Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Deprecating UI Forms
Converted this to an issue in PDE, see https://github.com/eclipse-pde/eclipse.pde/issues/1027
There is a desire to deprecate UI Forms and discontinue it's usage within Eclipse. We are exploring the feasibility, starting with the largest consumer, PDE.
Benefits
- Focus in 4.2 and Orion is web technology
- No resources available to continue UI Forms support or improve it
- Opportunity to change the look of editors, improve workflow
- Opportunity to clean up editor code and editing models in PDE
Costs
- PDE usage is very high
- Multiple editors with different requirements, UI widgets
- Target Editor: Custom filtered checkbox tree, UI code shared between editor and a wizard
- Manifest Editor: Mixes editor pages for three files, changes on one page affect buttons/actions/content on others
- Lose layouts provided by forms and widgets provided by SWT/jface
- Have to provide some generic tooling to reduce code duplication
- Accessibility support (BIDI, translation) must still function
- Layouts and other UI elements could be browser dependent
- Minimally all Eclipse installs will require a SWT compatible browser to function
- No fall back like currently exists in Intro
Concerns
- Need master/details section of some sort (reused throughout PDE)
- Text editor functionality must still exist for PDE editors (community will not accept loss of functionality)
- What effects this will have on products
- Accessibility requirements may force us into using a UI framework like Dojo.
- New editors must improve on originals (no ROI to rewrite the editors and have them look the same)
Work Planned
- Investigate PDE Models
- What dependencies do they have on the forms API
- Can they be streamlined as part of this process
- Select a PDE editor to work on as pilot project
- The Table of Contents editor from PDE UI/UA is top pick currently. Good choice because:
- Single page editor
- Uses the master/details structure
- Current code is heavy
- Used by a variety of developers, but not important to products
- Uses both a UI and text based models
- ToC editor may not be the best choice because:
- Other editors may demonstrate major blocking issues before too much time is invested
- ToC only uses a small number of widgets with a simple workflow
- The Table of Contents editor from PDE UI/UA is top pick currently. Good choice because:
- Mock up an editor in browser
- No connection to model or editor framework
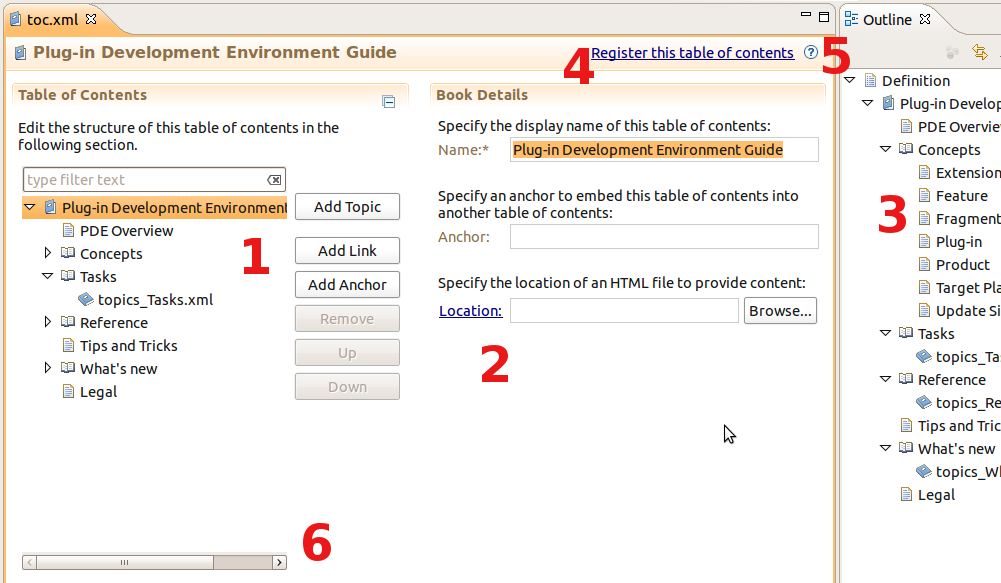
Table of Contents Editor
1) Tree structure is important as it reflects the tree structure seen in the final product (User Assistance Table of Contents). The editor should make it easy for users to:
- Add new topics to an existing ToC. It should be quick to navigate to a known area of the tree and add a new topic with few clicks
- Modify the tree structure. With an existing ToC, it should be possible to reorder items within a group and move them between groups. The up/down buttons are one way to accomplish this. Drag and drop works very poorly in this editor but would provide an alternative. Cut/paste is another option that is not properly supported in the current editor.
2) The master/details layout allows the user to quickly view and and edit the topics. In the new editor we will need some sort of layout that keeps viewing item details fast (i.e. the user can't be forced to navigate to a new page just to view the details). The items in the ToC link to other files. For topics we can link to help files whereas links point to other ToC files (they are combined in the final Table of Contents). To make it more convenient to navigate, double clicking leaf items in the tree open up their linked files. We also provide a browse button and a hyperlink to the file in the details section.
3) Can we connect the outline view still?
4) The register link at the top adds the table of contents extension to the current bundle. This is a nice-to-have.
5) How will context help work with an embedded editor?
6) The editor has a rich editor page and a source page that shows the xml. Changes to one page are reflected in the other.