Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Releng Builds
Orion currently has 3 kinds of builds:
- The Tycho build is based on Tycho and Maven. It produces the official Orion downloads.
- The Node build is a small script that runs on Node.js. It produces an Orion server that runs under Node.js.
- The WAR build is capability that can run within Eclipse. It produces a war file that can run Orion within an application container such as Tomcat or WebSphere.
Contents
How to contribute
This section applies to all builds.
Contributing changes to the build
Contributing to a build is easy: just commit your code to the master stream of the Orion repository and it will be included in the next integration build.
Setting up your workspace
- See Orion/Getting the source for instructions on how to set up your workspace to work with Orion source code.
Contributing your changes
Once you have made code changes, you can contribute them to the Integration build as follows:
- Commit your changes to the local repository and push them to the master
git commit -a -m "fix lots of bugs" #commits all changes git push #push local commits to the master
Minification
The Orion build performs optimization of client pages and plugins using RequireJS. Note the distinction between concatenation (inlining a module's AMD dependencies to reduce HTTP overhead) and minification (shrinking a module's JavaScript code size by removing whitespace). The build minifies all JavaScript code automatically, but getting your module concatenated requires an extra step. This section has instructions on how to add new content for concatenation in the build.
Adding a new module to the optimization
To add a new page or plugin for concatenation, you must update this file: releng/org.eclipse.orion.client.releng/builder/scripts/orion.build.js Find the property modules, and add an entry for your page/plugin.
Every entry needs a name property giving the module's web path. For example, here is the Git Commit page's entry:
The Tycho and Node builds all share orion.build.js, so your new module will be correctly built everywhere.
Adding a new client bundle to the JS build
- Add an entry to the bundles section of orion.build.js. (Ant-style property replacement is supported within the bundles entry, but ${orionClient} is the only property you should use there.)
- If your bundle contains any JSDocs, add an entry to the jsdocs section of orion.build.js.
- For each of the bundle's modules you want to optimize, add an entry to the modules section of orion.build.js. (see previous section).
- Add a pom.xml file in the root folder of your bundle.
- Add an entry to the <modules> section of the client repo's top-level pom.xml. This ensures that the Maven builder finds your bundle.
- Update the selfHostingRules.js file by adding an entry for the new bundle. This is required for your bundle's resources to be accessible when self-hosting Orion.
Building stand-alone features
Orion pages and plugins are handled by a multi-module invocation of r.js that optimizes all of them in one shot. However, stand-alone features need different build config options, which means r.js must be invoked separately for each of these features.
To build a stand-alone feature, you must add logic to the requirejs task in the Ant script orion.mini.xml. You must invoke r.js, passing the build file for your feature. Here is an example showing how a file used for the standalone Orion editor is minified:
- <!-- Clean widget output directory -->
- <target name="widgetClean" depends="widget.check" if="widget.run">
- <delete dir="${widgetOutDirectory}" />
- <mkdir dir="${widgetOutDirectory}" />
- <copy file="${builder}/scripts/editor.build-js.js" tofile="${staging}/editor.build-js.js" overwrite="true"/>
- <!-- ... -->
- </target>
- <target name="requirejs" depends="checkDirs, cleanStaging, cleanOptimized">
- <!-- ... -->
- <!-- build standalone editor (unless skipEditor is set) -->
- <antcall target="editorOptimize">
- <param name="staging" value="${staging}" />
- <param name="out" value="${widgetOutDirectory}" />
- </antcall>
- <!-- ... -->
- </target>
- <target name="editorOptimize" unless="skipEditor">
- <sequential>
- <!-- Invoke r.js -->
- <widgetOptimizeFile
- out="${out}/built-editor-amd.min.js"
- buildfile="${staging}/editor.build-js.js"
- optimize="closure"
- staging="${staging}" />
- <!-- Additional calls to r.js can be placed here, if needed -->
- </sequential>
- </target>
Deploying builds to orion.eclipse.org or orionhub.org
Builds are deployed using the script deploy.sh. This script should be copied to your home directory and run from there. Your home directory will contain a symlink to the downloads directory, so you can perform a deploy directly from the downloads area. The script takes a single argument which is the location of the zip containing the download. For our servers we want the Linux 64-bit build. It is useful to log the output of this script so it can be reviewed later. Example:
./deploy.sh -archive downloads/orion/drops/I201201102230/eclipse-orion-I20120110-2230-linux.gtk.x86_64.zip >> deploy.log
This script simply copies the build onto the deployment server, and invokes an upgrade script on that server - upgrade.sh. The upgrade script shuts down the old server, moves it, unzips and configures the new build, and finally starts it.
The entire deploy/upgrade process takes about 5 seconds when it runs smoothly. Occasionally there will be a communication error copying the new build onto the target machine. In this case simply re-running the script usually succeeds.
Server configuration
The server configuration file on orion.eclipse.org and orionhub.org is found in ~admin/current/orion.conf. This file gets copied into the server by the deployment script. So, any change made to this configuration file will take effect only on the next deployment.
Tycho build
The Tycho builds use the Eclipse Tycho infrastructure (Category:Tycho), centered around Maven. Orion committers can manage Tycho builds using the Orion Hudson instance. We have 2 flavors of Tycho builds: development, which build off the master branch, and stable, which build off a stable branch that only production-ready features are merged into. Stable typically trails dev by a few weeks.
Build jobs
orion-client-dev
Builds Orion's client-side JavaScript code and performs JS minification. JavaScript tests are optionally executed (requires Sauce Labs and Cloud Foundry).
orion-server-dev
Downstream project of orion-client-dev. Builds Orion's Java server and runs Java tests.
Stable jobs: orion-client-stable, orion-server-stable
Running orion-client builds
You must have Apache Maven installed and on your system PATH.
To run a complete build, cd to the directory where you checked out the org.eclipse.orion.client repo, and run:
$ mvn clean install
A complete build takes 8-15 minutes to complete. To speed up the build, various features can be disabled by setting system properties passed to Maven with the -D argument. For example, this command runs a build without generating JSDocs for the Orion source.
$ mvn -DskipJsdoc clean install
A Note about Node.js
If you're running the build on Linux, Windows, or OS X, it should successfully download and run Node.js to perform JS minification. On more exotic platforms, this might fail, in which case you can run the build under Java 8's Nashorn JS engine instead by setting the -DskipNode system property or disabling the nodejs profile using -P '!nodejs'. Nashorn requires Java 8 or higher.
| skipNode | Do not download Node.js; run the client minification under Nashorn instead. (The same effect can be achieved by disabling the nodejs profile, i.e. mvn -P '!nodejs'.) |
| skipJsdoc | Do not generate JSDoc. |
| skipCommitBrowser | Do not generate the stand-alone git commit browser widget. |
| skipCompareEditor | Do not generate the stand-alone compare viewer widget. |
| skipEditor | Do not generate the stand-alone Orion editor widget (built-editor.js). |
| skipEmbeddedEditor | Do not generate the stand-alone Orion JS editor (built-codeEdit.zip). |
| skipEditorStylers | Do not generate the stand-alone editor stylers. |
| skipOrionUI | Do not optimize the Orion pages and plugins. This option will make the build substantially faster, at the cost of slower-loading pages when the build is deployed to a web server. |
| orion.client.build.skip | Skips all of the above mentioned components. This saves the most time. |
Running orion-server builds
You must have Apache Maven 3.x installed and on your system PATH.
To run a complete build, run:
% git clone http://git.eclipse.org/gitroot/orion/org.eclipse.orion.client.git % git clone http://git.eclipse.org/gitroot/orion/org.eclipse.orion.server.git % cd org.eclipse.orion.server % mvn clean install -P platform-kepler -Dorion.client.build.skip -DskipTests % cd releng/org.eclipse.orion.server.repository/target/products/org.eclipse.orion/linux/gtk/x86_64/eclipse/ % ./orion
If you want to have the client minified, then do not include
-Dorion.client.build.skip
If you want to run the tests, then do not include
-DskipTests
JavaScript tests
For good coverage of client-side JavaScript unit tests, it is desirable to run the tests under various web browsers. As of May 2014, unit tests in the orion-client-dev Hudson job execute in the Sauce Labs cloud which provides testing under various browser+OS platforms.
Architecture
The pom file responsible for managing the tests is releng/org.eclipse.orion.client.releng/pom.xml.
For Sauce Labs to run our tests, Orion's test code must be hosted on a web server that is accessible by the Sauce Labs cloud. Sauce Labs does provide a tunnel solution for testing code behind a firewall, but it does not work behind a proxy, which makes it unsuitable for Eclipse's Hudson environment.
For this reason, the test code is hosted on an external server that the build dynamically deploys to. The POM starts off by deploying a small test runner application to a Cloud Foundry environment (see Gruntfile.js for the test runner source.) The test runner is responsible for hosting the Orion client code as a web server, and invoking the Sauce Labs API to kick off the tests.
Sauce Labs uses its browser farm to load each test page's URL in turn and execute the tests. Each test page must use the Mocha–Sauce wrapper in order to correctly call back to Sauce at this step. The test pages return xUnit reports to Sauce showing passes and failures. Those reports are then echoed back to the test runner app, which collects them.
When all tests have finished, the runner enters a dormant state. In this state, any requests to https://{test_runner_url}/testresults will return a zip of all the test results. The build grabs the results, unzips them, and finishes.
Maven setup
To run the tests, Maven must be configured with a settings.xml file that contains the secret CF and Sauce authentication credentials. The file is generally located at $HOME/.m2/settings.xml and it should look like this:
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd"> <servers> <server> <id>orion-test-server</id> <username>[Cloud Foundry username]</username> <password>[Cloud Foundry password]</password> </server> </servers> <profiles> <profile> <id>orion-test</id> <properties> <SAUCE_USERNAME>[Sauce Labs username]</SAUCE_USERNAME> <SAUCE_ACCESS_KEY>[Sauce Labs Access Key]</SAUCE_ACCESS_KEY> </properties> </profile> </profiles> </settings>
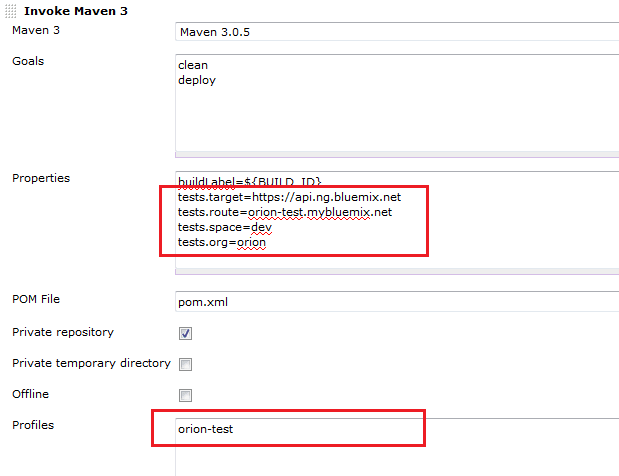
Additionally, some CF-related properties must be passed to Maven. This picture shows the required properties in Hudson. Your values for these settings will differ depending on what CF endpoint you're using. Note also that the profile orion-test must be set, otherwise the tests will not run.
Mocha–Sauce Labs integration
Orion has a Sauce-enabled Mocha wrapper (sauce.js) which all mocha test pages must load. The wrapper has 2 jobs:
- Generate an xUnit report in addition to the regular HTML output displayed on the test page. The xUnit report is later downloaded by Hudson, and used to power the test results view on the build pages.
- Compress the xUnit report. Sauce Labs has a 64KB limit on the request size returned from a browser. Because the xUnit output often exceeds 64KB, the Sauce wrapper compresses the output before sending it. The test runner application expands the output again when it obtains the test results from Sauce Labs.
WAR build
WAR for Apache Tomcat
To create and run a code.war to run within Apache Tomcat:
1) Download and unzip the latest Tomcat 8 into a folder something like /somewhere/apache-tomcat-8.0.12. Your java JRE will be in your path. Do not forget to:
% export CATALINA_HOME=/somewhere/apache-tomcat-8.0.12 % chmod +x $CATALINA_HOME/bin/*.sh % export CATALINA_HOME=/ibm/apache-tomcat-8.0.12
2) Setup your Orion server development environment with Eclipse ( see Getting the source)
3) In the org.eclipse.orion.server.war project, import the eclipse.equinox.servletbridge.psf project set file to import the Eclipse Equinox Servletbridge bundles used for the WAR file.
4) Open the war.product editor and select the Eclipse Product export wizard link in the editor.
5) Change the Root Directory field to WEB-INF and the Archive file to $CATALINA_HOME/webapps/code.war. The Allow for binary cycles should be selected.
6) Select the Finish button and the code.war is created.
7) Set the environment variable with required JVM properties (a custom logback is optional).
% export CATALINA_OPTS="-Dorion.core.configFile=$CATALINA_HOME/conf/orion.conf -Dlogback.configurationFile=$CATALINA_HOME/conf/logback.xml"
8) Create the file $CATALINA_HOME/conf/orion.conf and add any specific configuration properties that you need ( see Server Admin Guide). At minimum you need to set the context root as:
orion.context.path=/code
9) If required, create the file $CATALINA_HOME/conf/logback.xml with any custom logging settings you need.
10) Setup your users within Tomcat. In the simple case, update the $CATALINA_HOME/conf/tomcat-users.xml and add users that will be used within Orion. These users need to have the "orion" role. Something like:
<tomcat-users> <role rolename="manager-gui"/> <role rolename="orion"/> <user username="orion" password="orion" roles="orion"/> <user username="admin" password="admin" roles="orion,manager-gui"/> </tomcat-users>
11) Start Tomcat and navigate to http://localhost:8080/code/.
12) Login with your Tomcat user from (9).
WAR for IBM WebSphere Application Server Liberty Core
The steps for Liberty are very similar to those for the Tomcat WAR.
1) Download and install Liberty into a folder something like /ibm/Liberty.
2) Create your default server:
% /ibm/Liberty/bin/server create Server defaultServer created.
3) Create a server.env file to specify your Java JRE:
% cat server.env JAVA_HOME=/usr/lib/ibm-java-x86_64-71
4) Repeat steps (2) to (6) as in the Tomcat WAR but install the WAR into /ibm/Liberty/usr/servers/defaultServer/apps.
5) Create a jvm.properties file with required JVM properties. Something like:
% cat jvm.properties -Xms2048m -Xmx4096m -Xmn1024m -Dorion.core.configFile=/ibm/Liberty/usr/servers/defaultServer/orion.conf -Dlogback.configurationFile=/ibm/Liberty/usr/servers/defaultServer/logback.xml -Dosgi.instance.area=/ibm/Liberty/usr/servers/defaultServer/serverworkspace
6) Create the file /ibm/Liberty/usr/servers/defaultServer/orion.conf as in step (8) of the Tomcat WAR.
7) If required, create the file /ibm/Liberty/usr/servers/defaultServer/logback.xml as in step (9) of the Tomcat WAR.
8) Setup the server.xml for the server. Again you can customize your authentication, but a simple example file is something like:
<server description="Orion server">
<!-- Enable features -->
<featureManager>
<feature>jsp-2.2</feature>
<feature>adminCenter-1.0</feature>
<feature>appSecurity-2.0</feature>
<feature>servlet-3.0</feature>
</featureManager>
<variable name="defaultHostName" value="localhost" />
<basicRegistry id="basic">
<user name="ahunter" password="test1234" />
<user name="admin" password="admin" />
</basicRegistry>
<administrator-role>
<user>ahunter</user>
<user>admin</user>
</administrator-role>
<keyStore id="defaultKeyStore" password="Liberty" />
<httpEndpoint id="defaultHttpEndpoint"
host="localhost"
httpPort="8080"
httpsPort="9443">
<accessLogging maxFiles="10"/>
</httpEndpoint>
<applicationMonitor dropinsEnabled="false" />
<application
id="code"
location="/ibm/Liberty/usr/servers/defaultServer/apps/code.war"
name="code"
context-root="code"
type="war">
<classloader apiTypeVisibility="spec, ibm-api, third-party"/>
<application-bnd>
<security-role name="orion">
<user name="ahunter"/>
<special-subject type="ALL_AUTHENTICATED_USERS" />
</security-role>
</application-bnd>
</application>
</server>
9) Start the server:
% /ibm/Liberty/bin/server start Starting server defaultServer. Server defaultServer started with process ID 6688.
10) Login with your Libery user from (8).
Node build
The Node build is a Grunt script that produces a self-contained, Node.js-based Orion server with optimized client-side JavaScript code.
The script runs automatically before Orion is published to the npm repository, but it can be run manually as well. The Orion dev team publishes builds on a regular basis, at least once per milestone.
Running the Node build script
First, you should also install grunt globally:
npm install -g grunt
Then ensure you have the dev dependencies the Orion Node server needs:
$ cd modules/orionode $ npm install
To run the build, simply run grunt from the orionode folder:
$ cd modules/orionode $ grunt < lots of output > Done, without errors. $
When the script finishes, modules/orionode contains a complete optimized server suitable for publishing to npm. Running node server.js as normal will launch the optimized server.
To produce a standalone optimized tarball of Orion, use the npm pack command:
$ npm pack > orion@0.0.27 prepublish . > grunt < lots of output > Done, without errors. orion-0.0.27.tgz $
How it works
The script copies all the client code from the top-level bundles/ folder of the Orion client repo into modules/orionode/orion.client/bundles. The code is then "staged" (i.e. the runtime web-path structure is recreated on disk) to a temp directory, and RequireJS optimization is performed. After optimization, minified code and source maps are copied back into the bundle folders that they originated from. The end result is a self-contained directory.
To build a customized Orion server, edit Gruntfile.js. You can supply an alternative path to the Orion client code, or a different RequireJS build configuration (take care to maintain the Orion "shape", however: for example your build config must have a bundles property).
Publishing to npm (for package maintainers)
There's a publish.sh script that performs a build and then publishes to the npm package repository if the build succeeded. You must be a maintainer of the orion package to publish, contact @mamacdon if you need access.
$ ./publish.sh <lots of grunt output> <lots of npm output>