Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Nova
Contents
Nova (a skin for Phoenix)
About:
Nova is a new look for eclipse.org that came out of the feedback provided in [Bug 252006].
Introduction:
This is the new nova theme for eclipse.org. We designed it to be cleaner and lighter. Now with 90% less purple! The pages have a fixed width of 980px. We've expanded on the icons in the header so that you can swap to the different websites if you choose.
Using Nova
The Basics
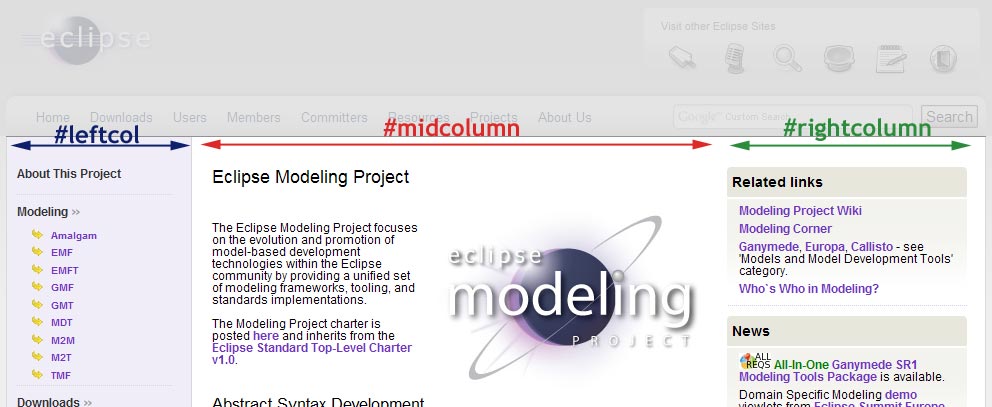
Nova uses a 3 column layout. #leftnav, #midcolumn, and #rightcolumn. Each of these are only used once per document.
leftnav is the same as it was in Phoenix. This nav is generated by using the nav class and passed into your $App->generatePage() function.
If you do not wish your page to have a left nav, or the Faux Purple column NULL out the $nav paramater in your $App->generatePage() function.
#midcolumn
midcolumn is where your content goes.
The .homeitem class is used to make content groupings inside of #midcolumn. Here's an example
<div class='homeitem'> <h3>subsection title</h3> ''<p> <ul> <ol> <span> etc'' ... </div>
- midcolumn is 495 pixels wide.
#rightcolumn
rightcolumn is used to place navigation boxes, related links, graphics, etc.
The sideitem class is used to create content groupings inside of #rightcolumn. Here's an example
<div class='sideitem'> <h6>subsection title</h6> <div class='modal'> **1 ''<p> <ul> <ol> <span> etc'' </div> </div>
**1 If you choose to not have a div.modal then the gradient fade background will not appear.
- rightcolumn is 240 pixels wide.
Migrating your projects page from Phoenix
When migrating your projects from the Phoenix skin was designed to be easy. There are only a few minor differences in the CSS markup show its look.
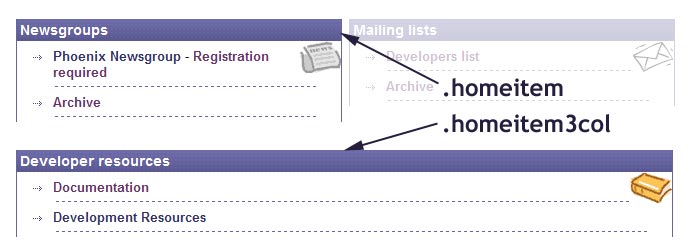
.homeitem3col & .homeitem
This preview shows how these 2 classes are displayed in the Phoenix Skin.
In Nova there will be no .homeitem style class. All containers will appear like the old .homeitem3col, to be the full width of .midcolumn
If your pages use .homeitem3col or .homeitem they will display correctly, while it'd be nice if you changed them all to .homeitem but there is no need to do so.
Starting from the template (/default)
When starting from a copy of the template at /default the following adjustments are required:
- create your own banner (backgroundMain.png) as explained in the default banner.
- do the obvious replacements of "Your name", "My project home" etc. in _projectCommon.php, index.php, _index.html
- in index.php replace reference to /default/style.css with your copy of style.css, otherwise the default banner will still be used
- use midcolumn_example.html as a template for secondary pages