Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
UI Graphics : Design : Style
Return to the UI Graphics (3.x Updates) section on the UI Best Practices page.
The Style & Design section covers style characteristics and gives guidance for designing effective Eclipse user interface graphics including topics such as composition, lighting, color and more.
Before beginning to design Eclipse-style icons or wizard banner graphics, first check if the concept or visual elements have been covered already. Refer to the Consistency & Reuse and Common Elements sections for these elements. If designing an icon or wizard graphic from the start, consider the underlying concept and how it can best be represented. There might be an existing metaphor to appropriately convey the concept.
Contents
Metaphor
The purpose of a metaphor is to create meaning. A metaphor will be meaningful if it is based on ideas the audience is already familiar with, and if it fits conceptually with the content and context. It should be clear, easily learned, and readily distinguishable. For example, project and file folders are used in the Eclipse-based workspace the same way they are used in the real world to organize and store project-related information. Since many concepts already have associated metaphors, use the existing metaphors, and when the concept allows, create new representations that extend the metaphor.
Icons
Icon style characteristics
The icons should have a clean elegant feel with rich but subtle color and lighting. They are rendered as if viewed directly from in front, but have the illusion of three dimensions. This affect is achieved by using color gradients and an implied light source from the top. A kind of ambient light is also used to illuminate different parts of each icon, either to bring out its shape or to emphasize a certain aspect of the image. Other key features include color gradient outlines to define edges and strong identifiable shapes with as few combined elements as possible.
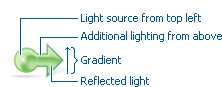
Lighting
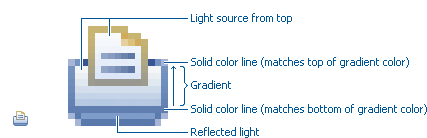
- For most elements, lighting is achieved with simple vertical gradients. The gradients go from a lighter color at the top of the element to a darker color at the bottom. This approach gives subtle form and illuminates basic elements such as files, folders, and other rectilinear shapes. For spheres, triangles and more complex forms, an additional reflective light source is added near the base of the element to give it volume and to ground it in its environment.
Outlines
- Each element within an individual icon features a single pixel keyline. Solid color lines define the top and bottom edges of the element, and gradients define the sides. To reinforce the light source from the top, the keyline color goes from light at the top to dark color at the bottom. The gradient along the sides bridges these light and dark colors.
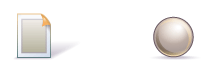
- The color of the outline will vary according to the color of the individual element. In the example below, the file has a dark grayish-blue base and a light ochre color top. This is a standard color outline for this type of object. You will see that other elements use standard color outlines as well. Read more about standard colors under Color below, and use the Common Elements design resource for reusable elements.
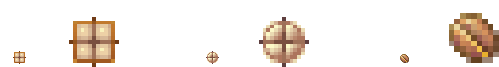
Style differences between types
- View (includes Perspective and Fast View), Model Object (includes Table), Object Overlay, Progress Indicator, and Diagram icons have more saturated color and higher contrast than Toolbar, Local Toolbar, and Palette icons. It is important these icons stand out as focal points in the user interface because they are key indicators of the model. Since there are no tooltips associated with object type icons, they are less, or not, accessible to persons with low or no vision. Increased saturation and contrast helps compensate for this.
- Toolbar, Toolbar Wizard, Local Toolbar, and Palette icons have a more subtle approach to color and contrast than their object-based counterparts. These icons are more subtle because they are reliably present in the user interface and should not be distracting. Tooltips for these types of icons make them accessible to persons with low or no vision. Additionally, the use of color for the outlines, instead of black, means the images are not lost if people choose to work in a high-contrast (usually black) accessibility mode.
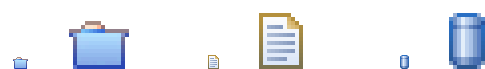
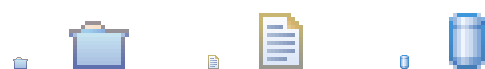
- A subset of core reusable elements illustrate this distinction best: Project, File, and Database elements each have a rich saturated version for the treeview and a light subtle version for the toolbar and local toolbar. Look for these differences in other icons within the Common Elements files.
Composition
Aim for simplicity. Bring focus to the primary function or object within an icon by using different visual cues, such as color, contrast, lighting, size and location to differentiate elements. To improve clarity and reduce visual noise, avoid using too many elements within any given icon.
The location of individual elements in an icon can have an impact on its meaning and recognition value. People learn, recognize, and expect patterns: using a consistent location for visual elements, when possible, establishes a pattern that is useful for identifying the object type or function of an individual or set of icons.
Actions
- Actions in toolbar and local toolbar icons tend to be on the left of the icon and identify a command that will be performed on an object or set of objects. For example, the following icon represents "Deploy Script" on the toolbar. The action "deploy" is represented by a green arrow on the left of the script object:
- However, not all actions are located on the left. To convey the intended meaning of a concept or to accommodate the context of the icon in the user interface, diverging from convention is sometimes required. Here are some actions that are notable exceptions to the action-on-the-left convention:
- Create or New is represented by a sparkle in the upper-right corner to denote the creation of a sparkling "new" object. The sparkle, though an object itself, is a metaphor for creating something new. Its location in the icon space is precisely 1 pixel down from the top and flush with the right edge of the 16 x 16 icon space. Using this exact location ensures a clean uncluttered presentation when seen across a number of "new" action icons on the toolbar or in the menu. For example:
- Import, when associated with an object, is represented by an arrow in the bottom-right corner facing downward and to the right. Location and direction are important here to convey that an object will be imported from another location into the workbench. Note that its counterpart, Export, follows the action-on-the-left convention with an arrow in the bottom-left corner because this location and direction is appropriate for denoting that an object will be exported from the workbench to another location.
- Open is represented by a curved arrow in the upper-right corner of the icon. The location, shape, and direction of the arrow indicate that the object is being opened. This action is used mostly on book- or file-type objects. For example:
- Pin is represented by a pushpin on the right of the object. The "Pin Fast View" icon is located on the right side of a view title bar. The location of the icon and the action within the icon indicate the side where the view will be pinned—on the right. Because of this location, the pin is pointing inward toward the object to be pinned. Placing the pin on the left would not work as well given the context and literal action of the icon.
Objects
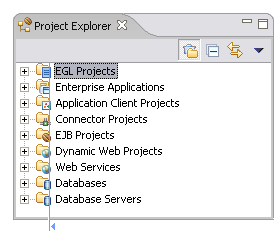
- Objects are stacked vertically, often in large number, within treeviews and lists. Because of this stacking, attention to the alignment of objects within the icon design space is important. This is particularly true of repeated objects that use the same elements. For example, a file or folder used as a base for a series of model object images, should be located in the same place within the 16 x 16 pixel icon space in all of the images within the series. To illustrate the difference between aligned and not aligned objects, first, here is an example showing the base element—in this case the yellow folder—not aligned the same throughout a series of icons. The result is a choppy, harder to scan treeview or list:
- Second, here is an example showing the same base folder element aligned throughout the set. The result is a clean, easier to scan treeview or list:
States
- States are the result of a direct of indirect action on an object. Once an action is taken on an object, the object reflects that action by showing its state. This state is generally shown on the right side of the icon. For example, invoking the action "Run on Server" will show the server running in the Servers view with a green arrow run action on the right side of the server object.
- Stopping the server will show the blue square stop action on the right of the server object.
Color
Summary
- Use a common color palette as the basis for creating graphical elements.
Problem Description
- An entire set of graphical elements, such as icons, wizards and user assistance graphics, requires a consistent, family-like appearance across the user interface (UI); contrarily, individual and sub-families of graphics require differentiation. Color choices can either bring unity or cause distraction.
- Eclipse supports 24 bit color depth, which means that colors used to create UI graphics can come from outside the defined 8 bit, or 256 color Eclipse-style palette. However, using the Eclipse-style palette as the base for applying color to your graphics will help ensure a visual fit within the Eclipse environment.
Best Practice
- To achieve a consistent appearance in graphics across the UI, use a common color palette as the basis for creating your graphical elements.
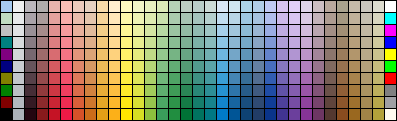
- Eclipse-based graphics tend to use a common or dominant set of colors: Blue and yellow are the base colors, with green, red, brown, purple, and beige used for signifying specific object types or functions. Here is the palette, with a number of examples of how its different colors are used.
- The Eclipse-style palette contains the core and dominant colors used in Eclipse-based icons, wizard banner graphics, and user assistance graphics. You can download the palette in the ".aco", ".ai" and ".gpl" file format.
- The two dominant colors, blue and yellow, bring harmony to the overall presentation of the user interface. Themselves complementary, blue and yellow form a base on which to apply accent colors. These few examples show blue and yellow as the common base for different icons, and how other accent colors have been applied to help convey a concept.
- Green is often used to indicate that something is being run or initiated, and as a common accent color. The actions "run" and "play" are prime examples of how the color green is applied to support a concept.
- Red is used to indicate an error or to signal an alert, but red is also used in real-world objects that are typically red.
- Brown is used less than the other colors mentioned, but it is generally associated with specific types of objects: the Java "package", "bundle", and the "Enterprise Java Bean (EJB)".
- Purple is associated with “Web Site" or "Site Project", plugin "fragment", and Java "Interface”.
- Beige is associated with "template" and "generic" objects. While not limited to these two object types, beige is usually reserved for placeholder or unrealized objects.
Tips and Tricks
- 1. Use color from existing graphics
- To quickly make graphics that are consistent with the Eclipse style without having to use the palette directly, select colors from existing Eclipse-based icons and wizards.
- 2. Consider the background
- When designing an icon, keep in mind the background color it will sit on. The various browsers and operating systems allow custom window backgrounds that people can set according to their own preferences. It is not always possible to know if an icon will be used in different places in the user interface, but generally, the background will be either white or a warm or cool mid-tone grey. Whether it is white or grey will depend on the icon type. Model Object, Object Overlay, and Diagram icons are usually on a white background, whereas Toolbar, Toolbar Wizard, Local Toolbar, and Palette icons usually sit on a mid-tone grey background.
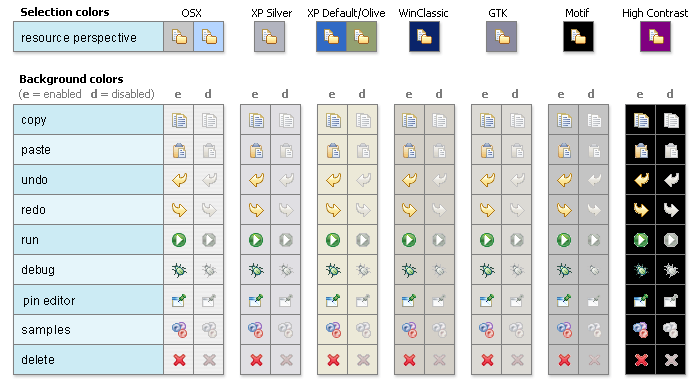
- To achieve the best quality of color and edge treatment, test your icons across all known targeted operating system theme backgrounds. Modify the icons where needed to work well on most, if not all, of the backgrounds. Here is an example of testing a View icon with the different operating system theme selection colors, and a set of Toolbar icons on a number of known backgrounds:
- Antialiasing the edges is suitable if you know the background color. Since knowing the background color is not always possible, using medium to dark pixels on the edges will help ensure that the icon works well on most backgrounds. Using lighter edge pixels can result in poor quality, rough looking edges that do no blend well to the background. This is especially true of rounded shapes on dark backgrounds. The following example illustrates the effect of using lighter pixels on a round icon that sits on a medium to dark color background:
- This example shows the same icon on the same background, but with darker edge pixels:
- In some special cases, a single icon may appear on multiple backgrounds and will need to be designed specifically for each case.
- 3. Download the palette
- You can download the palette in the ".aco",
- If you are using The GIMP, you can download the eclipse palette in the ".gpl" file format.
- To load the palette in Adobe Photoshop, open the "Swatches" palette and choose "Load Swatches..."; then navigate to where you saved the https://git.eclipse.org/c/platform/eclipse.platform.images.git/plain/org.eclipse.images/tools/eclipse-style_palette.aco "eclipse-style_palette.aco"] palette.
- To load the palette in Adobe Illustrator, first save the
"eclipse-style_palette.ai" palette in the Adobe Illustrator > Presets > Swatches folder. If you have Adobe Illustrator already open, you will need to restart it after adding this file. Once you restart Illustrator, go to Windows > Swatch Libraries and choose the "eclipse-style_palette.ai" palette from the list.
- To use the palette in The GIMP open the "Palettes" dialog and choose "Import Palette" entry from the context menu.
- The ".gpl" file format can also be used in Inkscape. Just copy the palette file into the user's profile into the "/~/.config/inkscape/palettes" folder.
- Save your images with the palette as a base
- In Adobe Photoshop, when an image is complete and ready to be saved to GIF, index the image to "exact" color. This indexing preserves all of the colors the graphic was created with, including any colors you have added that are not contained in the base palette.
- In The GIMP, simply Save As GIF.
Related Information
- This is an update to the palette shown in Eclipse UI Guidelines 2.1, in the section titled “Visual Design – Icon Palettes” (Guidelines 2.2-2.4): http://www.eclipse.org/articles/Article-UI-Guidelines/Index.html
- The GIMP User Manual is available online at: http://www.gimp.org/docs/
Wizard Banner Graphics
Wizard style characteristics
Like the Eclipse-style icons, wizard banner graphics have a clean presentation that is achieved by using rich but not overpowering color, a one-point perspective to show the elements clearly, subtle color gradients and soft lighting techniques to give the images a subtle three-dimensional form. Wizard banner graphics have the attribute of being larger than the icons, which allows for application of a more intricate, illustrative rendering style with more complex lighting.
Lighting
- Lighting for the wizard banner graphics can be a simple unidirectional source or a complex multidimensional source, depending on the shape of the elements in the graphic. Unlike the icons, where the light source tends to come directly from above, the wizard graphics are lit mainly from the top left, have variable lighting that is tailored to each graphic, and have the added visual dimension of a cast shadow. The three-dimensional look is achieved by using color blends and gradients in Adobe Illustrator to render the highlights, mid-tones, shadows, and reflected light.
Shadow
- For rectilinear objects, such as folders and files, an additional light source is implied from the left-front of the graphic, casting a shadow to the right of the graphic. This shadow is angled backward—to the right-back—at 45 degrees. When designing these types of graphics, consider the space the shadow will require by locating the graphical elements on the left side of the designated image area.
- Spherical objects have a different shadow treatment than their rectangular counterparts. The shadow is positioned directly below the object and is elliptical in shape. The sphere touches the shadow, which has the effect of grounding the sphere to the surface below. Use this type of shadow for spherical and flat-bottomed round objects, such as the "Java Method" sphere and "Service" bell, which are centered in the designated image area.
- Floating objects have a similar shadow to spherical objects in that the shadow is also elliptical in shape and positioned below the object. However, unlike the shadow for spherical objects, it does not touch the object. The object floats above the surface and casts a shadow directly below it. Use this type of shadow for elements that are centered and floating within the designated image area.
Outlines
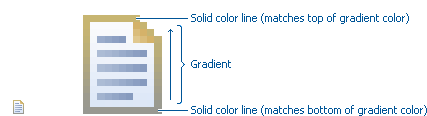
- Each element within an individual wizard graphic has a keyline to define its outer edges. Solid color lines define the top and bottom edges of the element. Gradients define the sides, going from a dark color at the bottom to a light color at the top. This approach applies to most common objects. However, there are many wizard graphics that are defined with flat color instead of gradients. Whether a gradient or flat color is used, choose an outline color that works well with the color of the element it defines. This is usually mid-tone color related to the dominant color used within the element. The following examples use established outline treatments and colors. Standard outline colors exist for many elements. To read more about the standard colors, see Color below, and use the Common Elements design resource for reusable elements.
- Here is an example of a gradient used to define the edges of a wizard graphic:
- Here is an example of a flat outline used to define the edges of a wizard graphic:
Composition
Composition of elements within wizard graphics follows most of the same practices described for icons. There are a few wizard-specific compositional concerns to be aware of for actions, objects, and states:
Actions
- Actions in wizard banner graphics are generally shown in the same location as they are in the icon that launches them. A notable exception is the "create" sparkle, which is not shown at all in the wizard banner image. When in the toolbar wizard, the action is to create a specific kind of object. However, once in the wizard, the object is in the process of being created so the action is no longer necessary.
Objects
- Objects, when overlapping, need to be clearly separated to ensure a legible image. The technique used in wizard banner graphics is to put a light glow around the front-most object.
States
- States of objects, once in the wizard, change to what the state will be once the object is created. The most common example of this is the folder state: it is closed when in a toolbar wizard icon, but open when in a wizard banner graphic because it will be open once in a treeview or list view.
Color
Wizard graphic colors are based on the icons that launch them. The colors used to create a toolbar wizard icon, for instance, should be the same colors used to create its wizard banner counterpart. To download and use the color palette for creating wizard graphics, see the Color section above under Icons.
As with the icons, wizard banner graphics fall under a limited set of color categories. These color categories are established for most elements and should be reused for like elements to maintain consistency, meaning, and identity. The following examples show how the different categories of color are applied to wizard banner graphics.
- Blue and yellow, as with the icons, are the two dominant colors and are used as a basis for many user interface graphics.
- Green, as with the icons, is often used to indicate that something is being run or initiated, and as a common accent color. The actions "run" and "play" are primary examples of how green is applied to support the concept.
- Red, as with the icons, is used to indicate an error or to signal an alert. It is also used for images that are typically red, such as a thermometer.
- Brown, as with the icons, is used to a lesser extent than the other colors noted, but it is generally associated with very specific types of objects. These objects are the Java "package", "bundle", and the "Enterprise Java Bean (EJB)".
-

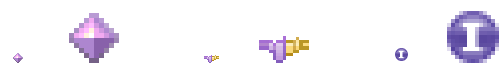
- Purple, as with the icons, is associated with Java "Interface", plugin "fragment", and "Web Site" or "Site Project".
-

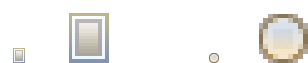
- Beige, as with the icons, is associated with "template" and "generic" objects. While not limited to these two object types, beige is usually reserved for placeholder or unrealized objects.
Background color
The background for wizard banners is part of the final graphic. It is a light blue curvilinear element that does not vary. However, the background color of the banner area does vary from one operation system and theme to another.
Previous to Eclipse 3.3, all wizard banner graphics were in GIF format, which meant that the blue curvilinear element blended to a white background that was part of the final cut image. This worked well on standard Windows and OSX themes that have a white banner background, but not on Linux flavors that have a grey banner background. Fortunately, Eclipse now supports the PNG graphic format and all Eclipse Project (SDK) wizard banner graphics have been converted to PNG so that graphic blends to whatever background color it sits on.
Checklist
Follow the visual style established for Eclipse UI graphics.