Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
EDT:EGL Editor Introduction
Contents
- 1 Introduction
- 2 Use Content Assist to improve development efficiency
- 3 Quick fix/Quick Assist
- 4 Navigation between EGL parts
- 5 Line numbers and code decorators
Introduction
The EGL editor provides specialized features for editing EGL code in Eclipse. Associated with the editor is a EGL-specific Outline view, which shows the structure of the active EGL part. The Outline view is updated as the you edit the EGL file. The EGL editor includes the following features:
- Syntax highlighting
- Content/code assist
- Code formatting
- Import assistance (Organize imports)
- Quick fix
- Integrated debugging features
This article introduces some features to improve the EGL development efficiency.
- Content Assist
- Quick fix/Quick Assist
- Navigation between EGL parts
- Vertical ruler
Use Content Assist to improve development efficiency
Content assist helps you to quickly define a variable, function or complete a line of code in the EGL editor. The content assist is context sensitive, which means that the proposals listed in the dialog is different depending on the cursor position. In the EGL editor, press Ctrl + Space or Alt + /(depending on your configuration) to trigger the content assist which lists possible code completion options.
Three types of content assist proposals in EGL
- Keyword - provides only EGL keywords.
- Reference - provides proposals such as variables defined in the context, System type, library, functions.
- Template - provides predefined code snippets, like function definition, external type definition, etc.
Invoking content assist multiple times cycles through the proposals.
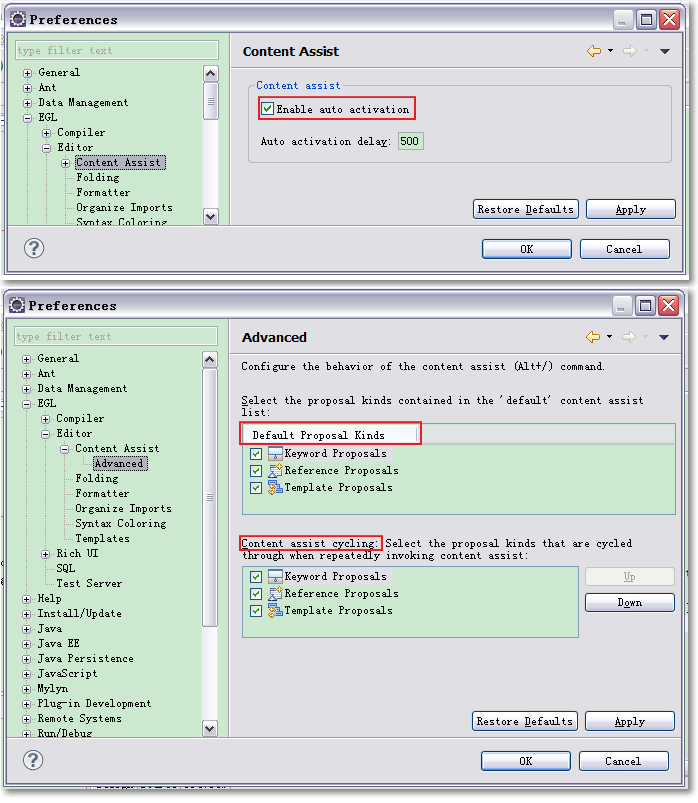
How to configure content assist
- Open configuration dialog Window>Preferences>EGL>Editor>Content Assist
- Make sure the "Enable auto activation" checkbox is selected.
- Expand Content Assist node and select the Advanced page.
- Choose those Proposal kinds in your default proposal list. (The first proposal list when content assist was invoked.)
- Configure the order of proposal kinds you want.

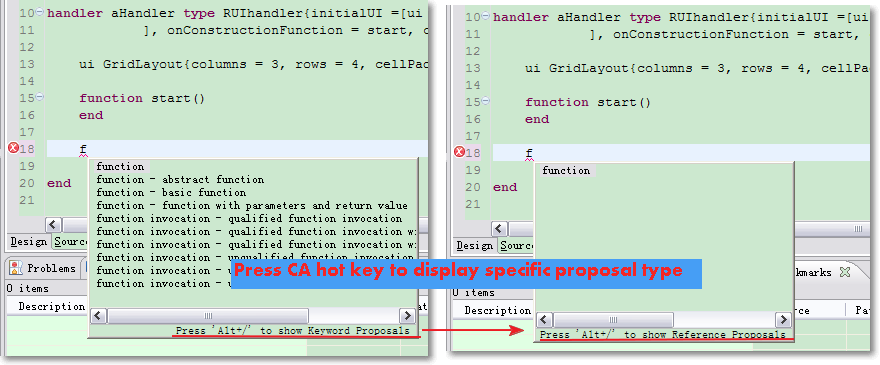
The content assist dialog
When the Content Assist dialog is displayed, you can use the content assist hot key to display a specific proposal type.
How to use content assist
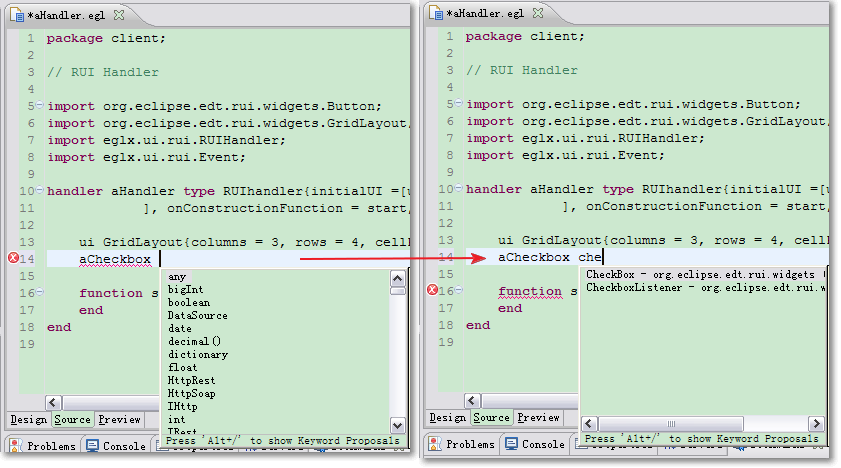
Define a variable
Example: Defining a checkbox type variable in a RUI Handler.
- Type the variable name you want.
- Invoke Content assist.
- The content assist lists all proposals. You can type characters to filter the result.

Initialize a field value for complex types
In the handler file, a variable defined as follows:
acheckbox CheckBox{};
Now we want to initialize the width value of the check box.
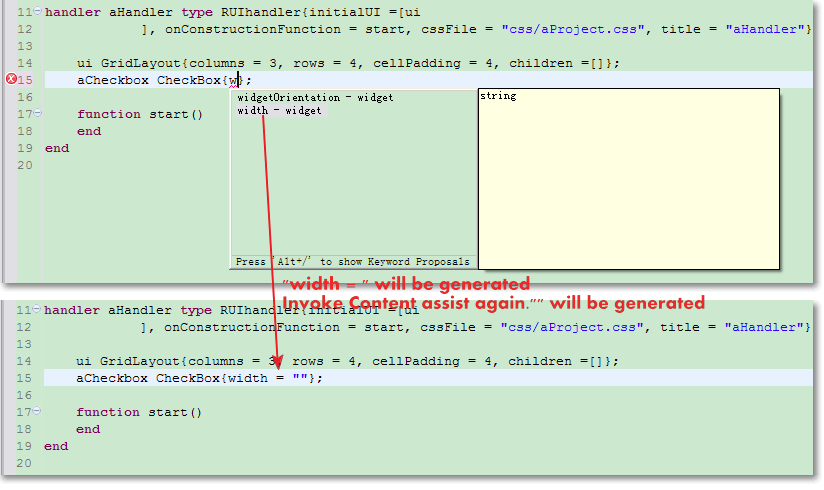
- Invoke Content assist within “{}”.
- Type “w” to filter the result. (You can type additional letters to narrow the filter if you want.)
- Select “width” and press Enter. The “width = “ will be inserted into EGL editor.
- Invoke Content Assist after “=”, “” will be inserted and you could input the value you want.

Use template proposals to define a part
Template proposals are predefined code templates that can be used for EGL. Templates allow you to replace some variables with your own.
Example: Defining a Entity subtype Record data type
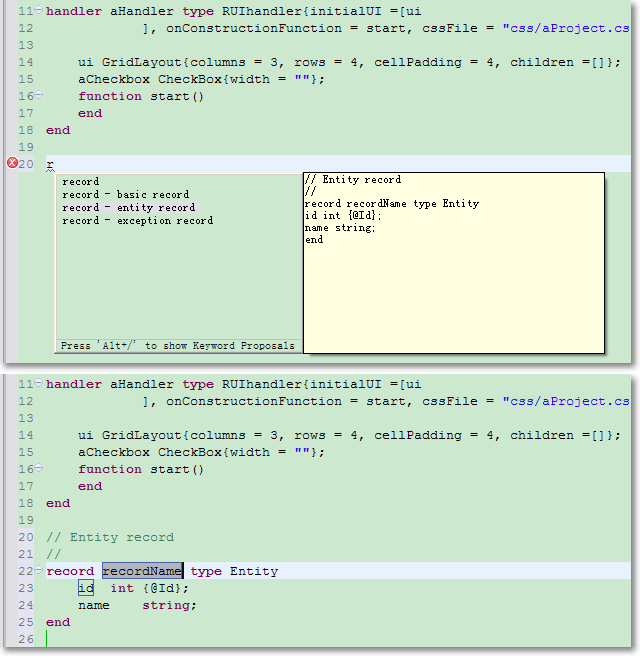
- Move the cursor below the end of last end keyword, input “r”, and invoke Content Assist.
- Select “record-entity record” and press Enter.
- The cursor will auto focus on the “recordName”. Input the variable name.

Use a template to define a function
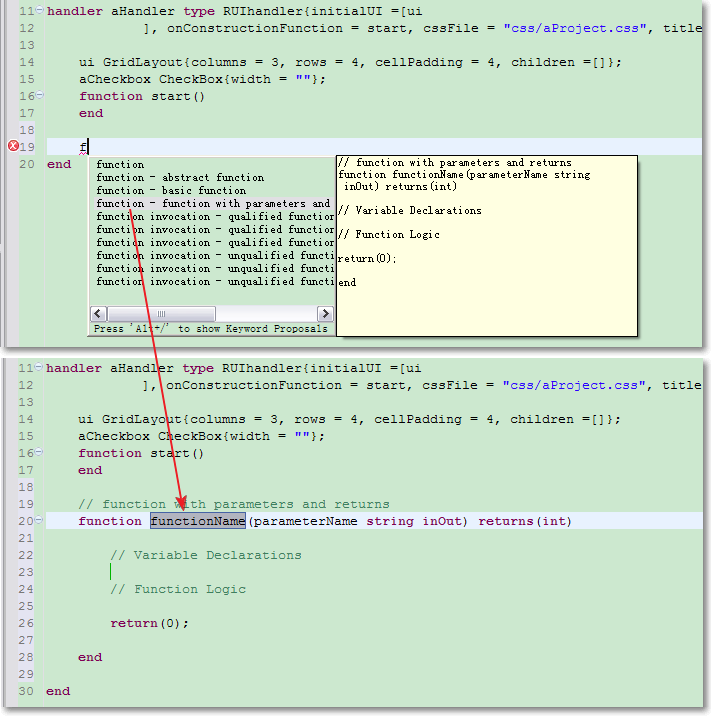
- Put the cursor before the last end keyword.
- Input a “f”, and invoke Content assist.
- Choose “function with parameters and...” and press Enter. The function template will be generated for you.

Quick fix/Quick Assist
The EGL editor offers corrections to problems found while typing and after compiling. Quick fix, also known as Quick assist, shows correction proposals are available for a problem. The default hotkey for Quick fix/Quick assist is Ctrl + 1.
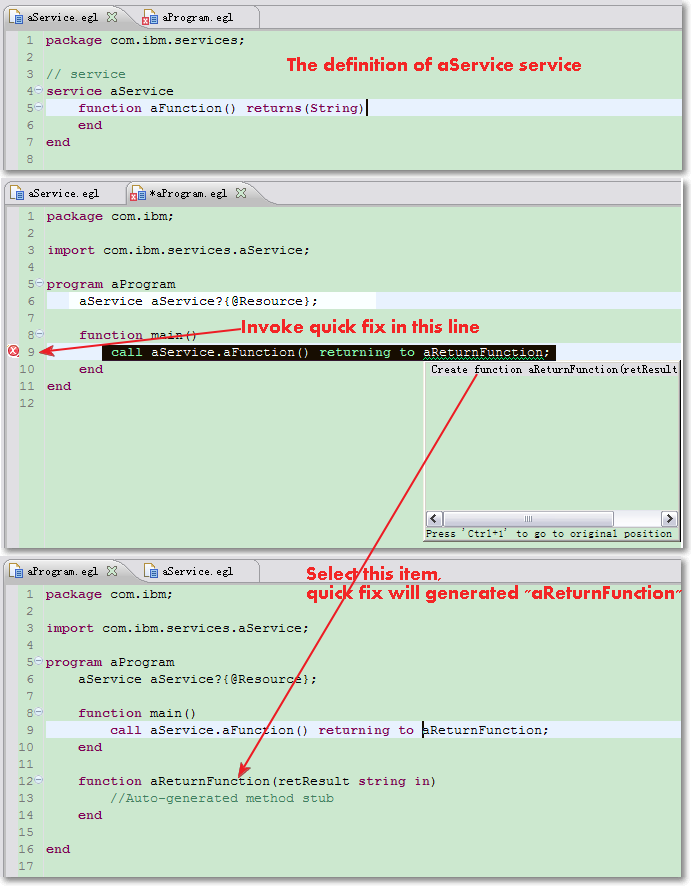
Create callback functions
- Write the function name you want after “returning to”, in the example is “aReturnFunction”.
- Invoke quick fix by press Ctrl + 1.
- Choose “Create function ….”, press Enter and save the file.

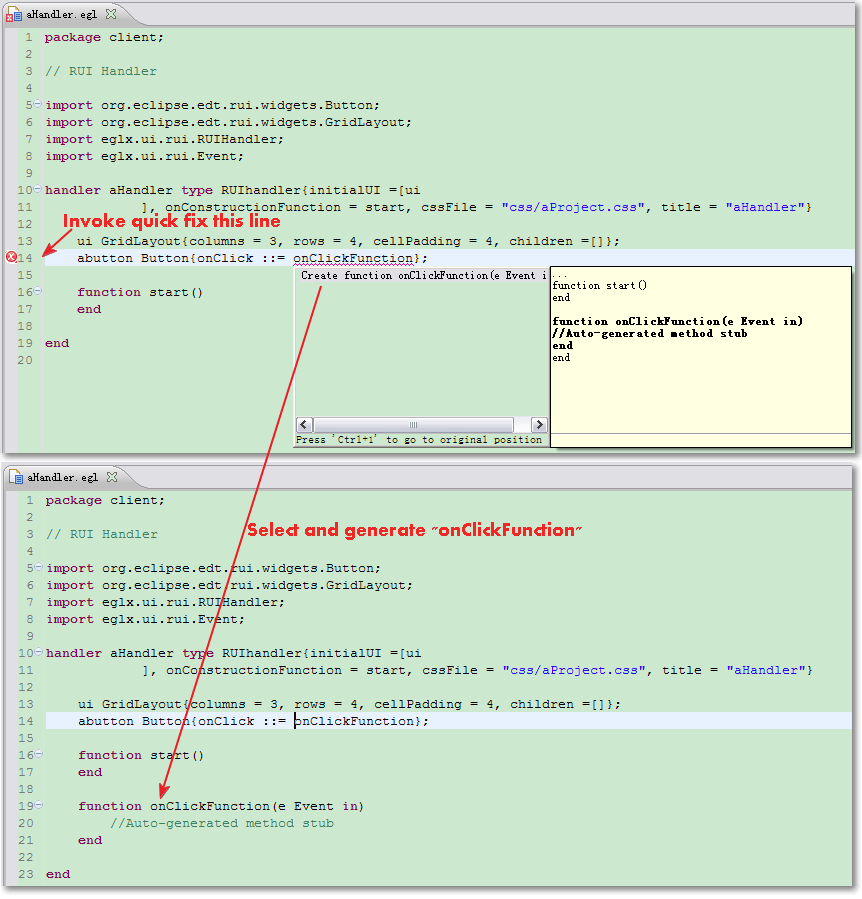
Create delegate functions
Sometimes when you do not know the definition of a delegate, you will need to create an instance of the delegate (create a function). Quick fix is handy to create a function template for you.
Example: “onclick” event handler of Button
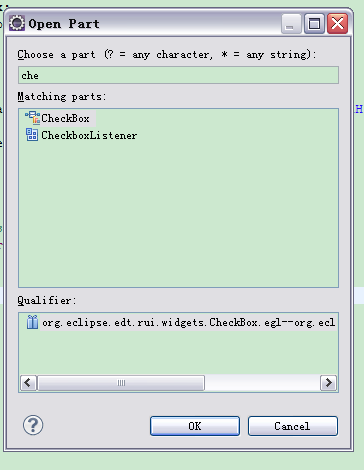
Open part dialog
- Open the Open Part dialog by pressing Ctrl+Shift+F3, choosing Navigate > Open Part...
- Press the Arrow Down key to select CheckBox
- Press Enter to open the Part in the EGL editor.

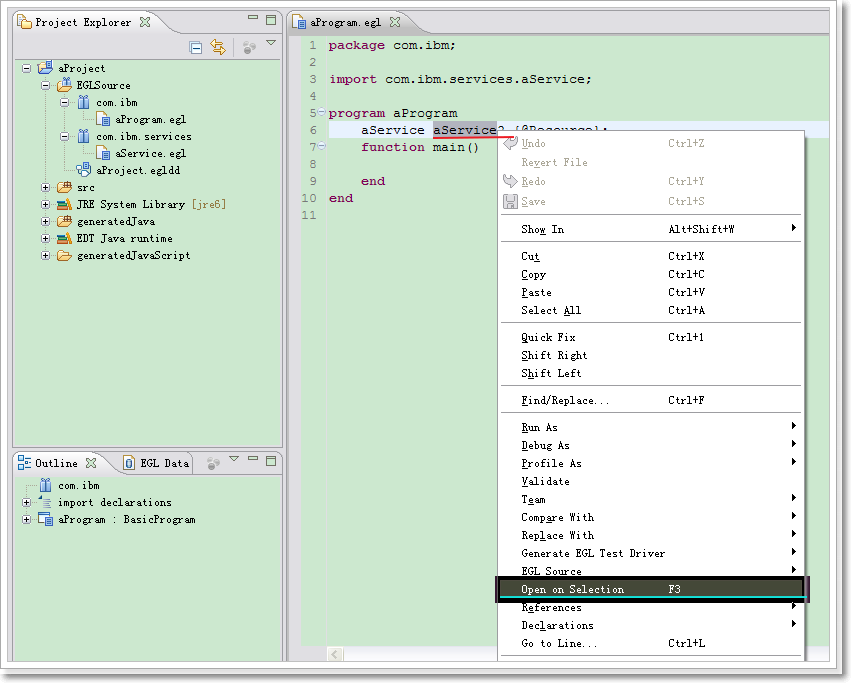
On the Line 6 of the aHandler part declaration, select the aService variable. Click Open on Selection from the context menu (or press F3).
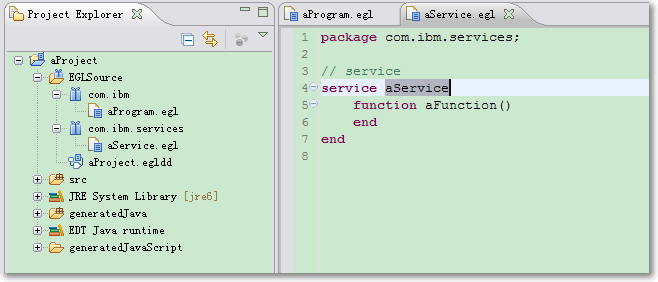
The aService Part opens in the editor area and is also represented in the Outline view. Note: This command also works on functions and fields.
After this action, cursor will jump to the definition of aService.
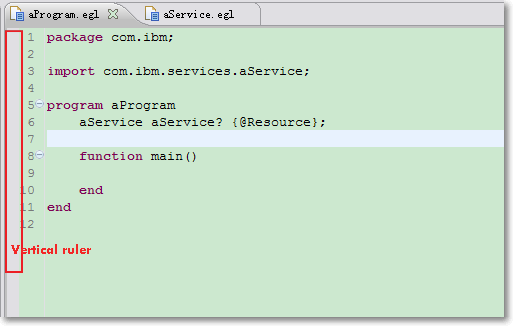
Line numbers and code decorators
On the left side of EGL editor is the vertical grey border. When you right-click on the border, a context menu appears so you can manage the display structure of source code, show line numbers, add/delete bookmark or task etc.
Show line numbers
It often very handy to see the line numbers of your source code. You can select Show Line Numbers from the context menu after right-clicking on the grey border to the left of your code.
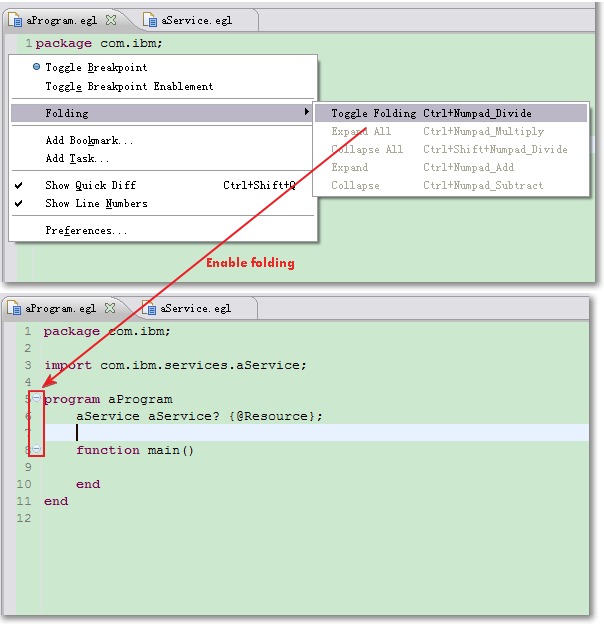
Source folding
The Folding function is used to enable you to quickly organize the source code display structure. Sections of code are folded, or collapsed, allowing you to read more of the other code in the file.
- To enable/disable the folding function, right-click on the vertical ruler and select Folding>Toggle Folding or press Ctrl + /(on the number pad).

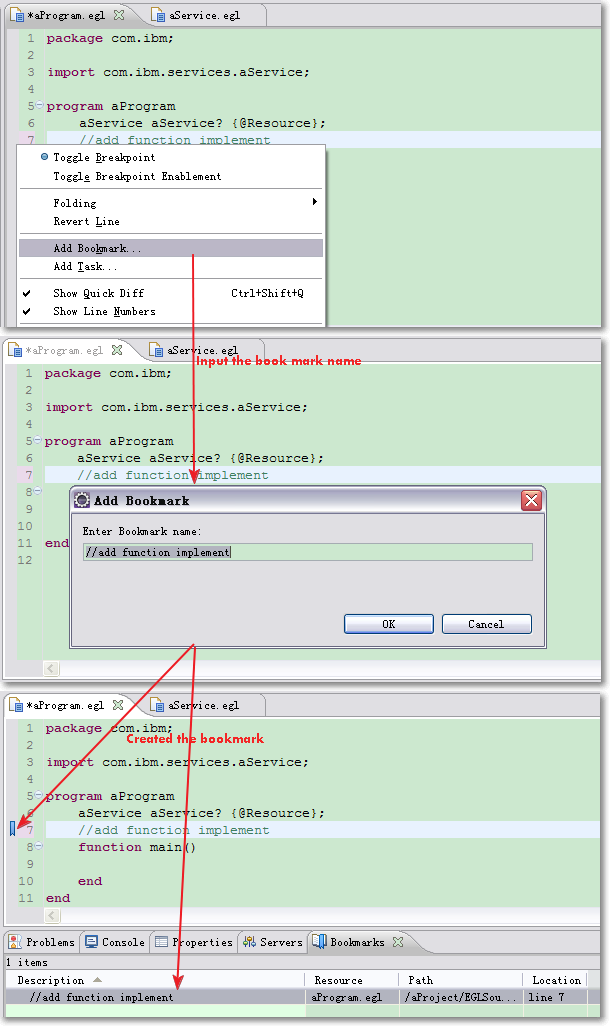
Add bookmark & tasks
The Workbench allows you to create bookmarks in files that you edit so that you can quickly reopen those files from the Bookmarks view.
- With the file open in an editor, right-click in the gray border at the left of the editor area, next to the line of code or text that you want to bookmark.
- Select Add Bookmark from the pop-up menu.
- Notice that an icon for the bookmark now appears in the left border of the editor area. Hover over the bookmark icon to see its name. The bookmark is also added to the Bookmarks view.)

You can add/delete/manipulate tasks in much the same way in EGL editor and the Task view.