Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
COSMOS Design 215521
Back to Data Reporting Design
Contents
Change History
| Name: | Date: | Revised Sections: |
|---|---|---|
| Sheldon Lee-Loy | 01/23/2008 |
|
Workload Estimation
| Process | Sizing | Names of people doing the work |
|---|---|---|
| Design | 0.2 | Sheldon Lee-Loy |
| Code | 2 | |
| Test | 0.5 | |
| Documentation | 0.5 | |
| Build and infrastructure | 0.2 | |
| Code review, etc.* | ||
| TOTAL | 3.4 |
'* - includes other committer work (e.g. check-in, contribution tracking)
Requirement
MDRs that provide the service metadata according to the CMDBf specification will need to expose their information via COSMOS UI. The service metadata structure is specified in the CMDBf 1.0 specification section 6
This is read-only data that needs to only be displayed in a view with an appropriate layout.
Design
Let us first consider the structure of the service meta data.
<queryServiceMetadata>
<serviceDescription>
<mdrId>xs:anyURI</mdrId>
<description>xs:string</description>?
xs:any *
</serviceDescription>
<queryCapabilities>
<relationshipTemplateSupport depthLimit=”xs:boolean” minimumMaximum=”xs:boolean” xs:anyAttribute /> ?
<contentSelectorSupport recordTypeSelector=”xs:boolean” propertySelector=”xs:boolean” xs:anyAttribute /> ?
<recordConstraintSupport ...> ... </recordConstraintSupport>?
<xpathSupport>
<dialect>xs:anyURI</dialect>*
</xpathSupport>
xs:any *
</queryCapabilities>
<recordTypeList>
<recordTypes namespace=”xs:anyURI” schemaLocation=”xs:anyURI”>
<recordType localName=”xs:NCName” appliesTo=”xs:string”>
xs:any *
</recordType>
</recordTypes> *
</recordTypeList>
xs:any *
</queryServiceMetadata>
For consistency we can create a visualization similar to the graph response visualization as outlined in ER 214145. Notice that the structure of the graph response contain well defined sections.
- serviceDescription
- queryCapabilities
- recordTypeList
We can utilize a tab layout where each section is represented by a tab section. This will logically separate the various sections of the service meta data structure.
Service Meta Data View Mockup
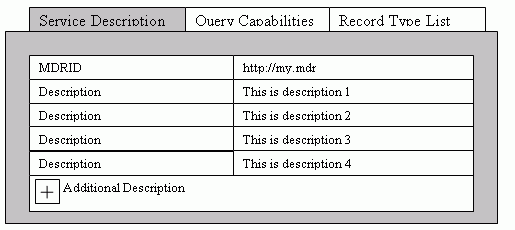
The following shows the tab layout that represents the service meta data structure.
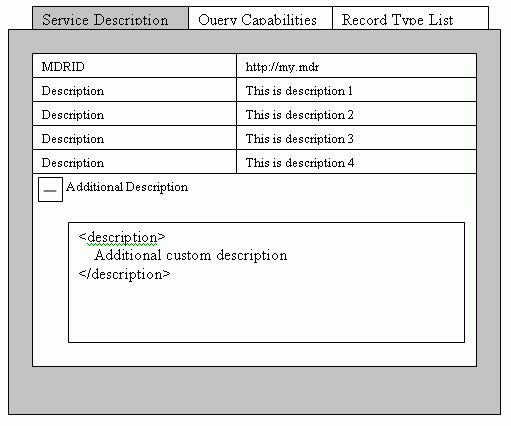
The following shows how a the description tab. The description tab contains a table with a list of description elements.
The last row is an expansion node that shows custom description fragments when expanded.
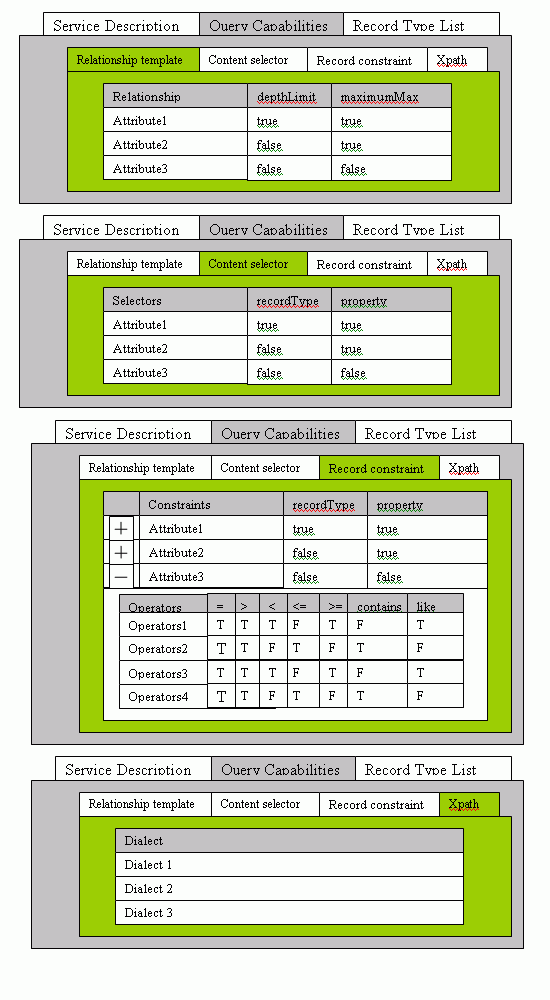
The following shows the query capability properties. Note that the query capability tab will contain another tab layout.
The following shows the record type information. Note when the user selects the top table it will populate the second table with the list of record types.
Widget Design
The Service meta data view widget is constructed from several simple widgets. The following shows the hierarchy of widgets:
- Tab Widget - responsible for rendering the top level tabs
For each of the above table a data feed is required to get the header information for the tabs and table. Additional data feeds are required to get the table row content.
Open Issues/Questions
All reviewer feedback should go in the Talk page for 215521.
- Consider adding background colors to highlight True or False.