Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
E4/UI/Running CSS demos
There are three CSS examples available.
Contents
Prerequisites
- Download an Eclipse SDK here.
- Start up Eclipse.
- Install the EMF SDK from the appropriate release site
- Install the nebula gallery widget from Nebula snapshots
Getting the examples
- Clone the UI git repos from org.eclipse.e4.ui, eclipse.platform.ui
- Use the EGit Repository view and Import Projects to import the projects into your workspace
- Select 3 projects from org.eclipse.e4.ui:
- org.eclipse.e4.ui.css.nebula
- org.eclipse.e4.ui.examples.css
- org.eclipse.e4.ui.examples.css.nebula
- Select one project from eclipse.platform.ui:
- org.eclipse.e4.ui.examples.css.rcp
Running the examples
- To run the CSS RCP Mail app, select the project org.eclipse.e4.ui.examples.css.rcp, popup the menu, and pick Run As > Eclipse Application
- To run the CSS SWT editor, select the project org.eclipse.e4.ui.examples.css, popup the menu, and pick Run As > Java Application, picking CSSEditorSWTWidgets
- To run the CSS Nebula editor, select the project org.eclipse.e4.ui.examples.nebula, popup the menu, and pick Run As > Java Application, picking CSSEditorNebulaGallery
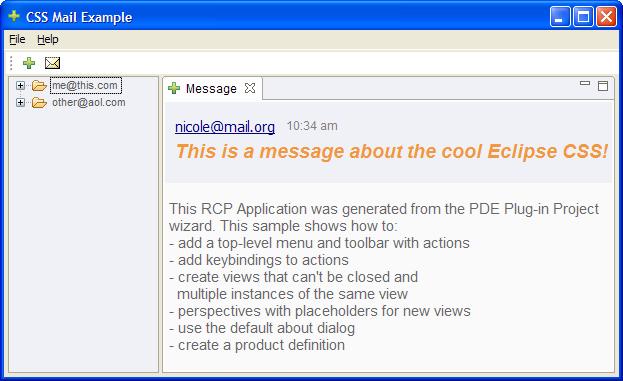
CSS'ified RCP Mail Application
This is the RCP mail app example, with CSS goodness added. Also acts as an example of how to add CSS to your application.
Features:
- Entirely styled with a CSS stylesheet.
- Notice that the subject is italicized, in bold, and in an orange colour, this is to indicate that the message is unread. Clicking on the mail icon in the toolbar will mark the message as read, and these styles will be gone. This demonstrates use of changing the CSS class name of an element to switch which style it uses:
.messageSubjectUnRead { font-size: 14; font-style: italic; font-weight: bold; color: #F2973D; } .messageSubjectRead { font-size: 12; font-style: normal; font-weight: normal; color: #666666; }
CSS Live Editors
There are two examples that show a number of widgets styled with a stylesheet, with an editor area where you can modify the stylesheet. Changes in the stylesheet are immediately reflected in the widgets.
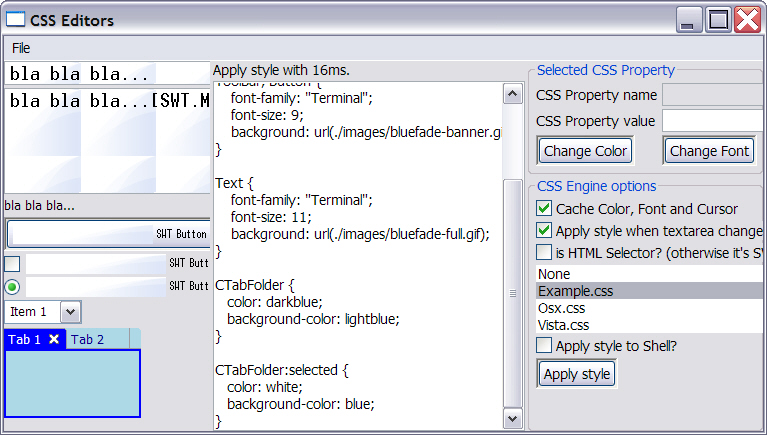
CSS SWT Editor

This provides a number of SWT widgets being styled.
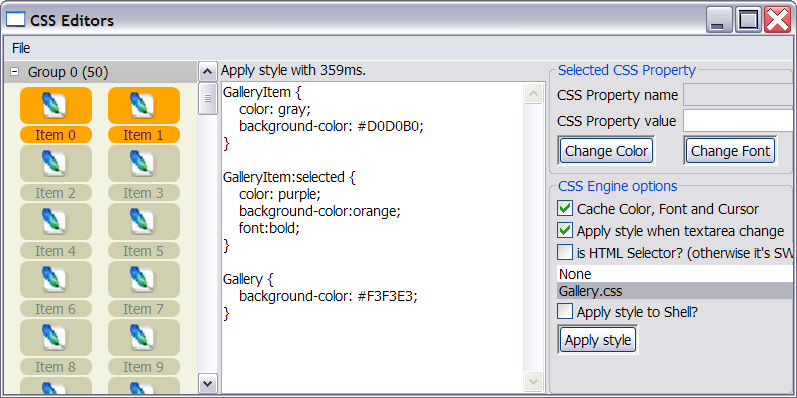
CSS Nebula Example

We have CSS support for styling the Nebula Gallery widget (as seen in the e4 photo demo). This little example is like the SWT editor above, but for styling the Gallery widget.
Known issues
You may spot IllegalStateExceptions being logged to the console if you try to change the contents of the editor. Please see bug 289251.