Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/How Tos/Compare widget Build
Contents
Compare build and demo
- In order to make the Orion compare widget easier to consume, a RequireJS build and a demo have been introduced.
- The build is targeted at users who already use the RequireJS module loader.
- The build is available both minified and non-minified.
- The demo is a zip file containing minified, non-minified builds and the common css file together with demo html files. Using this zip you can run the demo offline after you extract it.
Getting the build and demo
- After version 3.0 M1, the Orion build page will include the compare build but for now you can download the demo.zip file and unzip it to get both the build and demo.
The build
- built-compare.min.js and built-compare.js are the minified and non-minified versions of the standalone build.
- built-compare.css is the built css file and is needed by both builds.
The demo
- demo_simple.html demos the simplest ability to compare two text contents side by side. You can also change the contents on both side and compare again.
- demo_lightweight.html adds a load sample and walk all the diffs features. You can easily walk through all the diffs in word level by an animation.
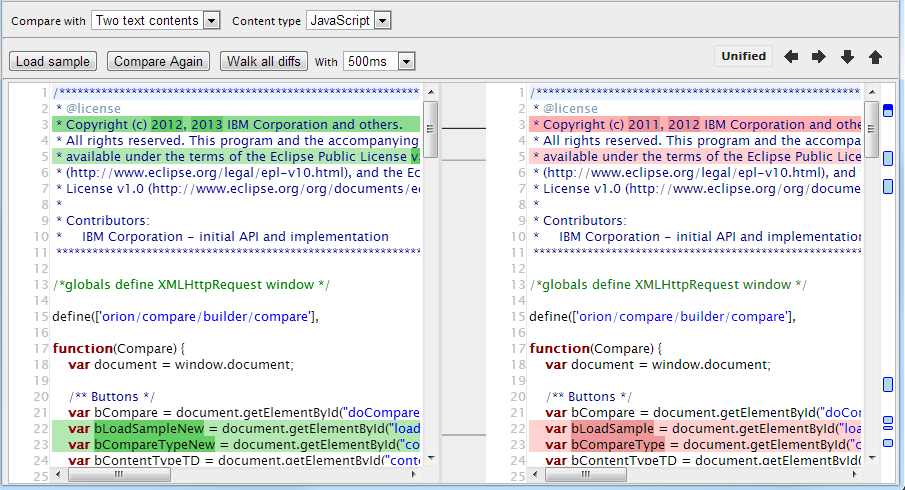
- demo.html is the fully loaded one by which you can select the content type, on which the widget chooses a syntax highlighter for you. Also the widget becomes toggleable between side by side and unified. Also there are buttons rendered automatically by the widget for the convenience of diff navigations.
Orion compare page
- The built compare files will also be available directly from the Orion compare web page releases section.
Using the Build
The next sections will show the simplest way to embed a compare widget by different options, from simple to fully loaded.
- These instructions are going to use the builds available on eclipse.org/orion/compare/releases. If you have downloaded the built-compare.min.js and built-compare.css files to your local server, just update the corresponding paths.
Embed the plain text compare widget
- To consume the build to compare two plain text you only need to provide two text strings and the DOM element id where your widget will live.
- Your final file should look like this. You can simply copy and paste it into an html file and see the result.
- You can also use the demo_simple.html in the downloaded demo.zip to see how the code works.
- You can also use the demo_lightweight.html in the downloaded demo.zip to load the sample and see the animation on walking through all the diffs.
<!doctype html> <html> <head> <title>Orion Compare Demo</title> <style type="text/css"> .compareContainer { position: absolute; top: 2px; bottom: 0; width: 99%; overflow-y: auto; margin-left:5px; border:1px solid #bebebe; } </style> <link rel="stylesheet" type="text/css" href="http://eclipse.org/orion/compare/releases/3.0/built-compare.css"/> <script src="http://requirejs.org/docs/release/2.1.4/minified/require.js"></script> <script> /*global require window */ require(["http://eclipse.org/orion/compare/releases/3.0/built-compare.min.js"], function(Compare) { var options = { parentDivId: "compareParentDiv", newFile: { Content: "contents on left\n" }, oldFile: { Content: "contents on right\n" } }; //Constructing the Compare widget instance starts the compare view automatically var compare = new Compare(options); }); </script> </head> <body> <div> <div id="compareParentDiv" class="compareContainer"></div> </div> </body> </html>
Embed the compare widget with syntax highlighting
- To consume the build to compare two text with file types you only need to add the file name with extension in the compare option.
- On top of the code from the previous section, you only need to change the options part.
- You can also use the demo.html in the downloaded demo.zip to load the sample and see how syntax highlighting works.
var options = {
parentDivId: "compareParentDiv",
newFile: {
Name: "left.js",
Content: "var left = something;\nvar same = 123;\nvar left1 = foo\n"
},
oldFile: {
Name: "right.js",
Content: "var right = something;\nvar same = 123;\nvar right1 = bar\n"
}
};Embed the fully loaded compare widget
- In addition to syntax highlighting, you can also :
- Provide a DOM element id where the widget can render all the diff commands.
- Decide the type of the widget: side by sdie, unified, or toggleable.
- For example if you want a toggleable compare widget starting with side by side, you only need to change the way the widget is constructed.
var compare = new Compare(options, yourCommandHolderDOMId, "twoWay", true/*toggleable*/);
- Your final file should look like this. You can simply copy and paste it into an html file and see the result.
- You can also use the demo.html in the downloaded demo.zip to load the sample and see how everything works.
<!doctype html> <html> <head> <title>Orion Compare Demo</title> <style type="text/css"> .compareContainer { position: absolute; top: 36px; bottom: 0; width: 99%; overflow-y: auto; margin-left:5px; border:1px solid #bebebe; } </style> <link rel="stylesheet" type="text/css" href="http://eclipse.org/orion/compare/releases/3.0/built-compare.css"/> <script src="http://requirejs.org/docs/release/2.1.4/minified/require.js"></script> <script> /*global require window */ require(["http://eclipse.org/orion/compare/releases/3.0/built-compare.min.js"], function(Compare) { var options = { parentDivId: "compareParentDiv", newFile: { Name: "left.js", Content: "var left = something;\nvar same = 123;\nvar left1 = foo\n" }, oldFile: { Name: "right.js", Content: "var right = something;\nvar same = 123;\nvar right1 = bar\n" } }; //Constructing the Compare widget instance starts the compare view automatically var compare = new Compare(options, "compareCommandHolder", "twoWay", true/*toggleable*/); //$NON-NLS-1$ //$NON-NLS-0$ }); </script> </head> <body> <div style="height:28px;width:99%;"> <span id="compareCommandHolder"></span> </div> <hr> <div> <div id="compareParentDiv" class="compareContainer"></div> </div> </body> </html>
Compare Options
Below is the current list of options(along with their default values) and parameters supported in the 3.0 release. Note that these may change in future releases.
/** * @class This object describes options of a file. Two instances of this object construct the core parameters of a compare view. * @name orion.compare.FileOptions * * @property {String} Content the text contents of the file unit. Requied. * @property {String} Name the file name. Required for syntax highlight. * @property {Boolean} [readonly=true] whether or not the file is in readonly mode. Optional. */ /** * @class This object describes the options for <code>compare</code>. * @name orion.compare.CompareOptions * * @property {String} parentDivID Required. the parent element id for the compare view. Required. The parentDivID is required to prefix the ids of sub components in case of side by side view. * @property {orion.compare.FileOptions} [oldFile] Required. the options of the file that is original. Required. In the two way compare case, this file is dispalyed on the left hand side. * @property {orion.compare.FileOptions} [newFile] Required. the options of the file that is compared against the original. Required. In the two way compare case, this file is dispalyed on the right hand side. * @property {Boolean} [showTitle=false] Optional. whether or not to show the two file names on each side of the compare view. * @property {Boolean} [showLineStatus=false] Optional. whether or not to show the current line and column number fo the caret on each side of the view. Not avaible for inline/unified compare view. */ /** * Creates a compare view instance by given view options and othe parameters. * * @param {orion.compare.CompareOptions} viewOptions Required. The comapre view option. * @param {String} commandSpanId Optional. The dom element id to render all the commands that toggles compare view and navigates diffs. If not defined, no command is rendered. * @param {String} [viewType="twoWay"] optional. The type of the compare view. Can be either "twoWay" or "inline". Id not defined default is "twoWay". * "twoWay" represents a side by side comapre editor while "inline" represents a unified comapre view. * @param {Boolean} [toggleable=false] optional. Weather or not the compare view is toggleable. A toggleable comapre view provides a toggle button which toggles between the "twoWay" and "inline" view. */