Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Sirius/Tutorials/CompartmentsTutorial
Contents
Overview
This tutorial, will guide you creating compartments into containers with Eclipse Sirius.
Containers are diagram elements that contain sub-elements, displayed in a list or with shapes (squares, circle, images, etc) arranged according to user needs. Compartments can be used to group these sub-elements into predefined regions within the container.
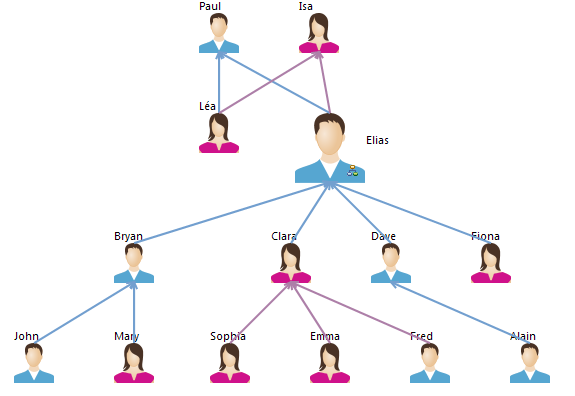
If you have followed the Starter Tutorial, you have already created a diagram that displays a family tree.
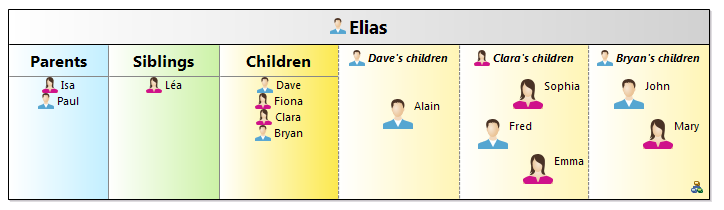
Now, let's create a new kind of diagram to display the parental relationships of a person into a single container.
In order to visualize the different kinds of relationships, we will use compartments:
- parents
- siblings
- children
- grandchildren
Note: the solution of this tutorial can be installed directly from the samples
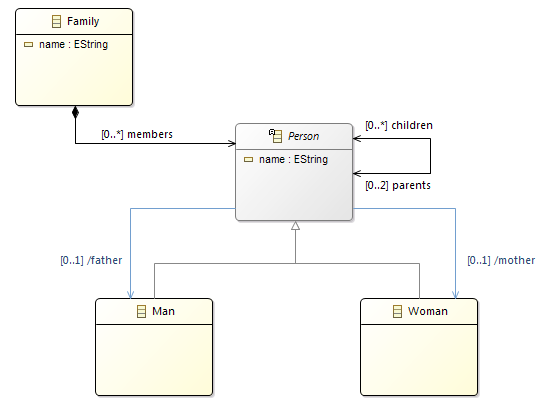
This tutorial is based on a simple Domain Model which describes basic concepts about families.
Note: If you need to learn how to define such a Domain Model, just follow the Domain Model tutorial
Note: The screenshots have been updated with Obeo Designer 10.0 (based on Sirius 5.0)
Prepare the tutorial
If you have already followed the Starter Tutorial or the Advanced Tutorial, you are ready! Directly go to next section.
Otherwise, start by following the instructions to install the sample Domain Model:
- Import the projects containing the sample Domain Model
- Launch a new runtime from your Eclipse
- Select the Sirius perspective
- Import a sample model
Now, you should have an Eclipse runtime (started from your first Eclipse) with a sample Family model installed in your workspace.
Then, install the solution of the Starter Tutorial. It is implemented by a Viewpoint Specification Project that you need to import into your workspace.
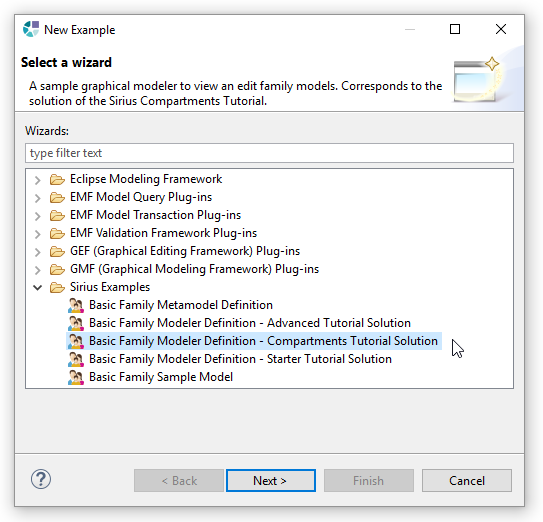
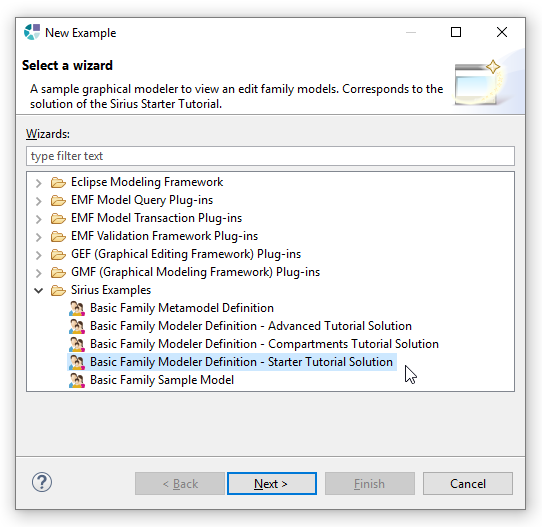
This project can be easily installed from the provided examples (menu File > New > Example... : select Basic Family Modeler Definition - Starter Tutorial Solution).
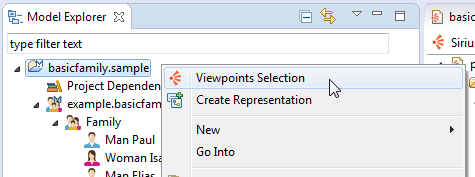
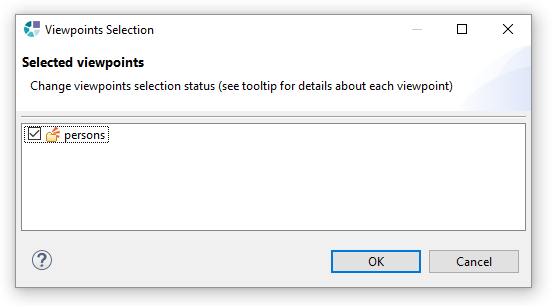
Once the modeler imported in your workspace, activate the persons viewpoint by selecting the menu Viewpoint Selection.
The activation of persons viewpoint allows you to create the representations which are defined by this viewpoint.
Create a diagram with a compartment-ready container
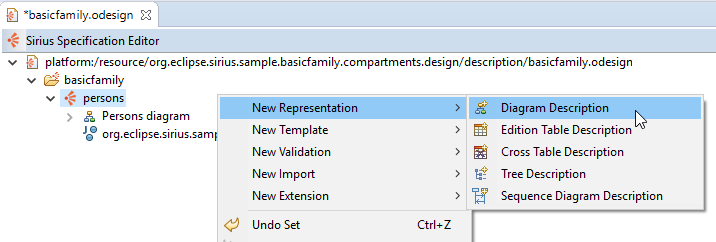
Let's extend the Starter Tutorial result with a new kind of diagram that will display a Person as a container.
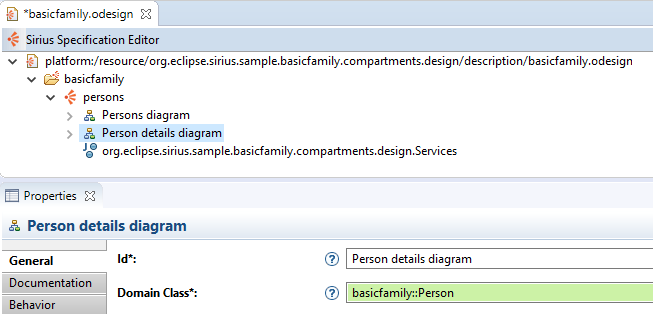
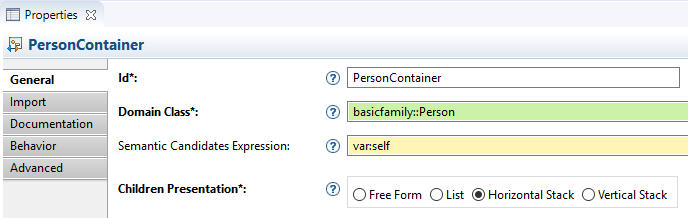
To allow the user to create this new kind of diagram from any Person of a basicfamily model, you have to set basicfamily::Person as the Domain Class.
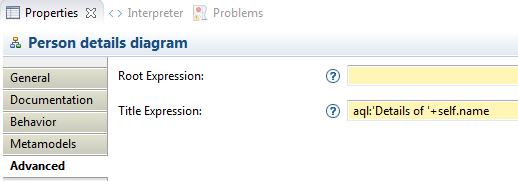
Use the expression aql:'Details of '+self.name to give a person-related name to the diagram (ex: « Details of Elias »).
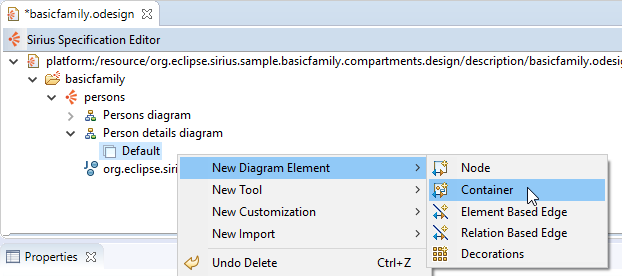
On the default layer of this diagram, create a container to represent the current person.
As we want the container to display the compartments horizontally, select Horizontal Stack as value of the Children Presentation option. This means that all the sub-containers defined within this main container will be displayed within a single row.
The other option (Vertical Stack) is used to display all the sub-containers within a single column.
Note that the Sirius editor disables these options if the container contains sub-nodes (only sub-containers can be used for a stack).
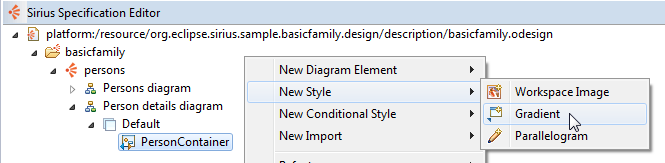
Set a Gradient style to this main container.
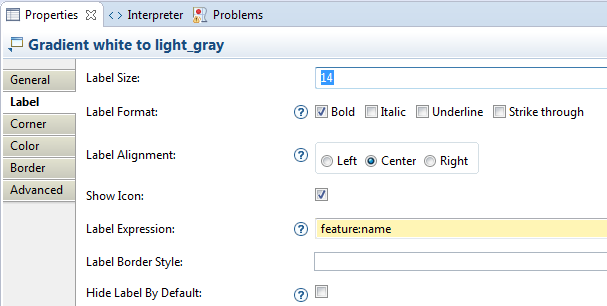
Set the label properties of the Gradient:
- Label Size:
14 - Label Format:
Bold
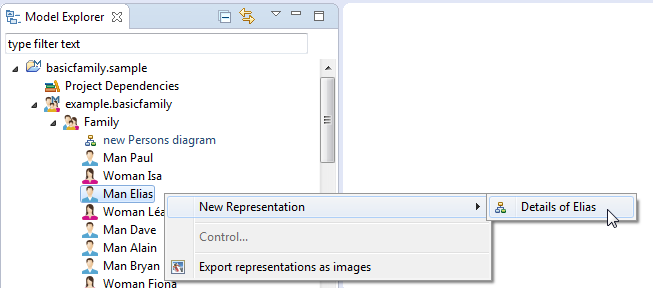
Now, before going further, you can already test this new kind of diagram: save the .odesign file then right-click on Elias in the Model Explorer. You should see a menu New Representation and a sub-menu Details of Elias.
If you select this sub-menu, Sirius creates and opens a new diagram containing a box named Elias.
This is the container that we are going to fill with compartments.
Create a first compartment for the parents
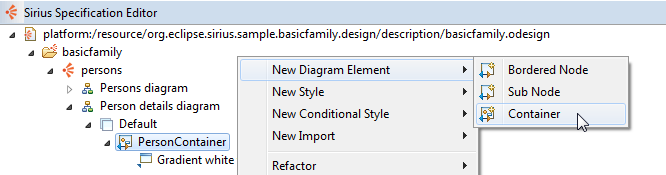
The first compartment that we are going to create will display the parents of the person. Right-click on the PersonContainer and add a new container.
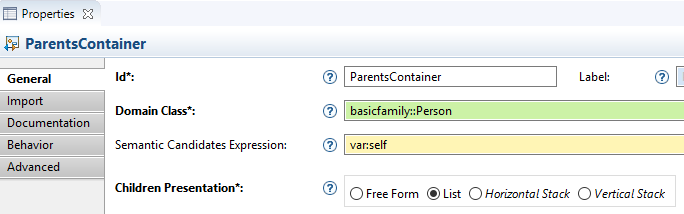
This new container will display the parents of the current person as a list.
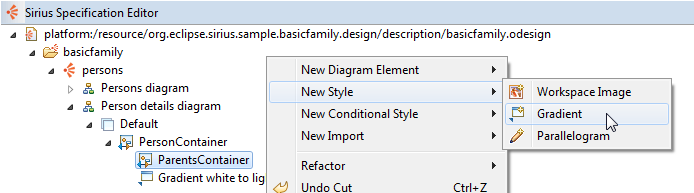
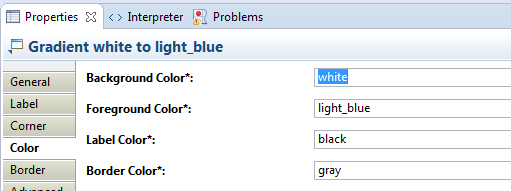
Set a gradient style to the ParentsContainer.
Set a specific Foreground Color to this Gradient (light_blue). You can also select a lighter border color for all the compartments (gray).
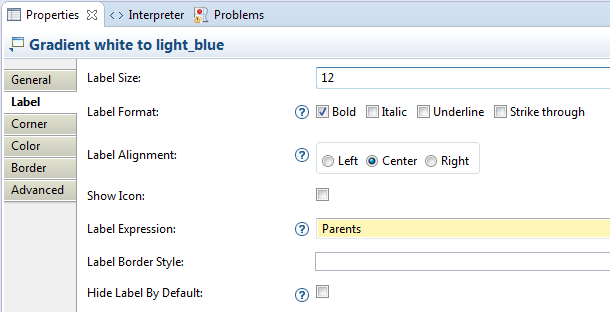
The label of this compartment will be fixed (Parents) and displayed with a smaller font (12) in bold.
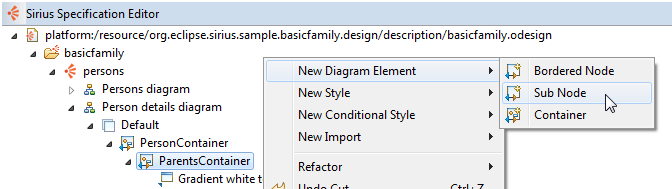
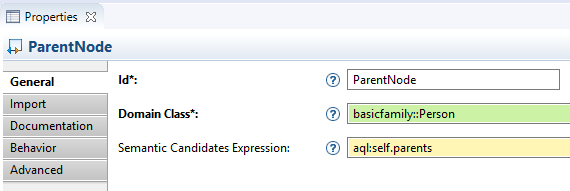
Now let's add the sub-node which will display each parent.
This node will display all the persons (basicfamily.Person instances) that Sirius will retrieve by executing the expression aql:self.parents.
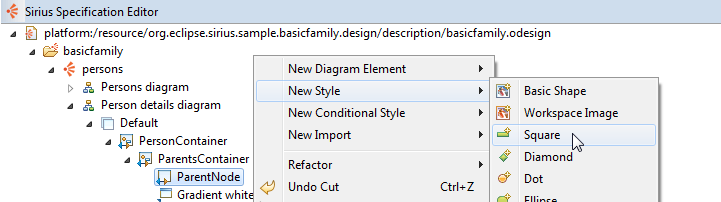
In order to specify the label of the parents, we need to add a style to this node. We can choose any kind of style (its shape will not be taken into account as the Children Presentation feature selected for the ParentsContainer is List). Let's use a Square.
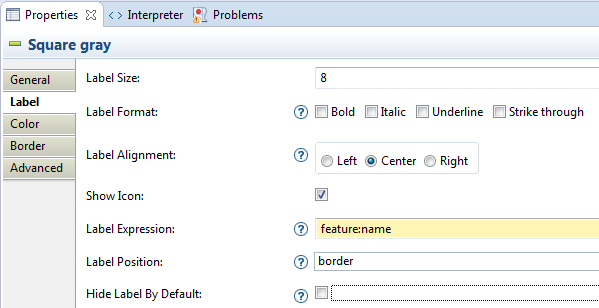
The default values of the Label properties are exactly what we need. So we can let them as is. Note that it is possible to hide the label (option Hide Labl By Default) if you don't want to display a label for a compartment.
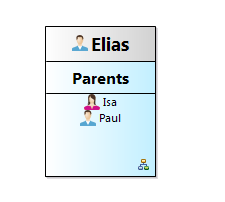
Save the .odesign file and have a look at the diagram previously created for Elias: you should see a blue compartment named Parents containing Isa and Paul.
Add two other compartments for siblings and children
Now, let's create two other compartments to display the siblings and the children of a person.
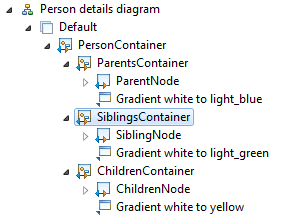
Just copy and paste the ParentsContainer twice and change the names and labels.
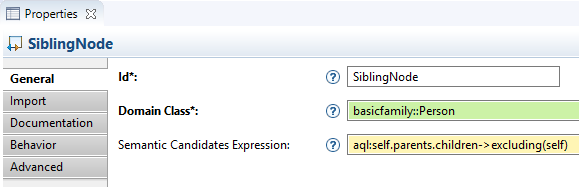
Under the SiblingsContainer, rename the node to SiblingNode and replace the Semantic Candidate Expression by aql:self.parents.children->excluding(self)
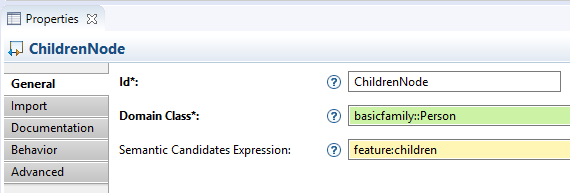
Under the ChildrenContainer, rename the node to ChildrenNode and replace the Semantic Candidate Expression by feature:children
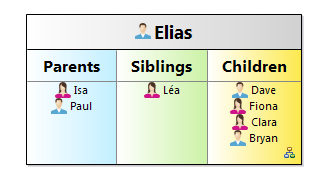
On the diagram, now you can see three compartments.
For each children, add a compartment containing the grandchildren
The three compartments defined previously were « fixed »: each one is created only once within the container. This is due to the expression var:self.
In some cases, you need « dynamic » compartments: their number can vary depending on the model. For example, here we want to display grandchildren grouped by their parents. So we need as many compartments as the number of children.
Before modifying the modeler, we have to complete the sample model and create grandchildren for Elias (otherwise, my example won't display enough grandchildren).
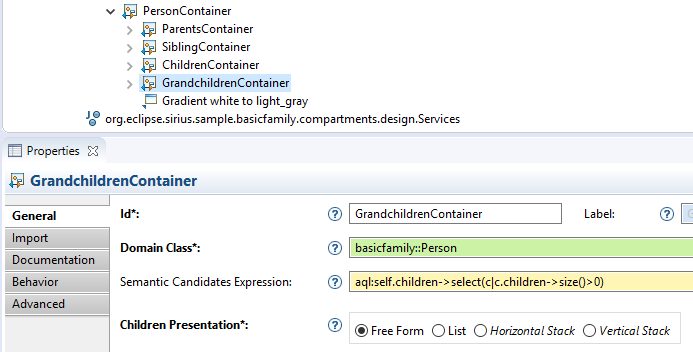
Now, let's create a new container GrandchildrenContainer.
As we want a compartment for each children who has children (in order to display the grandchildren), use this expression for the Semantic Candidate Expression: aql:self.children->select(c|c.children->size()>0).
Unlike the previous containers that display the persons in a list, let's use the Free Form option.
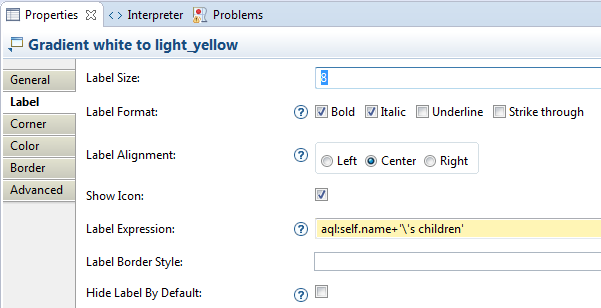
Create a Gradient for this container with a label computed from the name of the person (one of the main person's children) aql:self.name+'\'s children'.
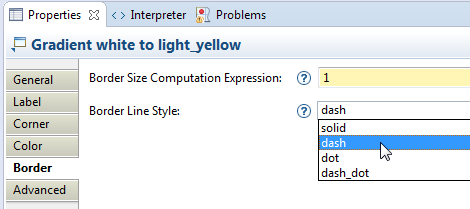
We can also define a specific border for this compartment: let's use the dash style.
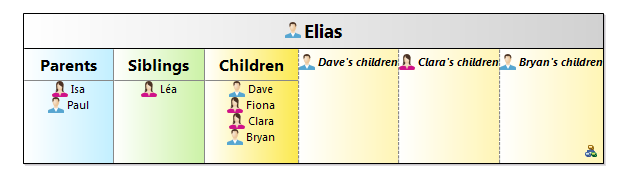
Now you can see three new compartments: one for each children having children.
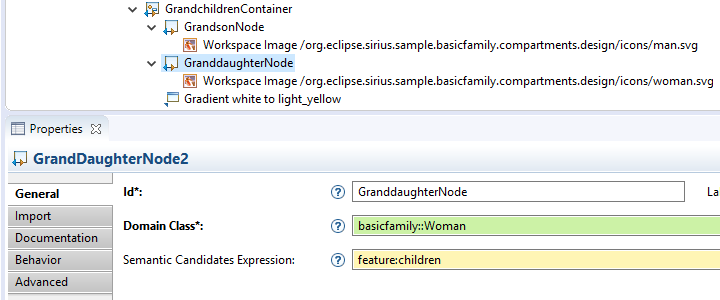
To display the grandchildren, let's create two sub-nodes (one for the sons and one for the daughters)
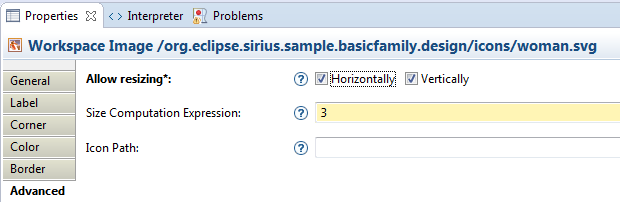
Create Workspace Images for these nodes (you can use the SVG images provided with the Advanced Tutorial or the PNG ones provided with the Starter Tutorial). If you use the PNG images, set the size to 3.
Also, in the Label tab set the Label position to border and the show icon to false.
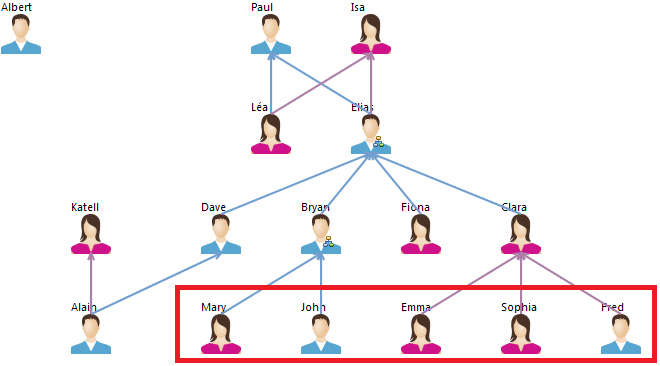
And now you can see the grandchildren within each children container.