Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Documentation/Developer Guide/Architecture
Contents
Architecture overview
Orion consists of loosely coupled components written in JavaScript, and server-side services exposed via REST-oriented HTTP APIs. These components and services can be combined in many different ways to create various kinds of applications. The natural expression of the Orion vision is Browser-based tools written in JavaScript interacting with data in the cloud via REST APIs. However parts of Orion can also be used in traditional desktop clients as well as server side applications. The data being manipulated by such tools can reside either on a remote server or a local machine. The architecture of your Orion-based application will often be driven by other constraints. Operating on local data offers better performance and facilitates offline usage, but doesn't provide the always secure, always backed up nature of storing data on the server. Whether your tools run in a browser or a rich client may depend on what other development tools you need to work with.
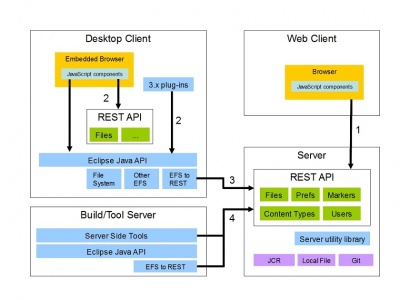
The following are examples of architectural configurations that Orion components and services can be used in:
- Browser client / remote data. This is a pure web model. A browser-based client using Orion JavaScript client libraries and accessing remote Orion services via REST API.
- Mixed client / local data. A rich client (traditional Eclipse client), which contains a mixture of "legacy" components written in Java and web components written in JavaScript. The JavaScript components interact with JavaScript libraries and/or REST APIs, while Java components interact with the Eclipse Platform Java APIs.
- Rich client / remote data. Traditional Eclipse client components interacting with remote Orion services via REST API. This enables a mixture of rich client and browser-based tools to inter-operate against the same server-side data.
- Remote client / remote data. Server side tools written in Java, accessing local Orion services (for example a build server working against an Orion workspace server on the same machine).
Client architecture
Components
Orion aims to provide independently useful web components with minimal coupling between them, so that application developers can choose to deploy only the subsets of interest to their applications. Each component is represented by a JavaScript library (typically a single JavaScript file) and any directly associated resources like style sheets or images. With Orion we consciously do not mandate the use of a special packaging format or component library requirement so you can for example use your favorite DOM manipulation library as is.
Dependencies between components in Orion are managed using the CommonJS AMD module format. However, as alluded to above, web components are not forced into using this model. For more loosely coupled functional interactions Orion provides a service registry similar to the OSGi service model, but with some of the declarative characteristics of Eclipse extension and extension points.
Services
References between client library objects are directed through a service registry. Library objects are provided with a service registry object on construction, allowing a developer using the library to override what service implementations are used by any given library object. For example, while the default implementation of the Preferences object uses the remote preference service over HTTP, a client could provide an implementation that uses HTML5 local storage, cookies, etc.
Here is a simplified example of the Explorer object using a service to prompt the user to confirm a file deletion:
- function Explorer(serviceRegistry, ...) {
- this.registry = serviceRegistry;
- ...
- }
- ...
- deleteFile: function(itemId) {
- var item = this.myTree.getItem(itemId);
- var service = registry.getService("orion.page.dialog");
- var message = "Are you sure you want to delete '" + item.Name + "'?";
- service.confirm(message, function(doit) {
- /* perform deletion */
- });
- }
The getService function takes the service name as argument, and returns either the service instance or null. For this example we're assuming the service is present. However you should check for null, especially when using services dynamically contributed from a plugin.
Communication with Services
In Orion, all service calls through the service registry are asynchronous and return a Promise object. Authors must not assume that the service function will have been executed by the time the service function returns, and instead must chain any follow-on calls to the promise using its then() method. This inherent asynchronicity allows the service implementation to employ a variety of long-running techniques to execute the service, such as calls to a remote web service, cross-domain postMessage, HTML5 web workers, etc.
Plugin communication with the host page operates on the "don't call us, we'll call you" principle: the host Orion page initiates a service call, and the provider is merely responsible for fulfilling the contract of the service call. Providers cannot initiate this process themselves. However, the host page may choose to expose certain callable functions to service providers through Object References, which permit a limited form of callback-style communication with the host page. These callbacks also execute asynchronously.
Service definitions
A service definition includes both a declarative aspect, and optionally a concrete service object. Declarative service properties can be cached by the Orion service registry, avoiding loading of the plugin providing that service until it is needed. The following is an example of a very simple service definition:
var serviceImpl = {
run : function(text) {
return text.toUpperCase();
}
};
var serviceProps = {
name : "UPPERCASE",
img : "/images/gear.gif",
key : [ "u", true ]
};
provider.registerService("orion.edit.command", serviceImpl, serviceProps);
provider.connect();
This service registers a new command in the editor. The service implementation has a single run method that converts the provided text to upper case. The service properties specify the name of the command, the icon, and key binding. This way the editor can display the command in the toolbar using the cached service properties, without actually loading the plugin.
Object References
Orion 4.0 introduced Object References, which allow two-way communication between a service provider running in a plugin, and the host Orion page. An Object Reference exposes functions that a service provider can call to help it fulfill a service contract. Like everything in the service framework, Object References work asynchronously: all functions return Promises and the caller must wait for them to fulfill to an actual value. An Object Reference is valid only during the lifetime of its parent service call. Once the provider has fulfilled the service call, any Object References created for that call are unregistered by the framework, and cannot be used thereafter. This preserves Orion's "don't call us, we'll call you" design approach.
In Orion 4.0+, Object References are used to enhance many of the editor extension points.
Extensions
Orion implements the Eclipse concept of extensions and extension points using the Orion service registry. An extension point is simply a service interface that clients are expected to implement. Each instance of that service is an extension. You will often see the terms "extension" and "service" used interchangeably in the Orion documentation. There is no technical difference between them; rather, it is an expression of how the service is intended to be used. Services provided by clients are conceptually extensions, and services used by clients are simply called services.
Plugins
Services and extensions that reside on different web domains from the host Orion server are contributed to Orion by registering plugins. A plugin is declared via an HTML file, is opened in a headless child IFrame and uses window.postMessage to advertise capabilities in the form of services and extensions back to Orion. Orion persists plugin information, and at a later date when functionality is requested, the plugin will be loaded in a IFrame with limited permissions. Here is an example of a simple plugin:
<html>
<head>
<!-- Dependencies -->
<!-- <script src="./orion/Deferred.js"></script> -->
<script src="./orion/plugin.js"></script>
<script>
window.onload = function() {
// Service declarations go here
};
</script>
</head>
<body>
</body>
</html>
A simple plugin can consist of only the plugin's HTML file, and the required plugin.js script from Orion. A plugin that makes use of Object References must also load the Deferred.js library, as the framework will need to instantiate promises in the plugin's window. Complex plugins will typically be broken into several script files containing the concrete service implementation objects. See Orion's Simple plugin tutorial for a step-by-step guide.
Plugins are installed or uninstalled from the Settings page within the Orion user interface.
Server architecture
Server APIs
Orion defines a number of server APIs accessed via simple REST-oriented HTTP calls. These server APIs do not presuppose any particular server technology over straight HTTP, and JSON as the default representation format. Application developers are free to implement Orion server API with the server language and infrastructure of their choice. For a detailed listing of server APIs, see Orion/Server API.
Example server
The current Orion server is written in Java, using Jetty and Equinox server infrastructure. This server does not currently define any Java API for extending or augmenting its behavior. Applications should be written against the HTTP server API, to allow for portability across server implementations. To avoid the perception of Orion providing a monolithic, definitive, extensible, irreplaceable server, the server is often referred to as an "example server".
The current server is structured into the following bundles(bundle names subject to change):
- org.eclipse.orion.server
- Provides common provisional server API used by other parts of the server
- org.eclipse.orion.server.servlets
- Defines servlets for the core Orion services: file, workspace, preferences
- org.eclipse.orion.server.search
- Search servlet implementation using Apache Solr/Lucene
- org.eclipse.orion.server.configurator
- Defines an application, and configures the server (registers servlets and static content, specifies authentication and authorization settings)
- org.eclipse.orion.server.authentication.*
- Bundles providing various kinds of authentication support.
The server is split up this way to allow the pieces to be used in other server containers. You can discard the configurator bundle, and create your own server using the provided servlets and common code. This allows you to completely control the server layout, authentication, etc, for your server.