectCommon.php:
<?php
# Set the theme for your project's web pages.
# See the Committer Tools "How Do I" for list of themes
# https://dev.eclipse.org/committers/
$theme = "Phoenix";
# Define your project-wide Nav bars here.
# Format is Link text, link URL (can be http://www.someothersite.com/), target (_self, _blank), level (1, 2 or 3)
$Nav->addNavSeparator("Community","/community/");
$Nav->addCustomNav("Events", "/community/events/", "_self", 1);
?>
<link rel=stylesheet type="text/css" href="/path/to/my/stylesheet.css">
/path/to/my/stylesheet.css would contain CSS elements that would override (or extend) the ones found in visual.css and layout.css.
If you need to override a specific property in the standard style sheet you can use the !important tag.
standard layout.css
body {
font-size:12px;
font-weight:bold;
background-color:#000;
}
local layout.css
body {
font-weight: normal !important;
}
In the example above if you did not have the !important tag the font would remain bolded on your pages.
Project Status Infrastructure
- Eclipse projects belong to a larger community - Eclipse - which is comprised of a not only the committers and developers on the project, but also the developers on other projects, plug- in developers outside the Eclipse projects, and the entire ecosystem surrounding Eclipse. In order to keep all these people up-to-date on the direction and status of the Eclipse projects, each project needs to provide timely and accurate descriptive and status information.
- The project status information (files) drive a number of the eclipse.org web pages including the dashboard, the timeline, lists of projects, lists of mailing lists and newsgroups, status pages, and more.
- The project status information files integrate with the Phoenix web structure and it's all explained in step-by-step detail (but on another set of pages).
Using polls
You can use an unlimited number of polls in any phoenix-based web page. Although polls may be used indefinitely, the results are deleted every three months. A cookie is delivered to the client to keep track of the polls that they have voted in; this helps to prevent "ballot stuffing".
- To define a new poll, add this code to your PHP page:
# Enable polls on this page # Polls are good for 3 months! $App->usePolls();
# Poll 1
$Poll = new Poll(1, "What's your favourite Phoenix skin?");
$Poll->addOption(1, "Phoenix");
$Poll->addOption(2, "Miasma");
$Poll->addOption(3, "Blue");
$Poll->addOption(4, "Industrial");
$Poll->addOption(5, "I prefer frames");
# $Poll->noGraph(); # uncomment to disable bar graph
$Poll->requireLogin(); # require Eclipse Login to participate in poll
# Uses Bugzilla authentication
$pollHTML = $Poll->getHTML();
- The $pollHTML variable now contains minimalistic HTML code to display the poll form or results.
- Add the $pollHTML to your web page (here it's in a sideitem, but it can also be displayed in a homeitem):
Eclipse Insta-poll
<?= $pollHTML ?>
- Define additional polls by copying the "Poll 1" block above, incrementing the value 1 to 2, and storing the HTML in a different variable:
# Poll 2 - without a bar graph $Poll = new Poll(2, "Do you think this is another poll?"); $Poll->addOption(1, "Yes"); $Poll->addOption(2, "No"); $Poll->noGraph(); # uncomment to disable bar graph $poll2HTML = $Poll->getHTML();
- Polls are bound to the page where they are defined. To use the same poll across multiple pages:
- instantiate a Poll in each page where the poll should appear, or instantiate it once in _projectCommon.php
- use the optional string-based ID representing the root URL of your project
# Poll for multiple pages in the Phoenix website $Poll = new Poll(1, "Do you think this is another poll?", "http://www.eclipse.org/phoenix/"); $Poll->addOption(1, "Yes"); $Poll->addOption(2, "No"); $Poll->noGraph(); # uncomment to disable bar graph $pollHTML = $Poll->getHTML();
Dates
Functions to provide a standardized date format have been added. Use the functions as follows:
$App->getFormattedDate("February 20, 2005", 'long'); $App->getFormattedDateRange("February 20, 2005", "February 25, 2005", 'long');
In both cases the final parameter is optional. If specified, it can be either 'short' or 'long' (default). Dates can be specified either as strings (that are parseable by strtotime()) or as UNIX timestamps.
Examples:
$App->getFormattedDate("February 20, 2005", 'long');
# returns the string "February 20, 2005"
$App->getFormattedDate(1108875600, 'long'); # returns the string "February 20, 2005"
$App->getFormattedDate("February 20, 2005");
# returns the string "February 20, 2005"
$App->getFormattedDate("February 20, 2005", 'short');
# returns the string "20 Feb 05"
$App->getFormattedDateRange("February 20, 2005", "February 25, 2005", 'long');
# returns the string "February 20-25, 2005"
$App->getFormattedDateRange("February 20, 2005", "March 10, 2005", 'long');
# returns the string "February 20-March 10, 2005"
$App->getFormattedDateRange("February 20, 2004", "March 10, 2005", 'long');
# returns the string "February 20, 2004-March 10, 2005"
$App->getFormattedDateRange("February 20, 2005", "February 25, 2005", 'short');
# returns the string "20-25 Feb 05"
$App->getFormattedDateRange("February 20, 2005", "March 10, 2005", 'short');
# returns the string "20 Feb-10 Mar 05"
$App->getFormattedDateRange("February 20, 2004", "March 10, 2005", 'short');
# returns the string "20 Feb 04-10 Mar 05"
Using HTTP Parameters
Functions to provide a safe way to use HTTP parameters, either from the GET or the POST.
$App->getHTTPParameter("paramName" [, "method"]);
Where paramName is the name of the parameter, and method is optionally either GET or POST. When no method is specified, the POST is always returned, unless only a GET value exists.
Examples:
# www.eclipse.org/somepage.php?page=abcdefg
$page = $App->getHTTPParameter("page");
# value of $page is "abcdefg"
# <form method="post" />
# <input type="hidden" name="page" value="mm1234" />
$page = $App->getHTTPParameter("page");
# value of $page is "mm1234"
# <form method="post" />
# <input type="hidden" name="page" value="mm1234" />
$page = $App->getHTTPParameter("page", "GET");
# value of $page is ""
# <form method="get" />
# <input type="hidden" name="page" value="mm1234" />
$page = $App->getHTTPParameter("page", "POST");
# value of $page is ""
RSS Feeds
Pages that provide an RSS feed can override the default site-wide RSS feed icon that is located in the Phoenix page header. Overriding the site RSS feed will also add a <link rel="alternate"> tag to the page header, making your page easy to subscribe to from browsers that support it.
To override the site RSS feed, simply define $App->PageRSS and $App->PageRSSTitle in your page-specific settings, as in the example code below. These settings may also be defined in _projectCommon.php so that your RSS feed is available throughout all the pages in your web space
# # Begin: page-specific settings. Change these. $pageTitle = "My Web Page"; $pageKeywords = "eclipse"; $pageAuthor = "Someone"; # Define my own RSS feed! $App->PageRSS = "/projects/downloads/rss.php"; $App->PageRSSTitle = "Eclipse Project Feed";
Authenticated Users
Phoenix supports authenticated users using their Bugzilla credentials. The Login page is at http://dev.eclipse.org/site_login
# Initiate session $Session = $App->useSession("optional"); # replace with "required" if a valid logged-in user is req'd # $App will redirect to the login page (and back) for login if($Session->getBugzillaID() <= 0) { # Not logged in! echo "You're not logged in. Please login <a href='" . $Session->getLoginPageURL() . "'>here</a><br />"; exit; } else { $Friend = $Session->getFriend(); echo "Bugzilla ID: " . $Session->getBugzillaID() . "<br />"; echo "First name: " . $Friend->getFirstName() . "<br />"; echo "Last name: " . $Friend->getLastName() . "<br />"; echo "Committer: " . $Friend->getIsCommitter() . "<br />"; echo "Is a Friend of Eclipse? " . $Friend->getIsBenefit() . "<br />"; }
Accessing Project Meta-data using the ProjectInfo API
See ProjectInfoAPI
Wiki Pages as Project Pages
The Eclipse skin now supports making pages on wiki.eclipse.org look like pages on www.eclipse.org. See here .
To use this feature all you need to do is add the following line to the top of a wiki article
{{#eclipseproject:toplevel.project}}
Note that using this feature requires:
- That url entries for the left nav in the project meta-data(editable via the MyFoundation Portal) have to be fully qualified(http://) and must belong to an Eclipse.org website, or else they will not be displayed.
- That the project you're using has its own record in the Project meta-data DB. So sub-projects or components that exist only on paper can only use their 'parent's' MetaData.
The Metadata supports 2 style features for the custom left nav. First the 'separator' option will cause the entry to appear in a light-purple box with a 'down' arrow on the right side. Secondly the 'indent' option will change the distance of your text/url from the left side of the page. The default indent value(and lower limit) is 0, and the upper limit is 5
Customizing Wiki Project Pages
If you're using the Eclipseproject extension above and want to customize the look and feel of your pages a bit then you can take advantage of 2 extra options you can pass to the Eclipseproject extension.
{#eclipseproject:my.project|project_style.css|project_header.img}}
These files allow for layout changes and a custom header image.
The extension and the skin expect to be able to find project_style.css and project_header.img in {Meta-Data}projecturl/ which should be www.eclipse.org/projectname in most applications. The order of these variables is fixed.
Note that when using the custom css the Google CSE is wrapped in a div called "custom_search_div" which will allow you to relocate the search bar. All other page items retain the same name as the MediaWiki Monobook skin.
It's possible to use the leftnav defined in your project meta data for the Wiki on your eclipse.org project pages as well. Use the following code slice:
$Nav->addMetaNav("project.name");
Just insert this before you call $App->GeneratePage(). and it will load the left nav from the Meta data. The entries on the left nav have the same restrictions as those for the wiki. You can even combine this with the $Nav->addCustomNav() function to add extra items to a default left nav defined in the Meta data.
Adding a security question to a form
See Phoenix_formsecurity.
Google Analytics
Projects now have the ability to add their own Google Analytics ID to their pages by calling
$App->SetGoogleAnalyticsTrackingCode("XX-XXXXXX-X");
This can be done on a per page basis (before $App->generatePage) or for your entire subdirectory by including the call in your _projectCommon.php file.
Databases
Some pages require a MySQL database to function properly. Typically, committers don't interact with the databases directly. The Phoenix team should write APIs to allow committers to access the databases.
If you need to access databases, you will need to set up your local environment as such:
- Apache (2.x)
- MySQL (5.x) - don't use strict mode!
- PHP (5.2.x) - set short_open_tag = On in php.ini
Setting up the local databases
- Download the database refactorer. It will create (or update) your local databases
:pserver:anonymous@dev.eclipse.org:/cvsroot/technology Get org.eclipse.phoenix/refactor
- Launch the refactorer in your browser: http://localhost/path/to/refactor/index.php
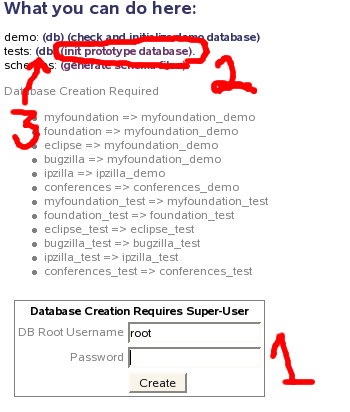
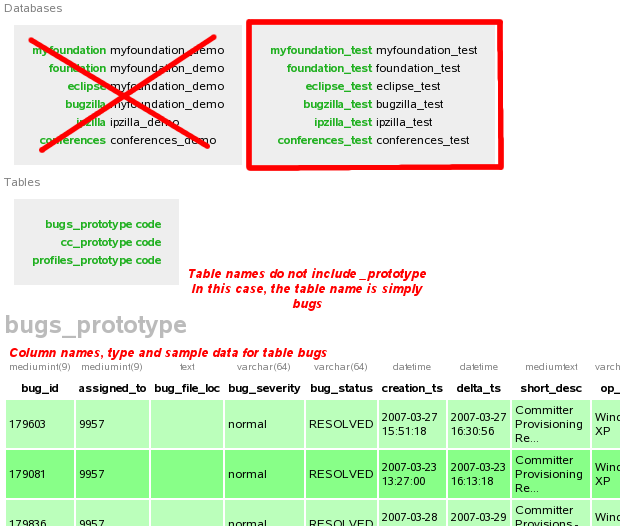
- Follow the steps on this screenshot:
- Use the "Db" link to access the 'test' databases and schemas not the 'demo' databases. Also, the dev environment table names are suffixed with _prototype but the actual table names on the live database are not. Execute commands against the real table names (without _prototype).
app-config.php
- It is also possible to configure your local copy of app.class.php to use specific databases without modifying the contents of the configureDatabases() function in app.class.php. This is done by creating a file called app-config.php, there are two ways to use this file.
- Place app-config.php in the same directory that your PHP Script which calls App() is located. This is a per directory Override.
- Place app-config.php in /eclipse.org-common/system/ this will function as the global configuration file for App.
- Here is an example of the contents of a app-config.php file.
<?php function app_config($_this) { include_once("/pathto/include/file"); $_this->setDatabase( "eclipse", "localhost", "root", "mypassword", "local_eclipse" ); $_this->setDatabase( "live", "localhost", "root", "mypassword", "live" ); $_this->setDatabase( "epic", "localhost", "root", "mypassword", "eclipseplugincentral" ); $_this->setDatabase( "packaging", "localhost", "root", "mypassword", "packages" ); $_this->setDatabase( "bugzilla", "localhost", "root", "mypassword", "bugs"); } ?>
Database API
All database calls should be done with $App->XXX_sql("query"), where XXX is the database you need to use. This is new API as of Oct 1, 2008. Pages written prior to this date access Database Connection Classes, which are now deprecated by the Database API.
# Sample code using the database API $result = $App->eclipse_sql("SELECT * from ProjectInfo"); while($row = mysql_fetch_assoc($result)) { echo $row['ProjectID'] . ": \n"; }
Databases typically used by committers:
- $App->bugzilla_sql($statement): Bugzilla database (read-only, authorized pages only)
- NOTE: you must request a path validation with Webmaster
- See also: Phoenix/Accessing Bugzilla Data
- See also: Bugzilla Schemas
- $App->downloads_sql ($statement): Live download stats (authorized pages only)
- NOTE: you must request a path validation with Webmaster
- See also: Phoenix/Accessing Downloads Data
Databases typically used by Foundation staff (and typically require authorization). COMMITTERS: If you need to access some data here, please request an API by opening a Community/website bug
- $App->projectinfo_sql($statement): Project Metadata tables only (read-only!)
- NOTE: COMMITTERS: If you wish to access your project meta-data, please use the ProjectInfo API
- $App->dashboard_sql($statement): Dash project tables (authorized pages only)
- $App->conference_sql($statement): Conferences database
- $App->eclipse_sql($statement): Whole 'Eclipse' database
- $App->epic_sql($statement): EPIC (read-only!)
- $App->foundation_sql($statement): Foundation internal database
- $App->ipzilla_sql($statement): IPZilla
- $App->ipzillatest_sql($statement): IPZilla test database
- $App->live_sql($statement): Eclipse Live (read-only!)
- $App->polls_sql($statement): Polls (note: to use Polls, simply use the Polls API. See above!)
- $App->portal_sql($statement): MyFoundation Portal
Querying the master database
For some databases, SELECT queries are sent to the slave database server for increased performance and scalability. However, although the SLAVE database is updated in realtime, there is no guarantee that it is always perfectly in sync; slave database servers may become lagged by several seconds when they are heavily loaded. This creates an issue when checking the presence of a row or value that was created moments ago.
Time-sensitive, low-overhead queries such as the ones below may be issued against the master database to ensure accuracy by starting the query with SELECT /* USE MASTER */ :
$App->eclipse_sql("SELECT /* USE MASTER */ gid FROM sessions WHERE gid = 'abc123'");
Adding Facebook Like Button
In your page, simply add the following in the HTML section to get a Like button with faces:
<?= $App->getFacebookLikeButtonHTML() ?>
Or add parameters to get a smaller button without faces:
<?= $App->getFacebookLikeButtonHTML("compact", false) ?>
You may need to define META tags to help guide Facebook in choosing the correct image and name of the page. Please see the Like button API docs.
Deprecated Theme
If a page is no longer relevant or accurate, but needs to be maintained for historical purposes, you should let the user know about it by adding the default deprecated message to the Nova theme. To deprecate a page you need to set the OutDated flag:
$App->setOutDated('2011-11-11');
Accepted date formats: 'YYYY-MM-DD' or 'now'.
Updating Default Open Graph Meta Tags
Open graph meta tags allow you to control what content shows up when a page is shared.
og:description
The description of your page as you would like for it to appear when your page is shared.
$App->setOGDescription('Eclipse is probably best known as a Java IDE, but it is more...');
og:image
The URL for an image that represent your content. Images must be either PNG, JPEG and GIF formats and at least 50px by 50px.
$App->setOGImage('http://www.eclipse.org/eclipse.org-common/themes/Nova/images/eclipse.png');