Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
JWT Tutorial TechnicalData
This page shows how to add packages and technical data to the process. In this example case we use technical information related to the requirements of the AgilPro simulator. Dependent on your target environment, the details that have to be inserted into the representation of the technical data will probably differ.
Contents
Adding packages and roles
First, we will create some packages to order our roles, etc. for the future diagrams. Go to the overview page and select “Add” in the Roles section.
Hint You only need to create the packages if you didn’t activate the button for automatically generating the packages, otherwise you can leave that step behind since a default package for roles has already been created.
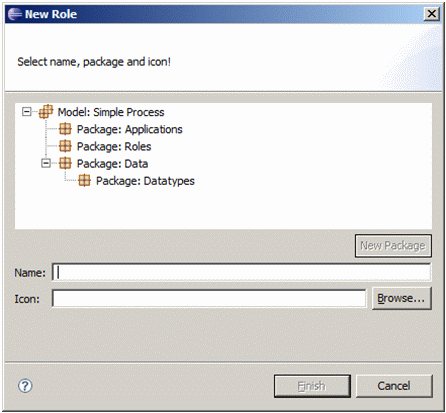
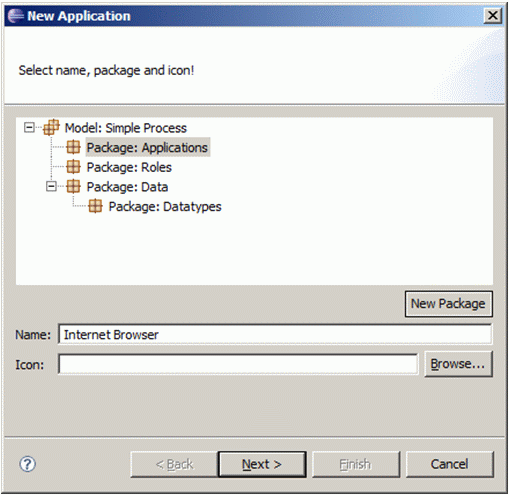
By clicking with the right mouse button on “Model: Simple Process” (or on the "New Package" button) you can select “New package” and enter the name of the package (or just use the “New Package” button):
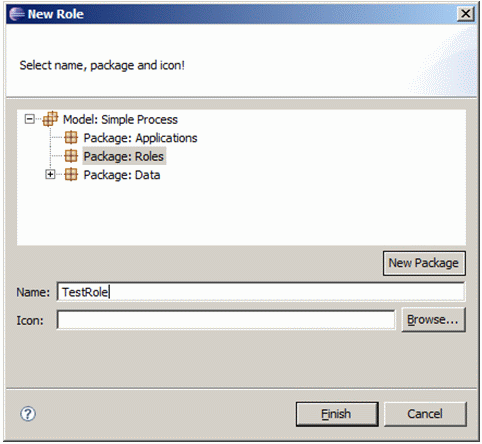
Enter the name “Roles”, and click on “OK”. Now we want to create a new role called “Testrole” in the roles package. Therefore we enter its name in the wizard.
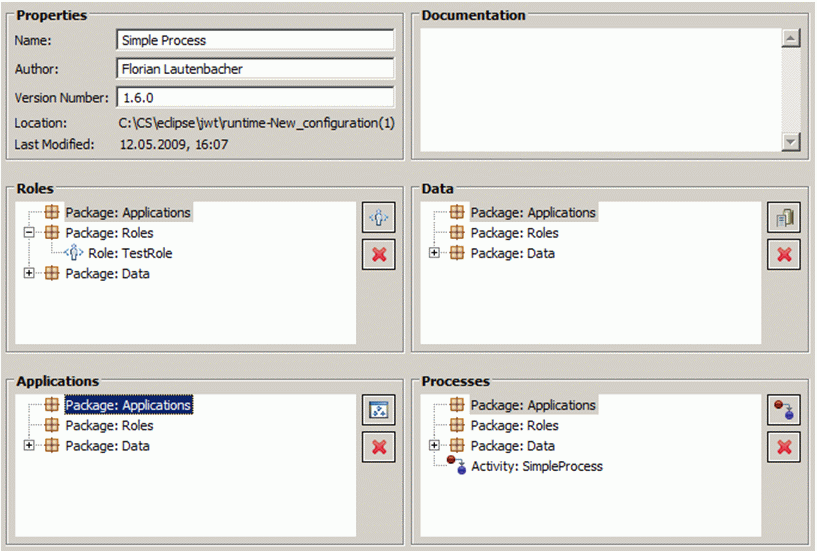
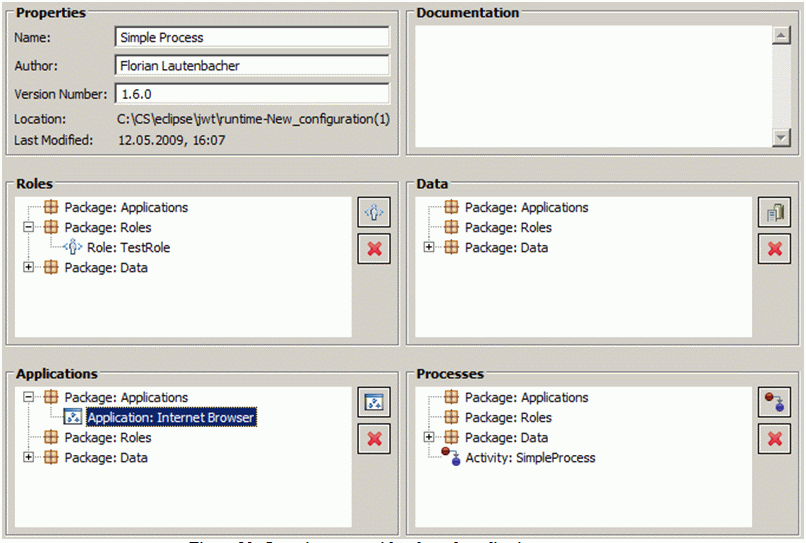
Now your overview page should look similar to the following:
Adding applications and data
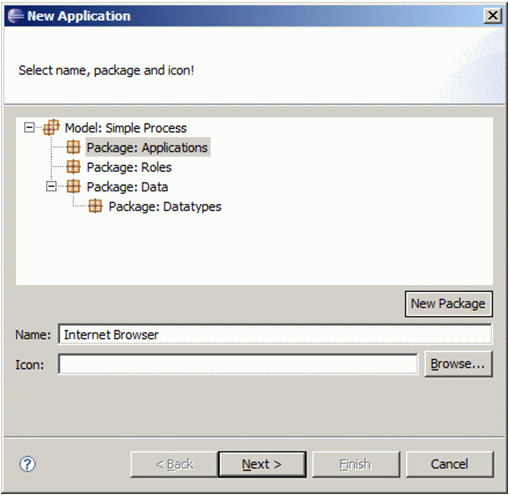
Similar to the previous step we will add two packages for applications and data and insert our first application. In the new package “Applications” we will create an application called “Internet Browser”.
In the next window you can specify the JAR-archive of the program, the Java class, the method and also WebService specific information. At least you have to specify the Java class. In this example we use an implementation contained in the AgilPro Simulator. There are several predefined Java classes that the AgilPro Simulator can recognize. One is “eu.emundo.agilpro.fw.fe.intf.BrowserUi” for an internet browser.
Now you should have one role and one application.
Hint For the application to show up, the view must be set to “Technical” in the toolbar.
What we need is now the URL that the browser should open when executing it.
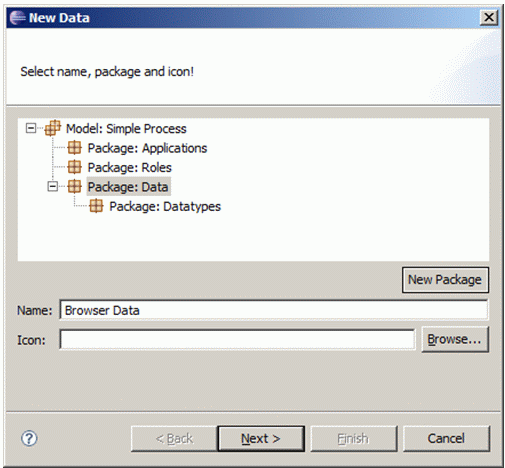
Therefore, we create a new package “Data” (if not already done by the auto-creation button in the new model wizard) and a new data item “Browser data”:
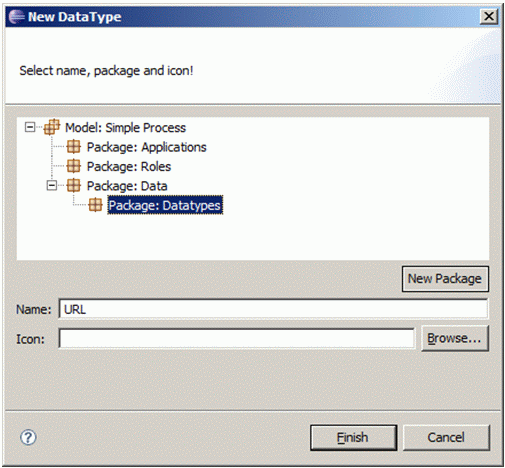
In order for the AgilPro Simulator to recognize what kind of data item this is, we need to specify the data type of the data item. There are several predefined data items that can be used with the AgilPro Simulator and Integration framework. For more information see the corresponding section of the tutorial. Right now, we want to define a URL for our internet browser. Therefore, we create a new data type in the data package with the name “URL”. This can be achieved with the “Create datatype” button in the wizard for creating a new data.
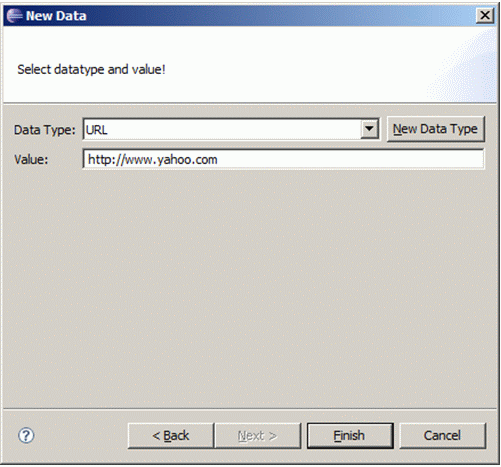
We select this new data type and give it a value: the URL that we want to open. In our case e.g. http://www.yahoo.com.
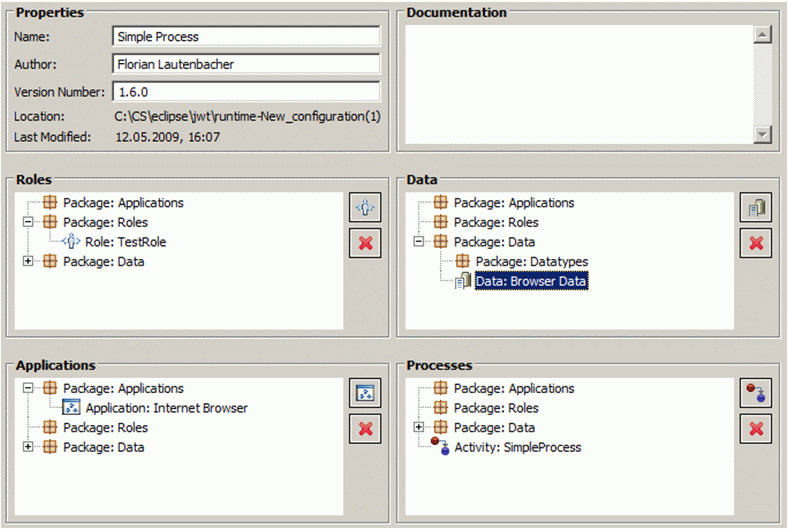
Now we got one role, one application and one data with a specified data type and our overview page should look like the following. Be aware that the delete buttons are only enabled if the role, application or data is not used in a process model anymore, otherwise the buttons are disabled.
Making the process executable
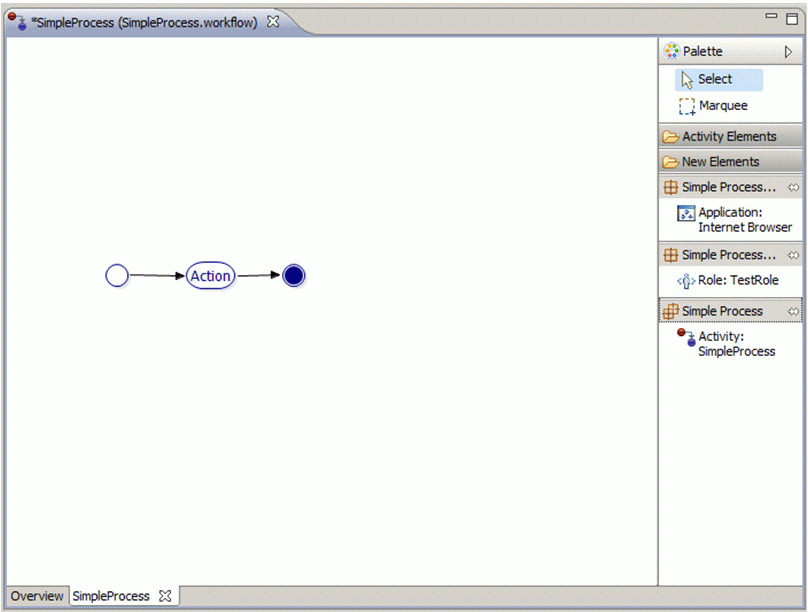
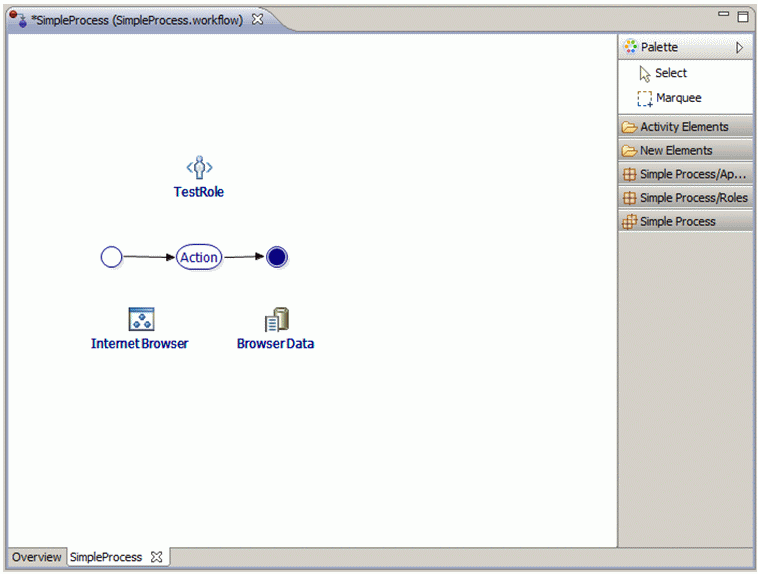
Similar to the changes in the overview page, also our graphical process page has been changed: now you can see the additional packages, the role, the application and the data in the palette on the right side:
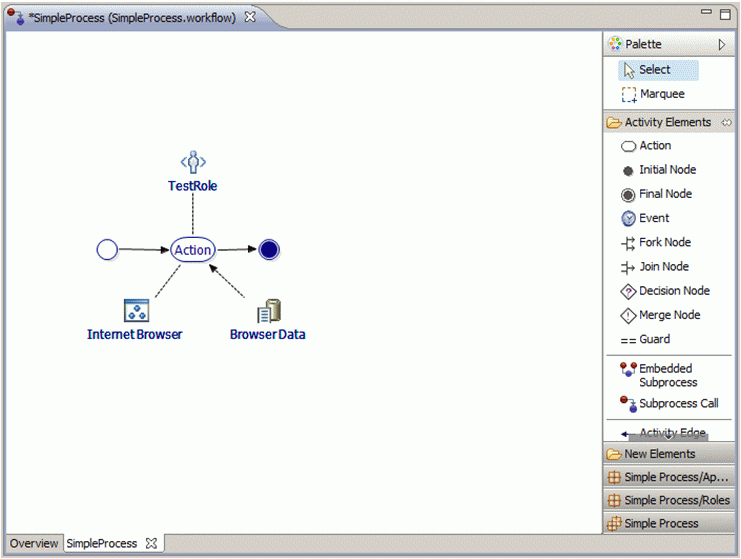
Now simply add these items by drag and drop into your process model. A reference to the elements created before is inserted into the process.
Hint Instead of manually creating the technical elements like described above, you can also select the "New Elements" tab from the palette and drag them into the process. The Workflow Editor will create a new technical element and insert a reference to it in the process.
Hint You can also drag technical elements or references from the outline view into the model.
Hint The outline view supports drag'n'drop, so you can rearrage the position of your elements.
You can then use the reference edge to connect these items with your action. Make sure that you start with the reference edge at the data and go to the action and not the other way round. With an edge from data to action you get an input edge, means that this data is necessary for executing the action. With the edge pointing the other way you would get an output action, means, that this data is created during the execution of the action.
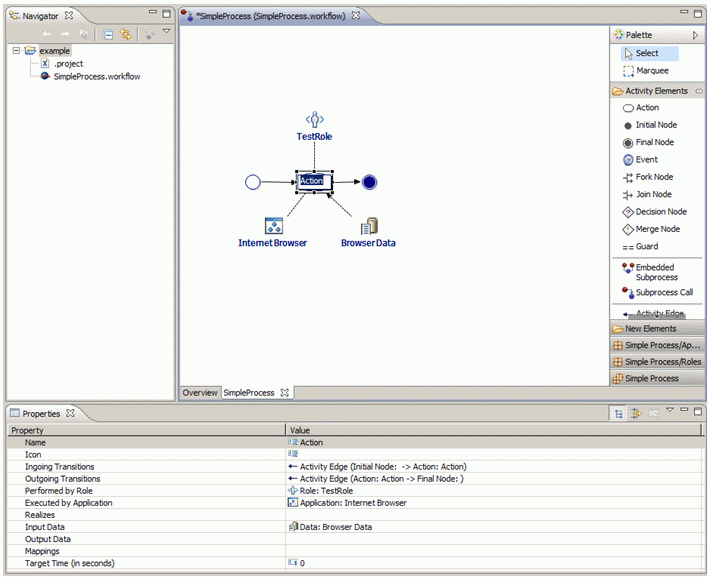
Maybe we should rename our action to “Show browser”. Therefore, click twice on the action (no double click) or simply change the name in the properties field below.
Hint Technical elements can also be renamed. In this case renaming affects all existing references to an original element.
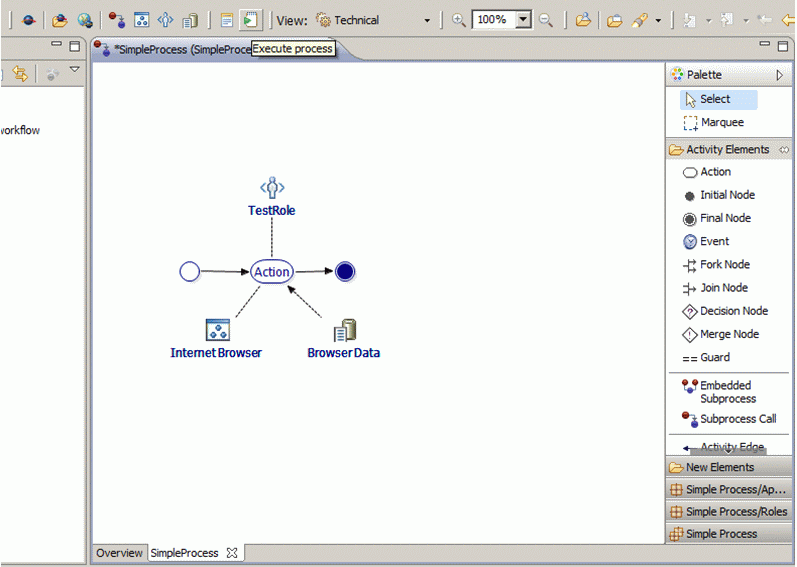
Now we can save our process (“File” -> “Save” or Control-S). If you're working with the AgilPro Simulator, this process is already ready to be executed.