Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
COSMOS DG Extending the Web User Interface Framework
COSMOS Wiki > COSMOS Document Plan > COSMOS Manual Guide
Contents
- 1 COSMOS Development Guide Extending the Web User Interface Framework
- 2 Introduction
- 3 Design Overview
- 3.1 Scenario 1: Provide a web console for users to query a Data Manager
- 3.2 Scenario 2: Develop a web widget to manage a Data Manager
- 3.3 Scenario 3: Develop a report to visualize the contents of a Data Manager
- 3.4 Pages Templates
- 3.5 Widgets
- 3.6 Configuration Files
- 3.7 Structure
- 3.8 view.jprop
- 3.9 datamap.jprop
- 3.10 Data Feeds
- 4 IOutputter
- 5 IParameters
- 6 IStore
- 7 Tutorials
- 8 Appendix A: COSMOSUI web context parameters
COSMOS Development Guide Extending the Web User Interface Framework
Category: Development Guide
| Owner | Sheldon Lee-Loy |
| Bug # | 219143 |
| Due dates | Schedule |
Introduction
The COSMOS UI framework is a web based framework that facilitates the assembly of web components into a single web console application. It includes
- A set of out-of-the-box web widgets
- A registration service to discover and share web widget configurations
- A page template processor
A web widget is a lightweight portable component that can be installed and run within any separate HTML-based web page without requiring a separate compilation.
The main the focus of the COSMOS UI framework is to provide reusable web widgets to help facilitate the development and validation of Management Data Repositories (MDRs) as defined by the Configuration Management Database Specification Federation specification (CMDBf). An MDR is a CMDBf term that represents a component that contains data about managed resources (e.g. computer systems, application software and building) and/or process artifacts (e.g. incident records and requests for change forms) and the relationships between them.
The secondary goal is to provide a web container that manages and assembles these web widgets in a unified web console.
About this Document
This document will first cover the overall architecture of the COSMOS UI framework followed by a set of tutorials that help the user understand basic concepts and extension mechanisms.
Before reading this document the reader should be aware that the COSMOS UI framework uses web methodologies such as AJAX and web technologies such as HTTP, JSON, XML, and Javascript. The reader should be quite familiar with these technologies and methodologies. In addition the framework heavily relies on the DOJO toolkit. The reader should have a good understanding of the following DOJO toolkit concepts.
- JavaScript Programming With Dojo and Dijit
- Dijit - The Dojo Widget Library
Design Overview
Before going into the design details of the framework let us consider the various configuration scenarios that is possible with the framework. This will give us an understanding of the kinds of problems the framework tries to solve.
Scenario 1: Provide a web console for users to query a Data Manager
In this scenario, a developer would like to assemble a web console made of a set of widget components provided by COSMOS. The developer wants to create a whole new look and feel of the COSMOS UI console in terms of how the widget components are laid out and how they interact with each other. Furthermore, the developer wants to change certain cosmetic attributes like fonts, background color ,etc.
Scenario 2: Develop a web widget to manage a Data Manager
In this scenario, the existing out-of-the-box web components can not be utilized to interact with the data manager. The developer wants to create their own web widget to visualize the contents of their data manager and submit queries to their data manager. These new custom web widgets are better suited to interact with their data manager.
Scenario 3: Develop a report to visualize the contents of a Data Manager
A developer wants to develop a report that will visualize the data from a particular data manager. These new reports provide a way to visualize the data so that end users can analyze the information more efficiently.
Let us look at the overall component architecture of the COSMOS UI framework and explore how the framework meets these requirements for each scenario.
The COSMOS UI framework is composed of several key components.
- Page templates
- Web Widgets
- Widget Configuration Files
- Data Feeds
- Reporting System
- Report Templates
Pages Templates
A page template is a concept introduced by the COSMOS UI infrastructure. These templates are jsp files that create the structure of the page. The developer has the freedom to create the layout of the page and import stylessheets to change the look and feel of the page. As a result, the COMOS UI framework exploits the capabilities of JSP pages to define page templates.
A "pages" folder should be defined under the web application's root directory. Template files and any associated resource files are deployed as sub-folders under the "pages folder. Let us consider creating and deploying a template file in the COSMOS UI infrastructure. Let us also consider that our web application is named "COSMOSUI". We would have the following file structure under our web application root directory.
COSMOSUI/pages COSMOSUI/pages/mytemplate/index.jsp COSMOSUI/pages/mytemplate/css/style.css
Note that we have defined a"mytemplate" sub folder that bundles our template file (i.e. index.jsp) and any other associated files (i.e. styles.css). Users can then load our template file by entering the following url into a browser:
http://localhost:8080/COSMOSUI/?page=mytemplate
This will cause the COSMOS UI infrastructure to load the template file under the COSMOSUI/pages/mytemplate folder.
The framework provides a "Template" bean which is required by each template file to set up bootstrapping code. The bootstrapping code provides the following:
- loads COSMOS web components into the page
- loads DOJO toolkit into the page
- initializes the COSMOS web components
The "Template" bean also provides helper methods that return the url path to the DOJO toolkit. Let us look at the header section of a typical template file.
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> 2 <jsp:useBean id="template" scope="request" class="org.eclipse.cosmos.provisional.dr.ps.common.Template" /> 3 4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 5 <html> 6 <head> 7 <title>COSMOS Web User Interface</title> 8 9 <style type="text/css"> 10 @import "<%= template.getDojoBaseUrl() %>/dojo/resources/dojo.css"; 11 @import "<%= template.getDojoBaseUrl() %>/dijit/themes/tundra/tundra.css"; 12 @import "<%= template.getDojoBaseUrl() %>/dojox/grid/_grid/Grid.css"; 13 @import "<%= template.getPage() %>/css/style.css"; 14 15 </style> 16 17 <%= template.header() %> 18 19 </head>
Notice that the template file uses the "org.eclipse.cosmos.provisional.dr.ps.common.Template" bean on line 2. The template file uses the "getDojoBaseUrl" method, on lines 10-12, to get the url location of the dojo toolkit so that the dojo stylesheets can be referenced. Also note that on line 13 the "getPage" method is used to reference the url location where this template file is deployed. Therefore files can be referenced relative to where this template file is deployed.
On line 17 a call is made to the "header" method. This method will generate the bootstrapping code needed to initialize and load the COSMOS and Dojo widget components.
Once the header is constructed the developer can go ahead and construct the body of the template file. The developer would construct the layout of the page within the body and define "attachpoints" at certain sections in the page. "Attachpoints" are tags that help the COSMOS UI determine which web widgets should be rendered within certain sections within the page. Consider the following body content.
1 <body class="tundra"> 2 3 <table style="background-color:#eee" width="100%"> 4 <tr><td> 5 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div> 6 </td></tr> 7 <tr><td> 8 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer"" attachPoint="details"></div> 9 </td></tr> 10 </table> 11 12 </body>
Notice "attachpoints" are created by declaring a "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" element and setting the "attachPoint" attribute to a tag name. This will identify these section of the page as attach points. As a result any views that are registered to any of these tag names are placed in the particular section within the page.
Widgets
As stated in previous sections, widgets are web components that can be assembled into a unified web console. COSMOS provides a set of out-of-the-box widgets that are outlined under the Web Component Library document. It is possible to extend the existing widgets or create new widgets using the Dojo toolkit. As a result the reader should be familiar with the Dojo widget library and life cycle of the Dojo widgets. It is assumed that the reader is familiar with creating and extending a widget based on the Dojo toolkit programming model.
Let us look at the life cycle of a widget within the COSMOS UI infrastructure when processing a page template.
- The page template is processed and the COSMOS bootstrapping code is executed. Within this phase the Dojo and COSMOS javascript files are imported into the page.
- Next a "org.eclipse.cosmos.provisional.dr.ps.components.utility.UIContext" class is instantiated. The "UIContext" object provides widget factory methods and convenient methods to submit XML HTTP Requests.
- Next the declared "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer", within the page template, are created with their associated "attachPoint" names. During creating of the "WidgetContainer" object a call is made to the UIContext widget factory method to create and return all the widgets associated with the "attachPoint" name. It should be noted that each widget created via the factory methods will get a handle to the UIContext object. This allows these widgets to use the convenient methods provided by the UIContext class. The "WidgetContainer" then appends the newly created widget to its root DOM node resulting in the widget being rendered in the page.
Configuration Files
Each web component exposes configuration properties that are stored in configuration files.The COSMOS UI provides a registry that is a directory made up of configuration files. These configuration files store settings and options for the web components used within a page template. For example, a configuration file may store the table definition for a grid widget, the background color of a button widget, or the url location that contains the contents of a tree widget.
Structure
The COSMOS UI provides a registry that associates a configuration file with a tag value. Page templates and some widget components will utilize the register to get configuration information. For example a page template will define a section within in a page that is associated with a specific tag value. The page template will use this tag value to lookup the web component that is associated with the tag from the registry.
The registry reads a directory made up of configuration files to populate its content. Each entry in the registry is composed of a tag value and a configuration set. The tag value is constructed from the path location of the configuration file. For example, if a configuration file was stored under a "detail" directory the tag value associated with the configuration file would be "detail". Similarly, if the configuration file was stored under the "detail\nav" directory the tag value would be named "detail nav". Notice that the tag value reflects the location of the configuration file and replaces that path separator character with a space. The registry keys are similar to directory folders. Therefore, the directory structure of the registry defines the key name used to lookup configuration values. Each key may contain subkeys that are indicated by sub folders within the directory structure. The registry uses a space character to indicate the levels of hierarchy of a key name. For example, "foo subfoo" indicates a key with two levels. Notice that this key convention is similar to the window's registry mechanism.
The registry is located under the views directory of a web application. To get an idea what a typical registry structure would look like, let us consider the following directory structure.
COSMOSUI\views\_cosmos_context_ COSMOSUI\views\nav COSMOSUI\views\properties COSMOSUI\views\detail COSMOSUI\views\detail\datasource COSMOSUI\views\detail\nav COSMOSUI\views\detail\statdatasource COSMOSUI\views\detail\nav\queryCMDBf COSMOSUI\views\attributeTable COSMOSUI\views\attributeTable\cmdbfQueryDetail COSMOSUI\views\attributeTable\cmdbfQueryDetail\any COSMOSUI\views\attributeTable\cmdbfQueryDetail\contentSelector COSMOSUI\views\attributeTable\cmdbfQueryDetail\depthLimit COSMOSUI\views\attributeTable\cmdbfQueryDetail\expression COSMOSUI\views\attributeTable\cmdbfQueryDetail\instanceId COSMOSUI\views\attributeTable\cmdbfQueryDetail\itemTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\prefixMapping COSMOSUI\views\attributeTable\cmdbfQueryDetail\propertyValue COSMOSUI\views\attributeTable\cmdbfQueryDetail\recordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relany COSMOSUI\views\attributeTable\cmdbfQueryDetail\relationshipTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\relexpression COSMOSUI\views\attributeTable\cmdbfQueryDetail\relinstanceId COSMOSUI\views\attributeTable\cmdbfQueryDetail\relontentSelector COSMOSUI\views\attributeTable\cmdbfQueryDetail\relprefixMapping COSMOSUI\views\attributeTable\cmdbfQueryDetail\relpropertyValue COSMOSUI\views\attributeTable\cmdbfQueryDetail\relrecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relselectedProperty COSMOSUI\views\attributeTable\cmdbfQueryDetail\relselectedRecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relxpathExpression COSMOSUI\views\attributeTable\cmdbfQueryDetail\selectedProperty COSMOSUI\views\attributeTable\cmdbfQueryDetail\selectedRecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\sourceTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\targetTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\xpathExpression COSMOSUI\views\cmdbfQueryDetail COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview\item COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview\relationship COSMOSUI\views\cmdbfQueryOverview
The above directory structure defines a views directory under a web application named "COSMOSUI". The resulting registry would have the following keystag values.
_cosmos_context_ nav properties detail detail datasource detail nav detail statdatasource detail nav queryCMDBf attributeTable attributeTable cmdbfQueryDetail attributeTable cmdbfQueryDetail any attributeTable cmdbfQueryDetail contentSelector attributeTable cmdbfQueryDetail depthLimit attributeTable cmdbfQueryDetail expression attributeTable cmdbfQueryDetail instanceId attributeTable cmdbfQueryDetail itemTemplate attributeTable cmdbfQueryDetail prefixMapping attributeTable cmdbfQueryDetail propertyValue attributeTable cmdbfQueryDetail recordType attributeTable cmdbfQueryDetail relany attributeTable cmdbfQueryDetail relationshipTemplate attributeTable cmdbfQueryDetail relexpression attributeTable cmdbfQueryDetail relinstanceId attributeTable cmdbfQueryDetail relontentSelector attributeTable cmdbfQueryDetail relprefixMapping attributeTable cmdbfQueryDetail relpropertyValue attributeTable cmdbfQueryDetail relrecordType attributeTable cmdbfQueryDetail relselectedProperty attributeTable cmdbfQueryDetail relselectedRecordType attributeTable cmdbfQueryDetail relxpathExpression attributeTable cmdbfQueryDetail selectedProperty attributeTable cmdbfQueryDetail selectedRecordType attributeTable cmdbfQueryDetail sourceTemplate attributeTable cmdbfQueryDetail targetTemplate attributeTable cmdbfQueryDetail xpathExpression cmdbfQueryDetail cmdbfQueryDetail cmdbfQueryOverview cmdbfQueryDetail cmdbfQueryOverview item cmdbfQueryDetail cmdbfQueryOverview relationship cmdbfQueryOverview
As a result, widget components or page templates can lookup the configuration options based on one of the above key namestag values. Configuration options are defined in two separate files.
- view.jprop
- datamap.jprop
view.jprop
The view.jprop file defines a JSON object that associates a widget to a key nametag value. The COSMOS UI infrastructure processes the view.jprop file to determine which web components are rendered within a page template. Let us go back and revisit how page templates are created. Consider the following page template.
1 <body class="tundra"> 2 3 <table style="background-color:#eee" width="100%"> 4 <tr><td> 5 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div> 6 </td></tr> 7 <tr><td> 8 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer"" attachPoint="details"></div> 9 </td></tr> 10 </table> 11 12 </body>
Remember that the page template uses the "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" to define "attachPoints". The values of these "attachPoints" are used to lookup the configuration options from the registry. Therefore, the above page template defines two attachPoints (i.e. "nav", and "detail"). When the page template is processed the configuration files associated with the two keystags are found from the registry. The web components specified in the configuration files are rendered in the appropriate sections within the page. Consider the following view.jprop file.
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=org.eclipse.cosmos.examples.dr.drs.service.outputter.NodeDecorator",
6 queriesHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "Loading Data Managers",
9 publish: ['properties', 'detail']
10 }
The 'clazz' property defined on line 2 is a special property used by the COSMOS UI to indicate the web component class. The following properties on lines 3-9 are configuration options used to configure the web component. Therefore, the above view.jprop file configures a "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator" web component.
datamap.jprop
A datamap.jprop file is also defined in the same folder as the view.jprop file. The datamap.jprop file defines a small registry used by the web component. Let us consider the following datamap.jprop file.
{
mdrcbe:{
icon: "mdrcbeIcon",
expandQuery:{clazz:"org.eclipse.cosmos.provisional.dr.ps.components.utility.BasicQuery", queryHandler:"json?service=org/eclipse/cosmos/examples/dr/drs/service/outputter/CBEDataManager"}
},
element:{
icon: "elementIcon"
},
rootElement:{
icon: "elementIcon"
}
}
The above file defines a registry that contains three keystags (i.e. "mdrcbe", "element" and "rootElement"). A set of configuration options are associated with each keytag . A widget component would use this registry to configure itself. For example, the "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator" web component would use the above registry to determine which icons should be used when rendering particular node data within its tree widget.
Data Feeds
Each web component is associated with a set of data feeds that produces configuration and content data. Each data feed produces a specific JSON structure that is consumed by a particular web component.
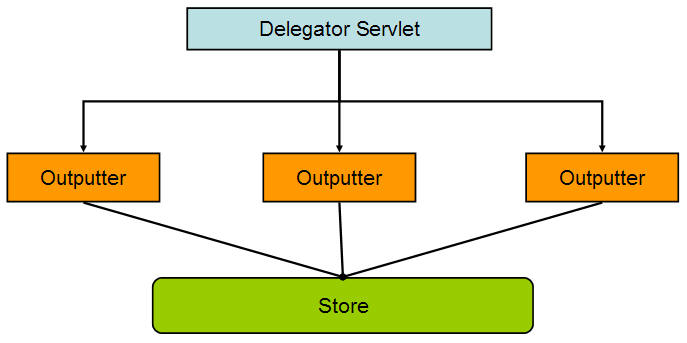
The COSMOSUI infrastructure provides a framework to create data feeds. Developers are not obligated to utilize this mechanism and are free to create their own data feeds based on other server side frameworks and technologies. COSMOSUI defines a servlet that acts as a gate keeper to data feed requests. This servlet handles the HTTP request and delegates the request to an "Outputter" class. An "Outputter" class is a simple java bean that takes in an input map and produces a data feed.
A request delegator servlet will receive the request and instantiate a particular outputter that will handle the request. The request delegator will provide interfaces to deserialize the request into a set of parameters that the outputter understands. The request delegator will also provide a global store that outputters can save state data. Note that the outputter themselves are stateless and can only change the state of the store.
Client browsers can make a request to a particular data feed by constructing the appropriate HTTP request. Consider the following request
/COSMOSFeeds?json=/org/eclipse/cosmos/provisional/tree/MyOutputter¶m1=2343245¶m2=select
The COSMOS UI instrastructure will provide a single service that will receive requests from the client to generate a particular data feed. The "json" parameter will dictate the outputter to instantiate. For example, the above request will cause the request delegator to instantiate org.eclispe.cosmos.provisional.tree.MyOutputter. The delegator will pass a parameter map with two parameters: param1 and param2. Exploiters can define custom outputters and add the outputter class to the classpath of the request delegator.
The following define the IOuputter, IParameters and IStore interfaces.
IOutputter
/**
* Provides data feeds
*/
public interface IOutputter {
/**
* A resolver class that will generate unique ids. unique ids
* may be required by the outputter to identify particular items in
* the generated output.
* @param idResolver id resolving class
*/
public abstract void setIdResolver(IIDResolver idResolver);
/**
* Writes content to a PrintWriter. An input map is passed to this method
* that the render method will use to generate the data feed
* @param output a PrintWriter that method will write to
* @param input an input map that contains name value pairs
* @throws Exception
*/
public abstract void render(PrintWriter output, IParameters input) throws Exception;
/**
* This method is called write after instantiating the outputer. A persisted storage
* object is passed that outputters can use to save state
* @param store a persistent storage object
* @param parameters an input map that contains name value pairs
* @throws Exception
*/
public abstract void initalize(IStore store, IParameters parameters) throws Exception;
}
IParameters
/**
* Provides a list of name value map that is used by outputters as input
* parameters.
*/
public interface IParameters {
/**
* Returns a parameter value with an associated key name
* @param name - key name
* @return value of the parameter
*/
public String getParameter(String name);
}
IStore
/**
* Persistent storage used by outputters to save state
*/
public interface IStore {
/**
* Returns a value from the store with provided key name
* @param name - key name
* @return stored value
*/
public abstract Object getAttribute(String name);
/**
* Stores a value with an associated key name
* @param name - key name
* @param value - value to store
*/
public abstract void setAttribute(String name, String value);
}
Data Tagging
Data tagging is an important design notion in the COSMOS UI. Wikipedia provides a difinition of meta data tagging [1].
There are two types of data tags that the COSMOS UI distinguishes:
- Data Tags
- Render Tags
Let us look at both types of data tags separately.
Data Tags
Data tags provide meta data information about the data. For example, consider the following JSON structure.
[
{type:'cpu', id:'23423511'},
{type:'mouse' id:'23122'},
{type:'os' id:'23122'}
]
The above information shows three resources that reprensentrepresent a 'cpu', 'mouse' and 'os'.
There are multiple ways to tag the data. The following shows three options.
Option 1 - categorize data based on hardware/software
[
{type:'cpu', id:'23423511', tag:'hardware'},
{type:'mouse' id:'23122', tag:'hardware'},
{type:'os' id:'23122', tag:'software'}
]
Option 2 - categorize data based on resource type
[
{type:'cpu', id:'23423511', tag:'cpu'},
{type:'mouse' id:'23122', tag:'mouse'},
{type:'os' id:'23122', tag:'os'}
]
Option 3 - categorize data based on hardware/software and resource type
[
{type:'cpu', id:'23423511', tag:'hardware cpu'},
{type:'mouse' id:'23122', tag:'hardware mouse'},
{type:'os' id:'23122', tag:'software os'}
]
Notice that the third option uses nested tags to provide meta data information on the resource.
The COSMOS visualization will make use of this information to render the data. For example, different icons can be associated with a resource depending on the tag value. Furthermore if the above data structure is rendered in a tree, the tree widget may show different pop-up menus when the user selects the node depending on the tag value.
The COSMOS visualizations reads these tags to determine how to render the information.
Render Tags
Render tags provide meta data information describing how the data is rendered. Consider the case where I have a tree widget, table widget and another tree widget.
When the widgets are rendered in the COSMOS ui a tag is associated with each widget.
when data is rendered in each of these widgets the widget tags the data with their tag value. Consider the following data.
[
{type:'cpu', id:'23423511', tag:'hardware'},
{type:'mouse' id:'23122', tag:'hardware'},
{type:'os' id:'23122', tag:'software'}
]
If this data is rendered in the tree widget with a tag value of 'tree1' the data will be tagged as follows:
[
{type:'cpu', id:'23423511', tag:'tree1 hardware'},
{type:'mouse' id:'23122', tag:'tree1 hardware'},
{type:'os' id:'23122', tag:'tree1 software'}
]
Similarly if this data is rendered in the table widget with a tag value of 'table' the data will be tagged as follows:
[
{type:'cpu', id:'23423511', tag:'table hardware'},
{type:'mouse' id:'23122', tag:'table hardware'},
{type:'os' id:'23122', tag:'table software'}
]
This typeThese types of rendering tags provides additional meta data information on the data. This is usefull in cases where
data is sent from one widget to another. For example, if the table widget recieves data from two different widgets it may
handle the data differently if the data comes from one widget as opposed to the other widget.
Error Handling
The COMSOS UI defines a default error handler object that is defined as a dojo object(i.e org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler). This will allow developers to extend or replace the error handler by utilizing the dojo programming model.
The error handler utilizes the dojotopic system. This system makes it easy for separate components to communicate without explicit knowledge of one another's internal implementations. The error handler object subscribes to the "org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler" topic. Web components can publish their error message to this topic to log the error. The following shows how this is done:
dojo.publish("org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler", [{message:{message:"My Message", detail:"Message details"}, prompt:true, severity:1}]);
The above line of code will publish a message object to the error handler topic. The message object has the following structure:
{
//message: Object
// object that contains the message information
message:{
//message:String
// text summary of the message
message:"",
//detail:String
// text detail of the message
detail:""
},
//prompt:Boolean
// set to true if the message should prompt the user with the message, false otherwise.
prompt:true,
//severity: Integer
// indicates the severity of the message. The following are values for severity:
// 1 - ERROR
// 2 - INFO
// 4 - WARNING
// 0 - NONE
severity:1
}
Server Side Logging
The default error handler object provides a means for a server side component to receive error messages from the client. The client will use the post method to send logged messages from the client to the server side error component. The following define the POST arguments sent in the request to the server component
- message - a string representation of the message
- severity - this is a numeric value 1,2 or 4 representing an error, informational or warning message
Macro Language
The COSMOSUI infrastructure makes use of a macro language to allow users to externalize strings found in configuration files into a resource bundle. This provides the following benefit.
- support internationalization for configuration files
- define global values that can be applied to configuration files.
Let us look at a sample configuration file and show how we would use the macro language to externalize strings and use global values.
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=org.eclipse.cosmos.examples.dr.drs.service.outputter.NodeDecorator",
6 queriesHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "Loading Data Managers",
9 publish: ['properties', 'detail']
10 }
On line 8 a hard coded English string specifies the progress indicator description. We want to externalize this string so that we can substitute different sting values based on the locale. We accomplish this by changing the configuration file on line 8 and specifying the {$progressDesciprtion} macro.
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=org.eclipse.cosmos.examples.dr.drs.service.outputter.NodeDecorator",
6 queriesHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "${progressDescription}",
9 publish: ['properties', 'detail']
10 }
Macros are defined in properties files that are deployed in the classpath of the web application. These properties files will be loaded as java resource bundles. As a result, a set of property files can be created that are associated with different locales. Following our example we would define a properties file with the following content.
progressDescription = "Loading Data Managers..."
We can use this mechanism to define global macros that can be applied to configuration files. Let us consider a case where we deployed our data feeds on a server named "http://foo:8080. It would be cumbersome to change all the configuration files to point to http://foo:8080. However, we can use macros to reference a global configuration value. Consider the following changes to the above configuration file.
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "${baseURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=org.eclipse.cosmos.examples.dr.drs.service.outputter.NodeDecorator",
6 queriesHandler: "${baseURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"${baseURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "${progressDescription}",
9 publish: ['properties', 'detail']
10 }
We defined a ${baseURL} macro to reference the base url. We can then define a properties file that contains this type of configuration value as follows:
baseURL=htt://foo:8080
Globalization
The COMSOSUI infrastructure is composed of the following of components that may contain strings that are locale sensitive.
- Web components
- Data feeds
- Configuration files
The web components provided by the COSMOS UI infrastructure are developed using the Dojo toolkit. Therefore it is expected that the developer follow the Dojo globalization porgramming model to externalize locale sensitive strings.
Similarly, when developing data feeds, it is expected strings are externalized using the programming model the data feed is developed under. For example, a data feed would use java resource bundles to externalize strings.
As mentioned in the Macro Language section configuration files can externalize their strings based on java resource bundles. This is possible since the configuration files are processed by a java based component. This java based component loads property files based on the "WIDGET_BUNDLE_NAME" context parameter defined in the web.xml file of the web application. The context parameter defines a list of bundles that will be loaded before processing the configuration files. The following shows the context parameter definition in a web.xml file. Note that two bundles are specified.
<context-param> <param-name>WIDGET_BUNDLE_NAME</param-name> <param-value>org.eclipse.cosmos.examples.e2e.dr.views.messages,org.eclipse.cosmos.examples.e2e.dr.views.config</param-value> </context-param>
Deployment Model
Tutorials
The following tutorials will outline how to configure the COSMOS User Interface and touch on specific extension capabilities.
Before running through the tutorials we need to set up the a development environment. Install the latests 3.0 Web Tools Project under a local directory (e.g. C:\development).
Next we need to download the latest "Cosmos Demo" driver from the COSMOS site. Currently the COSMOS User Interface and COSMOS Reporting System are not zipped as war files. We need to zip the COSMOS User Interface and COSMOS Reporting System directories as war files in order to import the COSMOS UI in our development environment. As a result, we need to zip the contents of the "cosmos-demo\webapps\COSMOSUI" directory into a file named COSMOSUI.war. Similarly, we need to zip the "cosmos-demo\webapps\COSMOSReportViewer" directory into a file named COSMOSReportViewer.war
Let us start eclipse by running C:\development\eclipse\eclipse.exe
We need to set up our sever runtime so that we can deploy and run the COSMOS UI from within our development environment. Open the "Preference" window by selecting "Window>Preferences..." from the menu bar. Next select the "Server>Installed Runtimes" node in the preference window. In the "Installed Server Runtime Environments" pane click the "Add..." button. Then select the "Apache>Apache Tomcat v.5.5" option and click the "Next" button. In the next window specify the tomcat directory path under the "Tomcat installation directory:" text box and click "Finish".
We are ready to import the COSMOSUI.war and the COSMOSReportViewer.war files that we created in a previous step. Select "File>Import..." from the menu bar. In the "Import" wizard select "Web>WAR file" and click the "Next" button. Enter the location of the COSMOSUI.war file in the "WAR file:" text box and click the "Finish" button. At this point you should see a "COSMOSUI" project in your workspace. Repeat the steps but this time import the COSMOSReportViewer.war file.
In order to successfully run the COSMOS User Interface we need to tell the user interface where our domain managerbroker is deployed. Edit the "COSMOSUI\WebContent\WEB-INF\web.xml""COSMOSUI\config\configuration.properties" file and change the end point reference value for the domain managerbroker.
<context-param> <param-name>MANAGEMENT_DOMAIN_EPR</param-name> <param-value>http://localhost:8080/cosmos/services/domain</param-value> </context-param>
BROKER_EPR=http://localhost:8080/axis2/services/Broker
Now let us test the COSMOS User Interface. Right click the "COSMOSUI" project and select the "Run As> Run on Server" menu option. In the "Run On Server" dialog box click the "Finish" button.
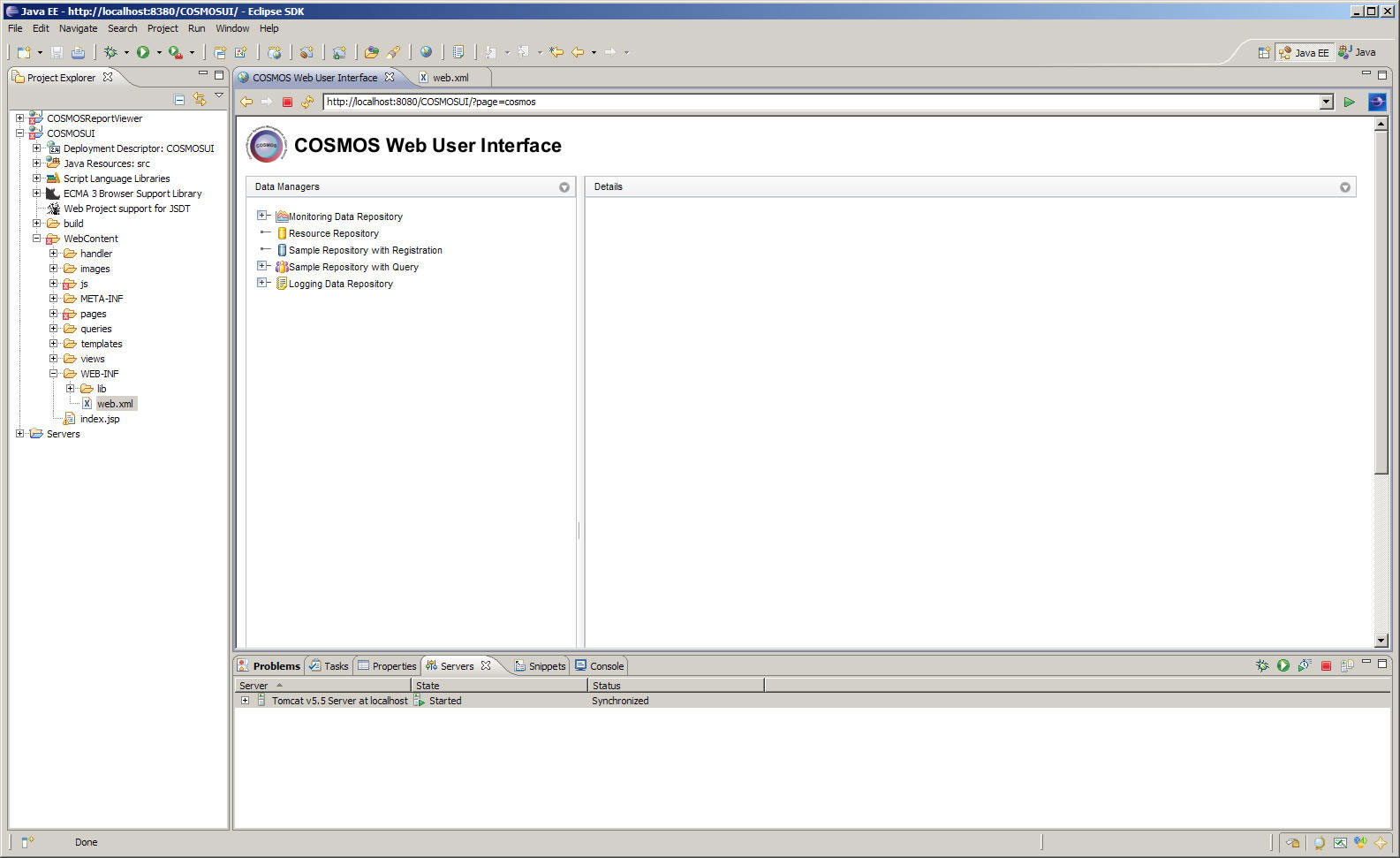
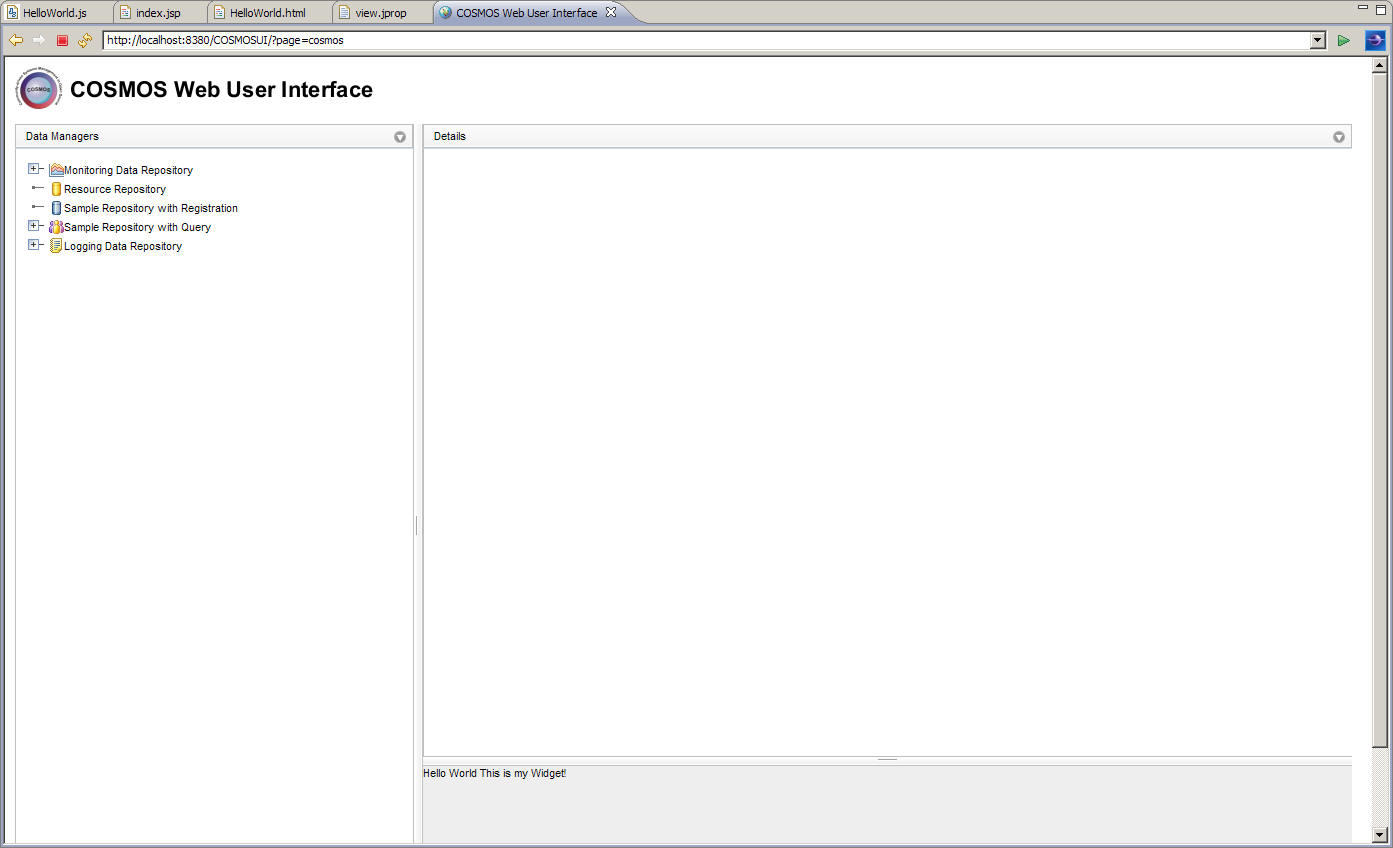
The internal browser is opened with the following url http://localhost:8080/COSMOSUI/. We need to change this url to pick up the "cosmos" page template. Modify the url to point to http://localhost:8080/COSMOSUI/?page=cosmos. We should see the following page rendering.
Configuring the existing COSMOS Page Template
In this tutorial we modify the existing COSMOS User Interface page template. Let us look at the COSMOS page template located at \COSMOSUI\WebContent\pages\cosmos\index.jsp.
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
2 <%
3 /*******************************************************************************
4 * Copyright (c) 2007 IBM Corporation and others.
5 * All rights reserved. This program and the accompanying materials
6 * are made available under the terms of the Eclipse Public License v1.0
7 * which accompanies this distribution, and is available at
8 * http://www.eclipse.org/legal/epl-v10.html
9 *
10 * Contributors:
11 * IBM Corporation - initial API and implementation
12 *******************************************************************************/
13 %>
14 <jsp:useBean id="template" scope="request" class="org.eclipse.cosmos.provisional.dr.ps.common.Template" />
15
16 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
17 <html>
18 <head>
19 <title>COSMOS Web User Interface</title>
20
21 <style type="text/css">
22 @import "<%= template.getDojoBaseUrl() %>/dojo/resources/dojo.css";
23 @import "<%= template.getDojoBaseUrl() %>/dijit/themes/tundra/tundra.css";
24 @import "<%= template.getDojoBaseUrl() %>/dojox/grid/_grid/Grid.css";
25 @import "<%= template.getPage() %>/css/style.css";
26 </style>
27
28 <%= template.header() %>
29
30
31 <script>
32 dojo.require("dijit.layout.SplitContainer");
33 dojo.require("dijit.layout.ContentPane");
34 dojo.require("dijit.TitlePane");
35 </script>
36
37 </head>
38 <body class="tundra">
39 <table width="100%" border="0" cellspacing="10" cellpadding="0">
40
41 <tr>
42 <td height="35" align="left" bgcolor="#FFFFFF"><img
43 alt='Cosmos Data Visualization UI'
44 title='Cosmos Data Visualization UI' src='images/bannerLeft.png' /></td>
45 <td height="35" align="right" bgcolor="#FFFFFF"></td>
46 </tr>
47 <tr>
48 <td>
49 <div dojoType="dijit.layout.SplitContainer" orientation="horizontal" sizerWidth="10" activeSizing="false" class="container" style="width: 100%">
40 <div dojoType="dijit.layout.ContentPane" sizeShare="30" sizeMin="20" style="width: 30%">
51 <div dojoType="dijit.TitlePane" title=" Data Managers" class="navigator">
52 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div>
53 </div>
54 </div>
55
56 <div dojoType="dijit.layout.SplitContainer" orientation="vertical" sizerWidth="10" activeSizing="false" sizeMin="30" sizeShare="70" class="container">
57
58 <div dojoType="dijit.layout.ContentPane" sizeShare="80" sizeMin="20">
59 <div class="detail" dojoType="dijit.TitlePane" title=" Details">
60 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="detail"></div>
61 </div>
62 </div>
63 <div dojoType="dijit.layout.ContentPane" sizeShare="20" sizeMin="20">
64 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="properties"></div>
65 </div>
66 </div>
67
68 </div>
69 </td>
70 </tr>
71 </table>
72 </body>
The page template is a jsp file where we can modify the layout of our page and include stylesheets other resources such as images. Notice that the page template utilizes the dojo widget layout classes to construct the layout.
First let us change the COSMOS User Interface banner to our own banner. We will change line 43-44 to use our own banner.
43 alt='My Console Banner' 44 title='My Console Banner' src='<%= template.getPage() %>/images/mybanner.png' /></td>
Notice that we use the "template.getPage()" method to provide us with a relative path to our template folder. As a result we can reference resource files relative to our template folder. Lets save this file.
I have created the following mybanner.png file that we will use as our banner.
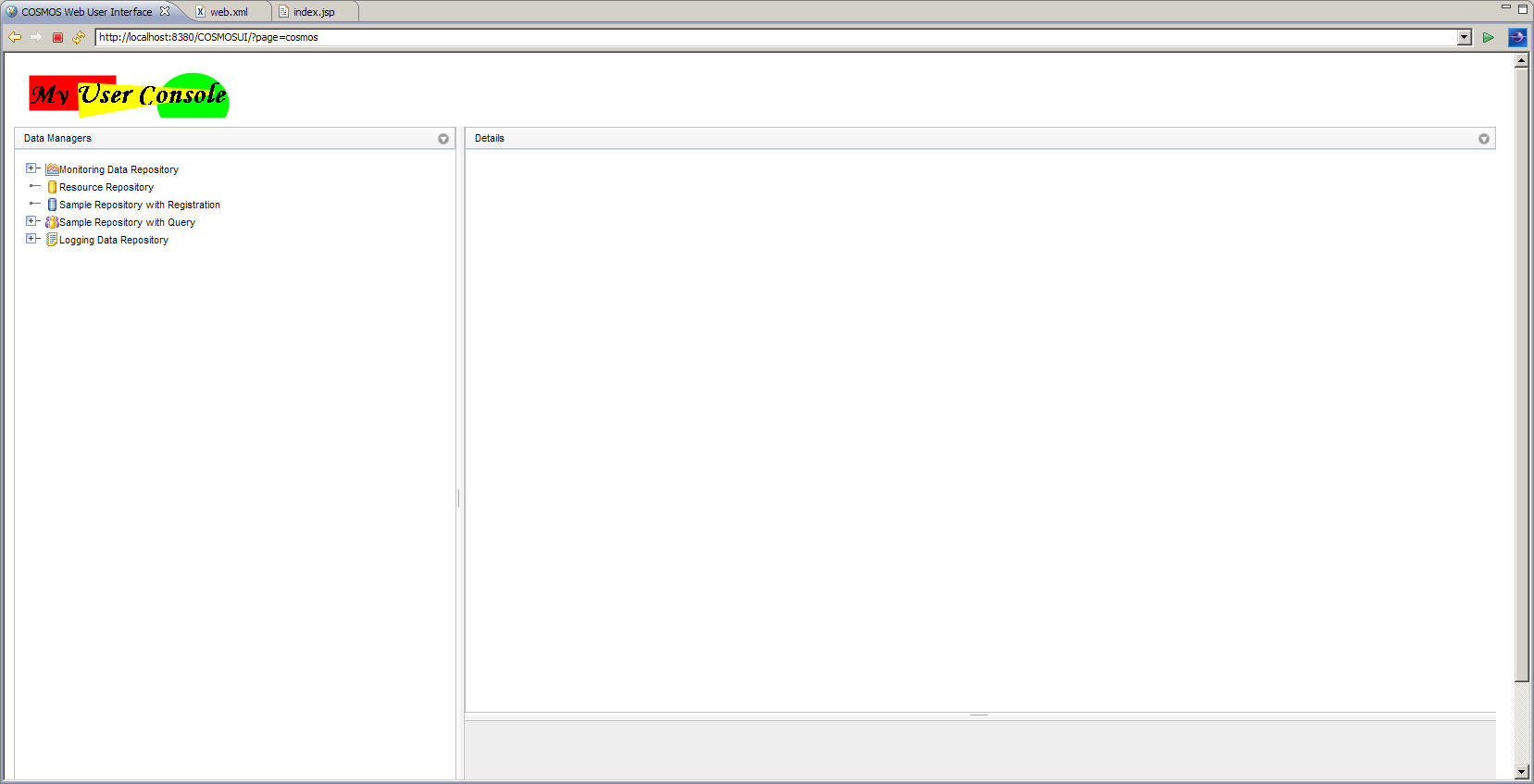
We will save this file under the "COSMOSUI\WebContent\pages\cosmos\images" folder. Now lets refresh the browser and the resulting page should be rendered.
Next we will change the layout of the page. Instead of using dojo's split container layout let us use dojo's floating pane. This will allow the end user to move the panes freely within the browser. The user can also maximize and minimize the panes.
Let us look at the change page template file.
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
2 <%
3 /*******************************************************************************
4 * Copyright (c) 2007 IBM Corporation and others.
5 * All rights reserved. This program and the accompanying materials
6 * are made available under the terms of the Eclipse Public License v1.0
7 * which accompanies this distribution, and is available at
8 * http://www.eclipse.org/legal/epl-v10.html
9 *
10 * Contributors:
11 * IBM Corporation - initial API and implementation
12 *******************************************************************************/
13 %>
14 <jsp:useBean id="template" scope="request"
15 class="org.eclipse.cosmos.provisional.dr.ps.common.Template" />
16
17 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
18 <html>
19 <head>
20 <title>COSMOS Web User Interface</title>
21
22 <style type="text/css">
23 @import "<%= template.getDojoBaseUrl() %>/dojo/resources/dojo.css";
24 @import "<%= template.getDojoBaseUrl() %>/dijit/themes/tundra/tundra.css";
25 @import "<%= template.getDojoBaseUrl() %>/dojox/layout/resources/FloatingPane.css";
26 @import "<%= template.getDojoBaseUrl() %>/dojox/layout/resources/ResizeHandle.css";
27 @import "<%= template.getDojoBaseUrl() %>/dojox/grid/_grid/Grid.css";
28 @import "<%= template.getPage() %>/css/style.css";
29 </style>
30
31 <%= template.header() %>
32
33 <script>
34 dojo.require("dojox.layout.FloatingPane");
35 dojo.require("dijit.layout.SplitContainer");
36 dojo.require("dijit.layout.ContentPane");
37 dojo.require("dijit.TitlePane");
38 </script>
39
40 </head>
41 <body class="tundra">
42 <table width="100%" border="0" cellspacing="10" cellpadding="0">
43
44 <tr>
45 <td height="35" align="left" bgcolor="#FFFFFF"><img
46 alt='My Console Banner'
47 title='My Console Banner' src='<%= template.getPage() %>/images/mybanner.png' /></td>
48 <td height="35" align="right" bgcolor="#FFFFFF"></td>
49 </tr>
50 <tr>
51 <td>
52 <div dojoType="dojox.layout.FloatingPane" title="Data Managers" resizable="true" style="width:200px; height:600px;left:20px;top:20px;">
53 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div>
54 </div>
55
56 <div dojoType="dojox.layout.FloatingPane" title="Detail" resizable="true" style="width:600px;height:400px;left:720px;top:80px;position:absolute">
57 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="detail"></div>
58 </div>
59 <div dojoType="dojox.layout.FloatingPane" title="Properties" resizable="true" style="width:600px;height:200px;left:320px;top:520px;position:absolute">
60 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="properties"></div>
61 </div>
62
63 </td>
64 </tr>
65 </table>
66 </body>
The following modification were added to the page template:
- On line 25-26 we have added the style sheets needed by the dojo floating pane layout.
- On line 34 we have added a require to include the dojox.layout.FloatingPane layout.
- On line 52-61 we removed the use of dijit.layout.SplitContainer, dijit.layout.ContentPane and dijit.TitlePane. Instead we use the dojox.layout.FloatingPane layout to contain our web component.
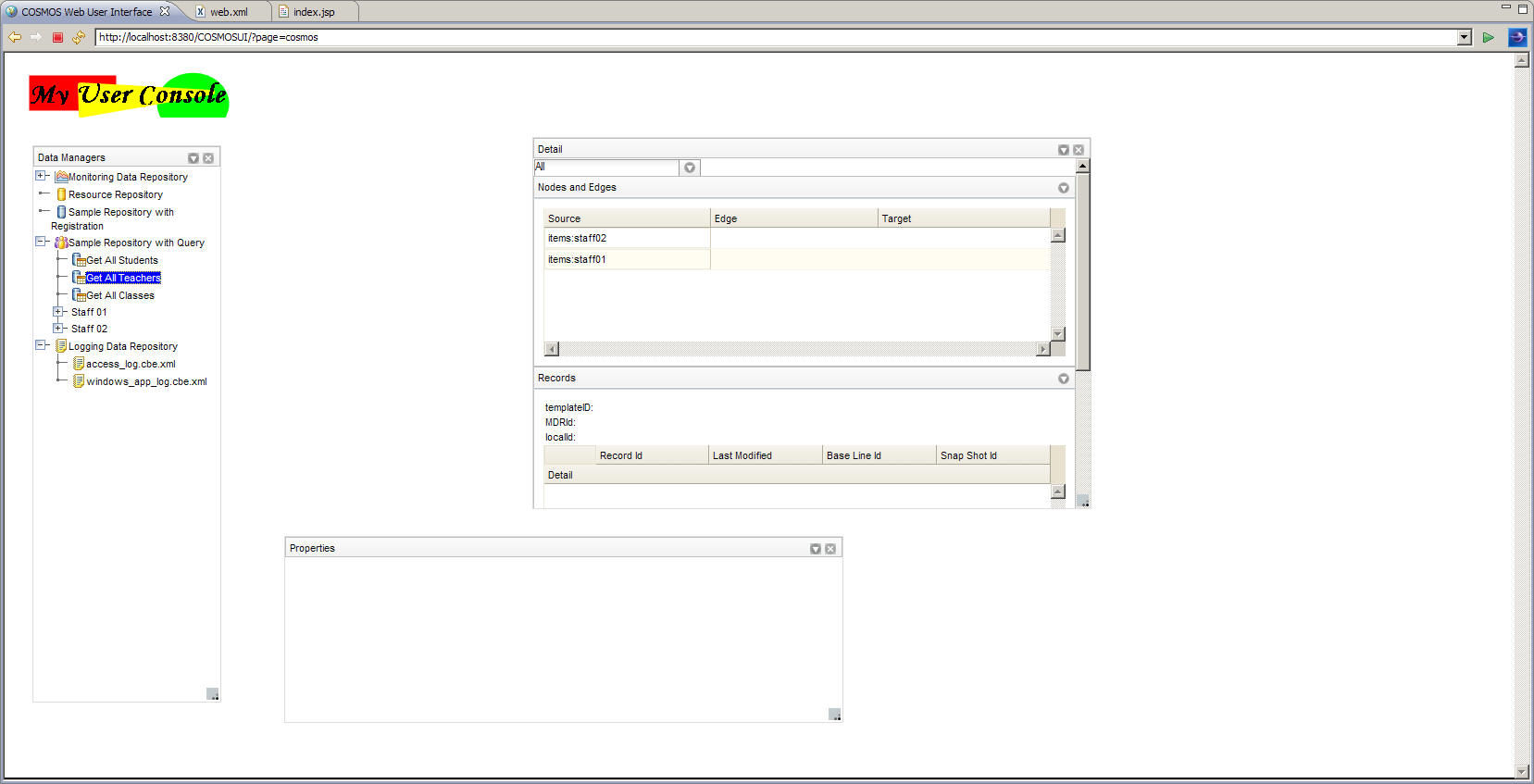
Now when we refresh the browser we see the web components within floating panes as shown below.
Creating a new Page Template
Let us say that we did not want to override the existing COSMOS template page. Instead we want to create a new page without affecting any other page template. This is relatively easy to do. Lets continue off from the "Changing the existing COSMOS Page Template" tutorial. We will deploy the modified template as anew page.
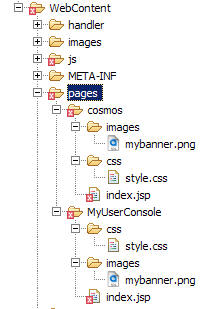
Under the "COSMOSUI/WebContent/pages" create a new directory called "MyUserConsole". Next copy the contents of the "cosmos" directory to the "MyUserConsole" directory. We should have the following file structure in our workspace.
We're done!! Now we just point the browser to http://localhost:8080/COSMOSUI/?page=MyUserConsole. Notice that the "page" request parameter indicates the folder name that contains the page template file.
Creating new widgets
Developers would create new widgets using the Dojo toolkit. Therefore, any widget that is created using the Dojo toolkit can be successfully integrated with the COSMOS UI. This tutorial assumes that the user is familiar with creating Dojo widgets.
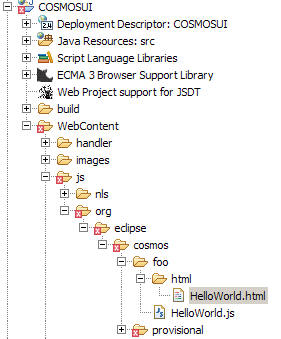
Let us create a simple "Hello World" widget that we wish to load when the COSMOS UI starts up. We will name our widget "org.eclipse.cosmos.foo.HelloWorld". The COSMOS web application stores the COSMOS widgets under the "COSMOSUI/js" directory. For convenience, we will deploy our widget in this directory and create a HelloWorld.js file under the "COSMOS/js/org/eclipse/cosmos/foo". You should note that we can deploy our widget any where within the web application. We just need to make sure that our page template file can load our widget from the deployment location.
Our HelloWorld.js file is very simple.
dojo.provide("org.eclipse.cosmos.foo.HelloWorld");
dojo.require("dijit._Widget");
dojo.require("dijit._Templated");
dojo.declare(
'org.eclipse.cosmos.foo.HelloWorld',
[dijit._Widget, dijit._Templated],
{
//templatePath: String
// url path to the widget html template that describes this widget
templatePath:dojo.moduleUrl("org.eclipse.cosmos.foo", "html/HelloWorld.html")
}
);
This widget references a "html/HelloWorld.html" file that contains the contents of the widget. This file is defined as follows.
<div>Hello World This is my Widget!</div>
After creating these files we should have the following structure in our workspace.
Now we need to modify the page template located at "COSMOSUI/WebContent/pages/cosmos/index.jsp" to load our new HelloWorld.js file. We should add the following line in the jsp file.
dojo.require("org.eclipse.cosmos.foo.HelloWorld");
Now we need to configure the COSMOS User Interface to load our widget when the page starts. Lets put our widget in the "properties" pane. We need to modify the configuration file for the "properties" attachPoint that we reference in the page template file. Let us open up "/COSMOSUI/WebContent/views/properties/view.jprop".
{
clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.SimplePropertiesTable",
id:"propTable",
autoHeight: true,
structure:[{cells: [[{name: 'Name', width: "50%"}, {name: 'Value', width: "50%"}]]}]
}
Instead of loading the "org.eclipse.cosmos.provisional.dr.ps.components.widget.SimplePropertiesTable" widget let us load our HelloWorld widget by modifying the contents as follows.
{
clazz: "org.eclipse.cosmos.foo.HelloWorld"
}
This will tell the COSMOS UI to load the HelloWorld widget in the "properties" pane as defined in the page template. Point the browser to http://localhost:8080/COSMOSUI/?page=cosmos and we will see the following page.
Configuring COSMOS Web Components
Changing the style of a node
This tutorial will go through the steps to configure the cosmetic attribute of a node within the navigator. Let us first note that the navigator is based on the tree widget provide by the Dojo toolkit. Therefore, the navigator inherits the style class, and extension points from the Dojo tree widget. In order to change the font size and font color of a node we will override the dijitTreeContent class in our template's stylesheet (COSMOSUI/pages/cosmos/css/style.css) as follows:
.dijitTreeContent { color:#ff0000; font-size:20px;font-weight:bold }
The characters in the navigator will be shown as bold red with a font size of 20 pixels. Notice that we can override other dijit styles and apply these styles throughout the COSMOSUI.
Changing the display name of a node
We should first note that the content of the navigator is provide by making a request to http://localhost:8080/COSMOSUI/json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM data feed. This data feed is a json structure based on the Dojo tree data as outlined in the Dojo documentation.
Let us look at the json structure that is produced.
{ identifier: "object", label: "title", items:[
{nodeClass:"mdr", title:"StatDataManager", object:"StatDataManager", epr:'', resid:"StatDataManager" , store:[]},
{nodeClass:"mdr", title:"SML_REPO_ID", object:"SML_REPO_ID", epr:'', resid:"SML_REPO_ID" , store:[]},
{nodeClass:"mdr", title:"Example", object:"Example", epr:'', resid:"Example" , store:[]},
{nodeClass:"mdr", title:"Registration Example", object:"Registration Example", epr:'', resid:"Registration Example" , store:[]},
{nodeClass:"mdr", title:"LoggingDataManager", object:"LoggingDataManager", epr:'', resid:"LoggingDataManager" , store:[]}
]}
Some of the content was removed for brevity. You will notice that the json structure is an array of items that represents the list of top level nodes in the navigator web component. The navigator uses two significant attributes in the json structures (i.e. title and nodeClass). The title attribute is used as the display name of the node. In contrast, the nodeClass attribute is used as meta data information on the node. The tree uses this information to determine what icon to display next to the node, what kind of menu options should be displayed when right-clicking the node and what kind of predefined queries should be attached to the node.
We want to change the above json structure to contain more meaningful display names. We also want to use specific meta data values for a particular node to change what kind of icon is displayed next to the node. Therefore, we need to format the node data that is produced. We accomplish this by creating a INodeDecorator class that allows us to format the data feed.
1 package mydecorator; 2 import org.apache.muse.ws.addressing.EndpointReference; 3 import org.apache.muse.ws.addressing.WsaConstants; 4 import org.eclipse.cosmos.provisional.dr.drs.service.handler.common.INodeDecorator; 5 public class MyNodeDecorator implements INodeDecorator { 6 public String getDisplayName(Object node) { 7 if (node instanceof EndpointReference){ 8 String resid = ((EndpointReference)node).getParameterString(WsaConstants.DEFAULT_RESOURCE_ID_QNAME); 9 if ( resid != null ){ 10 String dmName = resid; 11 if ( resid.equalsIgnoreCase("Example")){ //$NON-NLS-1$ 12 dmName = "Sample Repository with Query"; 13 } else if ( resid.equalsIgnoreCase("SML_REPO_ID")){ //$NON-NLS-1$ 14 dmName = "Resource Repository"; 15 } else if ( resid.equalsIgnoreCase("LoggingDataManager")){ //$NON-NLS-1$ 16 dmName = "Logging Data Repository"; 17 } else if ( resid.equalsIgnoreCase("StatDatamanager")){ //$NON-NLS-1$ 18 dmName = "Monitoring Data Repository"; 19 } else if ( resid.equalsIgnoreCase("Registration Example")){ //$NON-NLS-1$ 20 dmName = "Sample Repository with Registration"; 21 } 22 return dmName; 23 } 24 } 25 return Messages.getString("NodeDecorator.0"); //$NON-NLS-1$ 26 } 27 28 @Override 29 public String getNodeClass(Object node) { 20 String nodeClass = "mdr"; //$NON-NLS-1$ 31 if (node instanceof EndpointReference){ 32 String resid = ((EndpointReference)node).getParameterString(WsaConstants.DEFAULT_RESOURCE_ID_QNAME); 33 if ( resid != null ){ 34 35 if ( resid.equalsIgnoreCase("LoggingDataManager")){ //$NON-NLS-1$ 36 nodeClass = "CBEDataManager"; //$NON-NLS-1$ 37 } else if ( resid.equalsIgnoreCase("Example")){ //$NON-NLS-1$ 38 nodeClass = "mdrExample"; //$NON-NLS-1$ 39 } else if ( resid.equalsIgnoreCase("Registration Example")){ //$NON-NLS-1$ 30 nodeClass = "mdrCMDBf"; //$NON-NLS-1$ 41 } else if ( resid.equalsIgnoreCase("StatDatamanager")){ //$NON-NLS-1$ 42 nodeClass = "StatDataManager"; //$NON-NLS-1$ 43 } 44 } 45 } 46 return nodeClass; 47 } 48 }
Notice the above INodeDecorator class implements two functions that produces the display name and node class for each node in the item list. Each method receives an object that contains meta data information about the node. We cast the node to the org.apache.muse.ws.addressing.EndpointReference class where we can get information like the resource id of the node. This resource id uniquely identifies the data manager that the node represents. In thie "getDisplayName" method we can generate meaningful display names based on resource id. Similarly, we can change the nodeClass attribute in the "getNodeClass" method base on the resource id.
Next we need to deploy our mydecorator.MyNodeDecorator class to the COSMOS/WEB-INF/classes directory so that it is in the classpath of the COSMOS UI. Once this is done we can reference the following URL to format the data feed.
http://localhost:8080/COSMOSUI/json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=mydecorator.MyNodeDecorator
Notice that the above url will still call the DomainOuttputter data feed. However, this time a "nodeDecorator" request parameter is set to a "mydecorator.MyNodeDecorator" value. This will tell the data feed to format the output based on the logic defined in the "mydecorator.MyNodeDecorator" class. The resulting json output would look as follows:
{ identifier: "object", label: "title", items:[
{nodeClass:"StatDataManager", title:"Monitoring Data Repository", object:"Monitoring Data Repository", epr:'', resid:"StatDataManager" , store:[]},
{nodeClass:"mdr", title:"Resource Repository", object:"Resource Repository", epr:'', resid:"SML_REPO_ID" , store:[]},
{nodeClass:"mdrExample", title:"Sample Repository with Query", object:"Sample Repository with Query", epr:'', resid:"Example" , store:[]},
{nodeClass:"mdrCMDBf", title:"Sample Repository with Registration", object:'', resid:"Registration Example" , store:[]},
{nodeClass:"CBEDataManager", title:"Logging Data Repository", object:"Logging Data Repository", epr:'', resid:"LoggingDataManager" , store:[]}
]}
Finally, we would configure the navigator web component to get its content from the new data feed request. Therefore, the COSMOSUI\views\nav\view.jprop would be configured as follows:
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "${baseServiceURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=mydecorator.MyNodeDecorator ,
6 queriesHandler: "${baseServiceURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"${baseServiceURL}json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "${treeProgressDescription}",
9 publish: ['properties', 'detail']
10 }
Notice line 5 is changed to reference the new data feed request.
As discussed in the previous section each node in the tree contains a nodeClass attribute. This attribute acts as a method of tagging the node with some kind from of meta information. The navigator component uses the nodeClass attribute to look up additional style attributes from the widget registry. Remember that the datamap.jprop file contains the registry for a particular widget.
Let us look at an example datamap.jprop file for the navigator component.
{
mdr:{
icon: "mdrIcon"
},
StatDataManager:{
icon: "mdrstatIcon",
},
queryCMDBf:{
icon: "queryCMDBfIcon"
}
}
Notice that the datamap.jprop file associates a list of properties with a particular nodeClass value. Therefore, any node that has a nodeClass set to "mdr" will be associated with a "mdrIcon" style class. Similarly, any node that has a nodeClass set to "queryCMDBf" will be associated wtih a "queryCMDBfIcon" style class.
If we now look at the COSMOSUI/pages/cosmos/css/style.css file that is packaged with the page template we can see the style classes defined as follows.
.mdrIcon {
background-image: url(../../../images/mdr.gif);
background-repeat: no-repeat;
width: 16px;
height: 16px;
}
.queryCMDBfIcon {
background-image: url(../../../images/cmdbf_query.gif);
background-repeat: no-repeat;
width: 16px;
height: 16px;
}
.mdrstatIcon {
background-image: url(../../../images/stat.gif);
background-repeat: no-repeat;
width: 16px;
height: 16px;
}
We can change the icon image by changing the style.css file.
Let us continue off from the previous tutorial and add a menu option to a particular node. Consider the json structure that is used to populate the navigator.
{ identifier: "object", label: "title", items:[
{
nodeClass:"StatDataManager",
title:"Monitoring Data Repository",
object:"Monitoring Data Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/stat/services/org.eclipse.cosmos.dc.stat.datamgr.StatisticalDataManager</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">StatDataManager</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"StatDataManager"
},
{
nodeClass:"mdr",
title:"Resource Repository",
object:"Resource Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/smlmdr/services/org.eclipse.cosmos.rm.sml.mdr.impl.SmlRepositoryMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">SML_REPO_ID</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>'
, resid:"SML_REPO_ID"
},
{
nodeClass:"mdrCMDBf",
title:"Sample Repository with Registration",
object:"Sample Repository with Registration",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/testFederatingCMDB/services/org.eclipse.cosmos.example.mdr.registration.internal.core.SampleFederatingCMDB</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Registration Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"Registration Example"
},
{
nodeClass:"mdrExample",
title:"Sample Repository with Query",
object:"Sample Repository with Query",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/examplemdr/services/org.eclipse.cosmos.example.mdr.ExampleMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"Example"
},
{
nodeClass:"CBEDataManager",
title:"Logging Data Repository",
object:"Logging Data Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/logging/services/org.eclipse.cosmos.dc.logging.datamgr.LoggingDataManager</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">LoggingDataManager</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"LoggingDataManager"
}
]}
We will add a menu option to the "Monitoring Data Repository" node. We can add a menu option to this particular node by associating a menu class with the nodeClass value in the datamap.jprop file as follows.
1 {
2 mdr:{
3 icon: "mdrIcon"
4 },
5 StatDataManager:{
6 icon: "mdrstatIcon",
7 menuType: [{clazz:"mymenu.HelloMenu"}]
8 },
9 queryCMDBf:{
10 icon: "queryCMDBfIcon"
11 }
12 }
Notice on line 7 we added an attribute called "menuType" that contains an array of objects. Each object in the array contains a "clazz" attribute that references a javascript class used to create the menu option. We need to create the following class that implements a "createContextMenu" method.
dojo.declare(
"mymenu.HelloMenu",
// superclass
null,
{
createContextMenu: function(menu, store, className){
var self = this;
menu.addChild(new dijit.MenuItem({onClick:function(){
alert('hello world');
},
label:"Hello Menu Option"
}));
}
}
);
The above class will add a menu option that is labeled "Hello Menu Option". When the user clicks on the menu option an alert message will be shown to the user. The createContextMenu has the following parameters:
menu - the popup menu that contains the menu options store - the object that contains the item that was selected in the tree navigator. "store.item" returns the object containing the node that was selected. className - the nodeClass value of the selected node.
Adding predefined query nodes
Let us look at the navigator web component at a high level. The root nodes of the navigator represent data managers that are registered with the COSMOS data broker. Each data manager node contains a hierarchy of query nodes. Depending on how the query node is configured the user can select a query node to view the results of the query or right click the node and generate a BIRT report.
In this tutorial we will add query nodes to a particular data manager node in the Navigator web component.
The COSMOSUI defines a file repository of queries. Each query within the repository is composed of two files.
- .jprop file - this file contains the json representation of the query node shown in the tree
- .query file - this contains the query document that is sent to the data manager
This repository is located under the "COSMOSUI/queries" directory. The name of each sub directory in the repository is associated a nodeClass name. As a result any queries defined in a particular sub folder is associated with the node that contains that nodeClass value. For example, consider the json structure that represents the top level nodes in the Navigator.
{ identifier: "object", label: "title", items:[
{
nodeClass:"StatDataManager",
title:"Monitoring Data Repository",
object:"Monitoring Data Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/stat/services/org.eclipse.cosmos.dc.stat.datamgr.StatisticalDataManager</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">StatDataManager</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"StatDataManager"
},
{
nodeClass:"mdr",
title:"Resource Repository",
object:"Resource Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/smlmdr/services/org.eclipse.cosmos.rm.sml.mdr.impl.SmlRepositoryMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">SML_REPO_ID</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>'
, resid:"SML_REPO_ID"
},
{
nodeClass:"mdrCMDBf",
title:"Sample Repository with Registration",
object:"Sample Repository with Registration",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/testFederatingCMDB/services/org.eclipse.cosmos.example.mdr.registration.internal.core.SampleFederatingCMDB</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Registration Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"Registration Example"
},
{
nodeClass:"mdrExample",
title:"Sample Repository with Query",
object:"Sample Repository with Query",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/examplemdr/services/org.eclipse.cosmos.example.mdr.ExampleMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"Example"
},
{
nodeClass:"CBEDataManager",
title:"Logging Data Repository",
object:"Logging Data Repository",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/logging/services/org.eclipse.cosmos.dc.logging.datamgr.LoggingDataManager</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">LoggingDataManager</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>',
resid:"LoggingDataManager"
}
]}
Notice that each node contains a nodeClass attribute. Let us now look at the structure of the query repository:
COSMOSUI\queries\mdrExample COSMOSUI\queries\staff
Therefore any node that has its nodeClass attribute set to "mdrExample" or "staff" will contain query nodes that are defined under the "COSMOSUI\queries\mdrExample" or "COSMOSUI\queries\staff" directory. The "COSMOSUI\queries\mdrExample" directory contains the following files.
query1.jprop query1.query query2.jprop query2.query relationship-all-classes.jprop relationship-all-classes.query staff01.jprop staff02.jprop
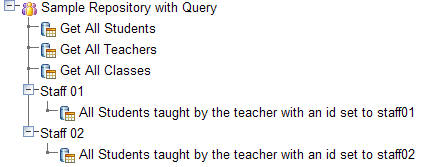
There are five ".jprop" files in this directory. This means that there will be five query nodes underneath the "Sample Repository with Query" node. Notice that some ".json" files do not have an associated ".query" file. This because selecting some nodes may not result in sending a query to the data manager. This is useful in cases where you may want to define nodes that organizes the query node hierarchy. This will be more intuitive as we go through this tutorial in more detail. Notice that the "Sample Repository with Query" node has five nodes as shown below.
Let us look at the contents of query1.jprop.
{
nodeClass:"queryCMDBf",
title:"Get All Students",
epr:"__inherit__"
}
This content of this file is a json object that sets the nodeClass attribute of this node, the title of this node and the epr of this node. As you know the "nodeClass" attribute is used throughout the COSMOSUI to configure a node such as adding an icon, adding pop-up menus, etc. The "nodeClass" attribute is set to "queryCMDBf" since the details section of the page is configured to show the Graph Response Viewer web component when it receives data from the navigator that has its nodeClass set to "queryCMDBf". As a result, when the user selects this node the Graph Response Viewer will be shown in the details pane.
The "title" attribute signifies the display name that is used for the node in the tree. Finally, the "epr" attribute is used epr location to send the query documentspeicfies the epr of the mdr that the query is sent to. Notice that the value of the "epr" attribute is set to "__inherit__". "__inherit__" is a keyword used by the navigator web component to extract the epr value from the parent node that the node was added to and set this value to the epr attribute. For example, when this query node is added underneath the "Sample Repository with Query" node its content would look like the following:
{
nodeClass:"queryCMDBf",
title:"Get All Students",
epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/examplemdr/services/org.eclipse.cosmos.example.mdr.ExampleMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>'
}
Notice that the epr attribute value is the same as the "Sample Repository with Query" node. As a result, any attribute that has its value set to "__inherit__" will get overwritten by the parent attribute value.
Now let us look at the query1.query file.
<?xml version="1.0" encoding="UTF-8"?> <!-- Copyright (c) 2007 IBM Corporation. All rights reserved. This program and the accompanying materials are made available under the terms of the Eclipse Public License v1.0 which accompanies this distribution, and is available at http://www.eclipse.org/legal/epl-v10.html Contributors: IBM - Initial API and implementation --> <!-- This query selects all students --> <s:query xmlns:s="http://cmdbf.org/schema/1-0-0/datamodel"> <s:itemTemplate id="items"> <s:recordConstraint> <s:recordType namespace="" localName="student"/> </s:recordConstraint> </s:itemTemplate> </s:query>
The query1.query file defines a CMDBf query document. The Navigator web component will send this document to the "Sample Repository with Query" MDR when the user selects the node in the tree.
Now let us look at how we can further organize the query nodes. Consider the following query document that queries the "Sample Repository with Query" MDR for all students taught by the teacher with an id set to "staff01".
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!-- 3 Copyright (c) 2007 IBM Corporation. 4 All rights reserved. This program and the accompanying materials 5 are made available under the terms of the Eclipse Public License v1.0 6 which accompanies this distribution, and is available at 7 http://www.eclipse.org/legal/epl-v10.html 8 9 Contributors: 10 IBM - Initial API and implementation 11 --> 12 13 <!-- This query selects all students taught by the teacher with a localid of staff01 --> 14 <s:query xmlns:s="http://cmdbf.org/schema/1-0-0/datamodel"> 15 <s:itemTemplate id="teacher"> 16 <s:instanceIdConstraint> 17 <s:instanceId> 18 <s:mdrId>org.eclipse.cosmos.samples.cmdbf.XMLRepository</s:mdrId> 19 <s:localId>staff01</s:localId> 20 </s:instanceId> 21 </s:instanceIdConstraint> 22 </s:itemTemplate> 23 24 <s:itemTemplate id="students"> 25 <s:recordConstraint> 26 <s:recordType namespace="" localName="student"/> 27 </s:recordConstraint> 28 </s:itemTemplate> 29 30 <s:relationshipTemplate id="reference"> 31 <s:sourceTemplate ref="teacher"/> 32 <s:targetTemplate ref="students"/> 33 </s:relationshipTemplate> 34 </s:query>
The above query hard codes the localid to "staff01" on line 19. Therefore if we want to query for all students that are taught by other teachers we would have to create an entirely new query document. It would be nice if we can reuse the same document and just pass in the localid value. We can achieve this by adding macros within our query document. Let us change the above document to use a macro named "staff" as shown below.
1 <?xml version="1.0" encoding="UTF-8"?>
2 <!--
3 Copyright (c) 2007 IBM Corporation.
4 All rights reserved. This program and the accompanying materials
5 are made available under the terms of the Eclipse Public License v1.0
6 which accompanies this distribution, and is available at
7 http://www.eclipse.org/legal/epl-v10.html
8
9 Contributors:
10 IBM - Initial API and implementation
11 -->
12
13 <!-- This query selects all students taught by the teacher with a localid of staff01 -->
14 <s:query xmlns:s="http://cmdbf.org/schema/1-0-0/datamodel">
15 <s:itemTemplate id="teacher">
16 <s:instanceIdConstraint>
17 <s:instanceId>
18 <s:mdrId>org.eclipse.cosmos.samples.cmdbf.XMLRepository</s:mdrId>
19 <s:localId>${staff}</s:localId>
20 </s:instanceId>
21 </s:instanceIdConstraint>
22 </s:itemTemplate>
23
24 <s:itemTemplate id="students">
25 <s:recordConstraint>
26 <s:recordType namespace="" localName="student"/>
27 </s:recordConstraint>
28 </s:itemTemplate>
29
30 <s:relationshipTemplate id="reference">
31 <s:sourceTemplate ref="teacher"/>
32 <s:targetTemplate ref="students"/>
33 </s:relationshipTemplate>
34 </s:query>
Notice on line 19 we define a "staff" macro that will hold the value of the localid. The macro value for "staff" is provided by the query node defined in the .jprop file. We have defined this query under the "COSMOS/queries/staff" directory. The above query document is saved as "COSMOSUI/queries/staff/teaches-relationship.query" The corresponding "COSMOSUI/queries/staff/teaches-relationship.jprop" file has the following content.
{nodeClass:"queryCMDBf", staff:"__inherit__", title:"All Students taught by the teacher with an id set to ${staff}", epr:"__inherit__"}
The above json structure should be familiar. The object contains the nodeClass, title and epr attribute. However, there is a new attribute named "staff". The value of this attribute is used to populate the macro value that we defined in our query document. Also notice that the "staff" attribute value is set to "__inherit__". This means that the value of the "staff" variable is indicated by the parent node that this query node is added to.
Let us now look at the "COSMOSUI/queries/mdrExample/staff01.jprop" file.
{nodeClass:"staff", staff:"staff01", title:"Staff 01", epr:"__inherit__"}
This query node will be added under the "Sample Repository with Query" MDR node since it is located under the "mdrExample" directory. The "staff01.jprop" file describes a node that has a staff attribute set to staff01 and a nodeClass set to "staff". Since the nodeClass is set to "staff" any query node that is created under the "COSMOSUI/queries/staff" directory will be added to this node. Therefore, the "COSMOSUI/queries/mdrExample/staff01.jprop" query node will be added to this node in the navigator. When the ""COSMOSUI/queries/mdrExample/staff01.jprop" is added it will inherit the attributes from its parent node. Therefore the json object will have the following content.
{nodeClass:"queryCMDBf", staff:"staff01", title:"All Students taught by the teacher with an id set to staff01", epr:'<wsa:EndpointReference xmlns:wsa="http://www.w3.org/2005/08/addressing"> <wsa:Address xmlns:wsa="http://www.w3.org/2005/08/addressing">http://9.26.145.12:8080/examplemdr/services/org.eclipse.cosmos.example.mdr.ExampleMdr</wsa:Address> <wsa:ReferenceParameters xmlns:wsa="http://www.w3.org/2005/08/addressing"> <muse-wsa:ResourceId xmlns:muse-wsa="http://ws.apache.org/muse/addressing">Example</muse-wsa:ResourceId> </wsa:ReferenceParameters></wsa:EndpointReference>'}
Now when the user clicks on the node it will replace the macro value with "staff01" in the query document and send the document to the MDR.
We can define multiple nodes that have different "staff" attribute values. Let us look at the "COSMOSUI/queries/mdrExample/staff01.jprop" file.
{nodeClass:"staff", staff:"staff02", title:"Staff 0", epr:"__inherit__"}
Since the nodeClass of this query node is set to "staff" all the queries defined under the "COSMOSUI/queries/staff" directory will be added to this node. However the queries will inherit the "staff02" value. As a result the query document that we created can be reused with different macro values. The resulting query nodes are shown in the Navigator web component.
Also notice that the "COSMOSUI/queries/staff/teaches-relationship.jprop" defines a "title" attribute that uses a macro as follows.
"All Students taught by the teacher with an id set to ${staff}"
When processing the title the Navigator web component will substitute the "${staff}" macro with the value of the "staff" attribute.
Configuring the COSMOS UI
There are several COSMOS UI configuration options available to the deployer. These options are defined in the <tomcat-dir>/webapps/COSMOSUI/config/configuration.properties file.
The following shows the available configuration options.
# DOJO toolkit javascript Location DOJO_PATH=dojo-release-1.0.2/dojo/dojo.js # DOJO toolkit Base Path DOJO_BASE_URL=dojo-release-1.0.2 # BASE URL of COSMOS UI Services COSMOS_SERVICE_BASE_URL= # List of resource bundles that contains jprop macro values WIDGET_BUNDLE_NAME=org.eclipse.cosmos.examples.e2e.dr.views.messages,org.eclipse.cosmos.examples.e2e.dr.views.config # A file that contains the BIRT report template deployment file COSMOS_REPORT_DEPLOYMENT_FILE=templates/reportDeployment.xml # The COSMOS Report Viewer URL COSMOS_REPORT_URL=http://localhost:8080/COSMOSReportViewer # The EPR of the Broker BROKER_EPR=http://localhost:8080/cosmos/services/broker # The default page template DEFAULT_PAGE_TEMPLATE=cosmos
Let us look at some common use cases where one would change the above configuration options.
Use Case 1: The dojo toolkit is installed and deployed on another server or a new Dojo toolkit version is available.
Configuration Action: We will need to set the DOJO_PATH and DOJO_BASE_URL properties to the new location of the dojo javascript file. Lets say that we want to use the dojo toolkit hosted on the AOL Content Delivery Network. The location of the dojo 1.0.2 toolkit is hosted at "http://o.aolcdn.com/dojo/1.1.0/dojo/dojo.xd.js". As a result we would modify the following properties.
# DOJO toolkit javascript Location DOJO_PATH=http://o.aolcdn.com/dojo/1.1.0/dojo/dojo.xd.js # DOJO toolkit Base Path DOJO_BASE_URL=http://o.aolcdn.com/dojo/1.1.0
This change will configure the COSMOS UI to download the DOJO toolkit from the AOL Content Delivery Network.
Use Case 2: The end point reference of the COSMOS broker is deployed on a different host and port.
Configuration Action: We will need to set the BROKER_EPR to point to the new end point reference. Lets say that our broker EPR is at http://myhost.com:8882/cosmos/services/broker. As a result we would modify the following properties.
# The EPR of the Broker BROKER_EPR=http://myhost.com:8882/cosmos/services/broker
Use Case 3: The COSMOS data feeds are deployed on a separate server. Notice that the COSMOS data feeds are server side services and can be deployed on a separate domain.
Configuration Action: We will need to set the COSMOS_SERVICE_BASE_URL property to point to the new the domain that contains the COSMOS data feeds. For example, consider the case where we deploy the COSMOS data feeds at http://mydata.com:8982. We would set the COSMOS_SERVICE_BASE_URL property as follows.
# BASE URL of COSMOS UI Services COSMOS_SERVICE_BASE_URL=http://mydata.com:8982
Use Case 4: We created a custom page template that is located under <tomcat-dir>/webapps/COSMOSUI/pages/mypage directory and we want this template to be the default page. Therefore we expect the page template to render when the end user enters http://localhost:8080/COSMOSUI within the browser.
Configuration Action: We will change the DEFAULT_PAGE_TEMPLATE property to refer to the "mypage" template directory as follows.
# The default page template DEFAULT_PAGE_TEMPLATE=mypage
Use Case 5: The Reporting System is deployed on a separate server.
Configuration Action: We will need to set the COSMOS_REPORT_URL property to point to the host that contains the reporting system web application. For example, consider the case where we deploy the reporting system at http://myreport.service.com:8082. We would set the COSMOS_REPORT_URL property as follows.
# The COSMOS Report Viewer URL COSMOS_REPORT_URL=http://myreport.service.com:8082/COSMOSReportViewer
Use Case 6: We defined a set of locale sensitive strings and macro values, in resource files, that are used by the widget configuration files. We want to load the resource bundles so that the string values are resolved in the configuration files.
Configuration Action: We will need to set the WIDGET_BUNDLE_NAME property to list of resource files. The following will load two resource files that are in the classpath of the web application. These files are named org/eclipse/cosmos/examples/e2e/dr/views/messages.properties and org/eclipse/cosmos/examples/e2e/dr/views/config.properties respectively.
# List of resource bundles that contains jprop macro values WIDGET_BUNDLE_NAME=org.eclipse.cosmos.examples.e2e.dr.views.messages,org.eclipse.cosmos.examples.e2e.dr.views.config
- A file that contains the BIRT report template deployment file
COSMOS_REPORT_DEPLOYMENT_FILE=templates/reportDeployment.xml
Appendix A: COSMOSUI web context parameters
This appendix will cover the available context parameters to configure the COSMOS UI web application.