Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Documentation/Developer Guide/Core client services
Contents
Overview of core client services
Orion provides a number of basic infrastructure services that can be used by client scripts for performing various tasks. These services have no user interface component and can be used within any page of a client application. This section of the guide outlines what services are available, along with simple examples of how to use them.
orion.core.container.themes.provider
The container themes service retrieves Style Objects that are converted to CSS and appended to the DOM. Where Style objects are as follows:
“className” : Base Class Name,
“name” : User defined name for the theme,
“styles” : JSON object containing CSS style information
}
- where the styles is defined recursively as:
(“cssSelector” | “CSS Property Name” : “CSS Property Value”)
}
- Where “cssSelector” is any valid CSS Selector (e.g. .class, #id, element, etc). “CSS Property Name” and “CSS Property Value” are valid CSS property names and values respectively.
To implement a provider themes provider, a plugin may be created that conforms to the following API:
- getStyles ( ) — returns Array of container style objects
- Obtains and returns style objects.
- getThemeVersion ( ) — returns a Number indicating version
- Version number is used to determine whether new Style information is available.
- getProtectedThemes ( ) — returns Array of string containing theme names
- Obtains and returns theme names that should not be deleted or modified via the Theme Settings page.
- getDefaultTheme ( ) — returns a String containing a valid theme name
- Obtains and returns a theme name that should be used as the default theme if the user has not selected one via Theme Settings page.
orion.core.contentTypeRegistry
The orion.core.contentTypeRegistry service provides information about the Content Types that have been registered with Orion.
Here is an example usage showing how to query all registered content types and print them to the console:
contentTypes.forEach(function(contentType) {
console.log("Content Type ID: " + contentType.id + ", " +
"name: " + contentType.name + ", " +
"extends from: " + contentType['extends'] + ", " +
"file extension(s): [" + contentType.extension.join(",") + "], " +
"filename(s): [" + contentType.filename.join(",") + "], " +
"image: " + contentType.image + "\n");
});
});
See orion.core.ContentTypeRegistry in the Orion client API reference for a complete list of functions available.
orion.core.file
The orion.core.file service is used to provide file system contents for the Orion workspace. For example a plug-in can use this service to include content from one server into a workspace on another server. Each file service is displayed as a root element in the Orion Navigator page.
The code snippet below demonstrates a use of this service:
The above code will contribute a top level node to the Navigator named "Sample File System". The parameter "service" in the API above must provide the functions specified by the Orion file client API. Refer to orion.fileClient.FileClient in the client API reference for further details. For more information on client-server interaction, see Orion File Server API. For an complete file system example, see the HTML5 local file plugin in the Orion Git repository.
The file client API methods are as follows:
- fetchChildren (location) — returns Array of File.
- Obtains the children of a remote resource.
Among other places, this function is used in the file navigator to display the file system contents in a tree view. - createWorkspace (name)
- Creates a new workspace with the given name.
- loadWorkspaces ( ) — returns an Array of File.
- Loads all the user's workspaces.
- loadWorkspace (location) — returns a File.
- Loads the workspace with the given id and sets it to be the current workspace for the IDE. The workspace is created if none already exists.
Called by the file navigator when navigating to the root of the file system.
NOTE: The returned file object should have a zero-length 'Parents' array to designate it as the root of the filesystem (see bug 392374). - createProject (url, projectName, serverPath, create)
- Adds a project to a workspace.
The Orion IDE invokes this function when a top-level folder is created in the file navigator. - createFolder (parentLocation, folderName)
- Creates a folder.
Invoked when using the New Folder command in the file navigator. - createFile (parentLocation, fileName)
- Create a new file in a specified location.
Invoked when using the New File command in the file navigator. - deleteFile (location)
- Deletes a file, directory, or project.
Invoked when using the Delete command in the file navigator. - moveFile (sourceLocation, targetLocation, name)
- Moves a file or directory.
Invoked when using the Move and Cut..Paste commands in the file navigator. - copyFile (sourceLocation, targetLocation)
- Copies a file or directory.
Invoked when using the Copy..Paste commands in the file navigator. - read (location, isMetadata) — returns String (contents) or File (metadata).
- Returns the contents or metadata of the file at the given location.
Invoked by the Orion editor to open a file for editing, and to retrieve metadata about the file being edited. - write (location, contents, args)
- Writes the contents or metadata of the file at the given location.
Invoked by the Orion editor to save a file being edited. - remoteImport (targetLocation, options)
- Imports file and directory contents from another server.
- remoteExport (sourceLocation, options)
- Exports file and directory contents to another server.
- search (location, query) — returns Array of File.
- Performs a search with the given query.
Invoked by various search widgets that appear in the Orion UI.
This API is asynchronous: in other words, every API method is expected to return a promise that eventually resolves with the result object, or rejects if an error occurred.
orion.core.preference
The preferences service manages a hierarchical set of preference nodes. Nodes are identified by a path string, where segments are delimited by the slash character ('/'). Each node is a JSON object with string keys and values that are String, Boolean, or Number.
Here is an example of retrieving a preference storing the list of recently used projects:
var projects = prefs.get("projects");
if (typeof projects === "string") {
projects = JSON.parse(projects);
}
if (projects && projects.length && projects.length > 0) {
//do something with the projects
}
});
And here is an example of adding a new project to the list, and storing the result back in the preference service:
var projects = prefs.get("projects");
if (typeof projects === "string") {
projects = JSON.parse(projects);
}
projects.push({name: "My Proj", location: "http://example.com/myproj"});
prefs.put("projects", projects);
});
orion.core.setting
Orion plugins can define settings using the orion.core.setting service. A setting defines some persistent information that is provided to one of the plugin's services. Defined settings appear on Orion's Settings page, and their values can be changed using an automatically-generated UI.
A setting is a combination of two more basic configuration elements:
- A PID (persistent identifier), which uniquely identifies the configuration data for the setting.
- Metatype information, which defines the "shape" of the setting. Specifically, it defines what named properties appear in the setting and what data type they have (string, boolean, number, etc). The Settings page uses this Metatype information to generate appropriate UI widgets (for example, text field, checkbox, etc).
Service properties
To contribute one or more settings, the settings service property is used:
- settings
-
Setting[]. Defines Settings. EachSettingelement has the following shape:- pid
-
String. The PID for this setting. This PID occupies the same namespace as the PIDs contributed by Managed Services, and must be unique in that respect. - name
-
String. Human-readable name of this setting. - category
-
String. Optional. Gives the ID of a category that this setting will be associated with. Many settings can be associated with one category. All the categories - tags
-
String[]. Optional. List of tags applying to this setting. - order
-
Number. Optional. The one-based ordering for preferences to be rendered on the settings page. If not provided zero is assumed. - properties
-
AttributeDefinition[]. Gives the properties that make up this setting. The shape of theAttributeDefinitionelement is explained in Metatype documentation.
Service methods
None. This service is completely declarative.
Example 1: a boolean setting
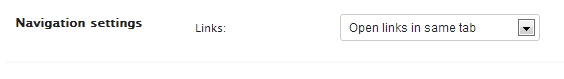
This example shows how to define a Setting with PID example.navconfig. This Setting has a single property newtab, which is boolean-typed. Because we've enumerated the property's possible values using an options, the generated UI presentation will show a drop-down menu. Since we've provided a defaultValue of false, the second option "Open links in a same tab" will selected by default.
var pluginProvider = new PluginProvider();
pluginProvider.registerService('orion.core.setting',
{}, // no methods
{ settings: [
{ pid: 'example.navconfig',
name: 'Navigation settings',
properties: [
{ id: 'newtab',
name: 'Links',
type: 'boolean',
defaultValue: false,
options: [
{ label: "Open links in a new tab",
value: true
},
{ label: "Open links in same tab",
value: false
}
]
}
]
}
]
});
provider.connect();
});
When a user visits the Orion Settings page, they'll see an automatically-generated UI containing a drop-down menu, similar to the one shown below. Manipulating the drop-down menu causes the setting's value to change, and causes any Managed Services registered against the example.navconfig PID to have their updated() methods invoked.
Example 2: ordered settings
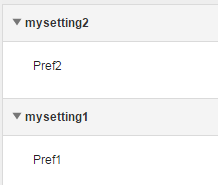
Here is how you can order settings on the page when more than one group is declared for the same category:
define(["orion/plugin"], function(PluginProvider) {
var pluginProvider = new PluginProvider();
pluginProvider.registerService("orion.core.setting",
{}, // no methods
{ settings: [
{ pid: "example.group1",
name: "mysetting1",
order: 2,
properties: [
{ id: "key1",
name: "Pref1",
type: "string"
}
]
},
{ pid: "example.group2",
name: "mysetting2",
order: 1,
properties: [
{ id: "key2",
name: "Pref2",
type: "string"
}
]
}
]
});
provider.connect();
});
Then the page will render in the requested order like:
See also
orion.core.textlink
The text link service scans text for segments that could be interpreted as hyperlinks, and inserts appropriate anchor elements representing each link. For example the service could scan for email addresses in a piece of text and convert them to mailto: links.
Here is an example of using the text link service:
dojo.place(divWithLinks, body, "first");
The text link service makes use of link scanners contributed by plugins to perform the analysis and replacement of text with links. If no link scanners are available, the text link service simply returns a DOM element containing the entire input text.
The container themes service retrieves Style Objects that are converted to CSS and appended to the DOM. Where Style objects are as follows:
“className” : Base Class Name,
“name” : User defined name for the theme,
“styles” : JSON object containing CSS style information
}
- where the styles is defined recursively as:
(“cssSelector” | “CSS Property Name” : “CSS Property Value”)
}
- Where “cssSelector” is any valid CSS Selector (e.g. .class, #id, element, etc). “CSS Property Name” and “CSS Property Value” are valid CSS property names and values respectively.
To implement a provider themes provider, a plugin may be created that conforms to the following API:
- getStyles ( ) — returns Array of container style objects
- Obtains and returns style objects.
- getThemeVersion ( ) — returns a Number indicating versoin
- Version number is used to determine whether new Style information is available.
- getProtectedThemes ( ) — returns Array of string containing theme names
- Obtains and returns theme names that should not be deleted or modified via the Theme Settings page.
- getDefaultTheme ( ) — returns a String containing a valid theme name
- Obtains and returns a theme name that should be used as the default theme if the user has not selected one via Theme Settings page.