Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/How Tos/Installing A Plugin
This page explains how an end-user can install third-party functionality so that it is available to the Orion editor.
Install using Registry Page
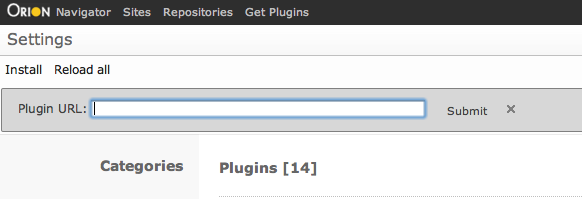
- If your server runs on orionhub.org, go to http://orionhub.org/settings/settings.html#,category=plugins.
- If your server runs on localhost, go to http://localhost:8080/settings/settings.html#,category=plugins.
- This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint).
- Click on the Install link to get the Install Plugin text field.
- Enter a plugin URL into the text field. For example, enter http://jsbeautifier.org/orion/0.2/jsbeautify.html to install JavaScript code formatting functionality. Click "Submit".
- You should see a success message, and the the list will refresh. It should now contain the new plugin.
- The plugins are currently installed using local storage, which means that they are only active in one browser.
Remove an installed plugin
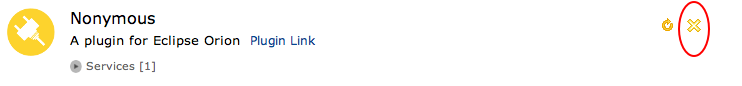
- Scroll to the plugin within the list.
- Click the X, then OK to the prompt.
- The plugin should disappear from the list.
Using installed functionality
Installed plugins may contribute functionality to Orion in a number of different ways, not all of which are immediately visible in the UI.
Continuing from where the previous example left off:
- From the Navigator page, create a new JavaScript file called test.js.
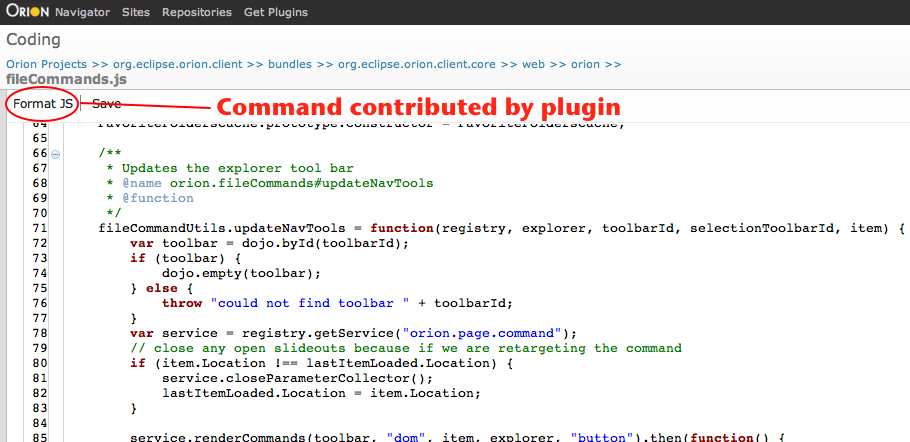
- Click on test.js to open it in the Orion code editor.
- Type or copy/paste some JavaScript code into the editor (preferably some code with messy formatting).
- Look at the editor toolbar. You'll see a new command available called "Format JS". This command was contributed by the jsbeautify plugin we installed earlier. Commands can also define a key binding that activates the command. (You can see a list of available key bindings by pressing Shift+Ctrl+? while on the editor page, or Shift+? on any other page.) A contributed editor command has access to the selected text in the editor, the complete editor buffer, and information about the current selection. As a result of invoking a command, the command can replace the current selection with a new text, change the complete editor buffer, and/or change the selection.
- Select your code, click "Format JS", and it will be formatted for you.
See the Developer Guide for a list of places where new functionality can be contributed to Orion. If you have ideas for an extension but need more or different API to implement it, please file a bug.