Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
BPS 1137 BIRT MultipleHyperlinksInCharts FeatureSpecification
Contents
Project Summary
This project aims at improving the charting capabilities of BIRT. The focus of this project is to provide extension points to deliver greater interactivity in charts.
Requirements/Use Cases
The following requirements were selected from Bugzilla:-
- Right mouse click trigger condition [Bugzilla id: 200607]
- Can we have the option to select multiple start point for drill down. [Bugzilla id: 151903]
Feature Specification
Specification
Interactivity for right mouse clicking action
This functionality allows users to define interactivity for the right mouse click action on a chart. In order to accomplish this, the chart model should be changed with the addition of ‘onrightclick’ attribute in TriggerCondition. The device.extension plugin and device.swt plugin should be changed to handle right mouse click event.
Not all devices support the right mouse click. For the image output in html, we will add the oncontextmenu attribute and URL redirection scripts in the area element to handle right mouse click. This works fine in FF, but fails in IE. The default context menu still pops up and it does not redirect specified URL. SVG output has the same result. Right now only SWT and Swing support this feature. The right mouse click setting will not be enabled in chart builder UI, and user can just use chart APIs to apply this in their SWT or Swing applications. We will provide examples to demonstrate the usage.
Multiple start points for hyperlink/drill down
Chart interactivity will now support multiple hyperlinks on a trigger event, so when the user designs a chart report, he can set multiple hyperlinks on a trigger event. When he then previews the designed chart report and triggers the event, it should show a pop up to display all hyperlink names, and the user can select any to execute. All the hyperlink types should be supported, include URI, internal bookmark and drill-through.
Currently in chart side, the hyperlink settings are stored in chart model as an xml string - the chart doesn't generate or parse it. When the user design chart report and sets a hyperlink for a trigger, chart invokes HyperLinkBuilder dialog to set hyperlink. The HyperLinkBuilder is a class of Design UI. After the hyperlink setting is applied, report model should convert hyperlink setting to an xml string and return it to the chart. The chart saves the xml string as hyperlink setting into chart model. When the user runs the chart report, the chart gets the xml string of the hyperlink setting and invokes Engine/Model’s APIs to generate a relative URL. The chart gets the generated URL and sets it into html stream/SVG document in rendering phase.
According to above description, now in chart model, a trigger condition contains an action, if the action is hyperlink action, it just contains a URL setting. In order to support multiple hyperlinks, we will change chart model to make hyperlink action can support multiple URL settings. Thus at runtime time, chart checks if the hyperlink action contains multiple URL settings. If it has multiple URL settings, chart invokes Engine/Model’s APIs to generate URLs for each URL setting, then chart generates a script function with multiple menu items for these hyperlinks and fill these generated URLs into the script function. If the report designer has defined only one URL for that URL setting, no script is generated, and the URL will be linked directly from the report viewer's UI action (same as old behavior).
Since there will be a pop-up menu to display multiple hyperlinks, so a label attribute will be defined for each URL setting, the label is as the menu item text.
And we will define a properties map attribute in hyperlink action, the properties map stores the visualization styles of menu, user can use CSS/SVG styling properties for menu and menu item. Chart will define four default style keys, they are 'MenuStyle', 'MenuItemStyle', 'onMouseOverStyle', 'onMouseOutStyle', the MenuStyle stores all property settings for menu, the MenuItemStyle stores all property settings for menu item, the onMouseOverStyle stores the property settings when mouse is over menu, the onMouseOutStyle stores the property settings when mouse is out of menu. Normally the onMouseOverStyle and onMouseOutStyle are just needed to set background property of menu item. For example, the 'MenuStyle' is stored in properties map as a key, its value in properties map should be like "textAlign:left;cursor:pointer;position:absolute;backgroundColor:#FAFFF8;width:160px;height:auto". When chart generates script function, these property settings will be parsed and filled into the script function to control style of menu and menu item.
Notes:
1. For each style set, like the format of style attribute in HTML, we use colon to divide key and value, and we use comma to divide each attribute in a style set.
2. Since SVG is just a graph system, it does not have the concept of background and color, it just has fill attribute. For the text element in svg, it uses fill attribute to indicate text color, and for shape elements, it uses fill attribute to indicate background color. So it does not allow to use fill attribute as text color, the fill attribute just means background color in our implementation, we still support backgroundColor and color attributes in SVG format by hardcode.
We should change chart builder UI to support above features. A MultipleHyperlinkComposite will be defined, when user open interactivity dialog and select hyperlink action, the MultipleHyperlinkComposite will show in the bottom of interactivity dialog. The MultipleHyperLinkComposite continas a list, 'Add'/'Edit'/'Delete' button and 'Properties' button, the item text of list is label name of each hyperlink, clicking 'Add'/'Edit' button to show HyperkinkEditor dialog, Clicking 'Properties' button to show a MenuStylesEditor dialog that allows user to edit properties for menu/menu item, the MenuStylesEditor dialog contains a combo and a table.The combo has four items, they are 'Menu Style', 'Menu Item Style', 'OnMouseOver Style', 'OnMouseOut Style'. The table has two columns, the Attribute column and Value column. Selecting any item of combo causes the table to show all existing attributes of selected item. user can edit attribute value or add/delete attribute. The new attribute use added should be a valid CSS/SVG styling property. In chart engine, we should be hard code to provide default property values for menu styles, if user does not edit menu styles, chart will use these default property values to fill into script function.
Model / APIs changes
- [Bugzilla 200607] Update chart model to support right mouse click, add ‘onrightclick’ attribute in TriggerCondition.
- [Bugzilla 151903] Update chart model to support multiple hyperlinks.
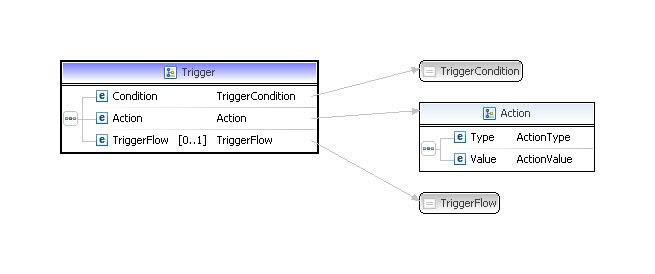
The figure 1-1 shows current model of chart trigger, a trigger contains an action, the action could be HyperLink or Script or Tootip and so on. Each action has an ActionValue element, if the action is Hyperlink action, the related action value should be URLValue, the URLValue has some fields to store a hyperlink setting.
Figure 1-1 The model of chart trigger.
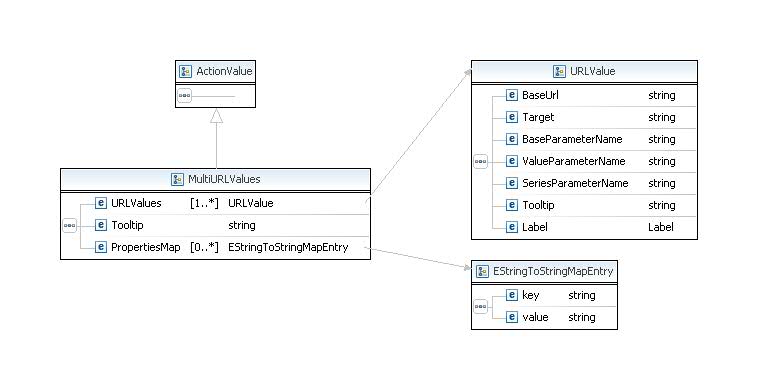
The figure 1-2 shows the changes for us to support multiple hyperlinks. Now a new element MultiURLValues is defined, it contains a list of URLValue, a Tooltip and a PropertiesMap. Also a label element is defined in URLValue to store label attribute of hyperlink. In MultiURLValues, the list of URLValue is used to store multiple hyperlink settings, the PropertiesMap stores attribute values of menu style, we will define four default keys for this map, the value of each key is a set of style attributes.
Figure 1-2 The model of MultiURLValues.
UI Design Specification
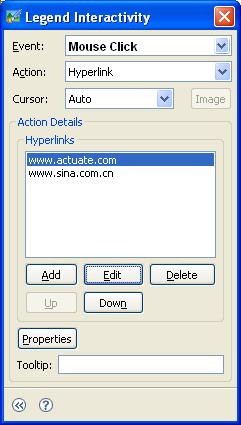
- The chart builder should be changed to support setting multiple hyperlinks, the Figure 1-3 shows the changes in Interactivity dialog. When user select hyperlink action in interactivity dialog, the presentation of action details area of the dialog should become like figure 1-3. The list shows current hyperlinks, the item of list is the text of hyperlink. Clicking Add or Edit button (or double-clicking on an existing item) will pop up HyperlinkEditor dialog, it looks like figure 1-4. Clicking Properties button will pop up MenuStyleEditor dialog, it looks like figure 1-5.
Figure 1-3 The UI mockup when hyperlink action is selected
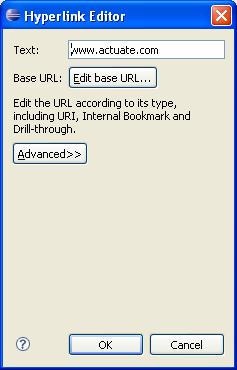
- In HyperlinkEditor dialog, the text is the display menu of hyperlink. Clicking 'Edit base URL...' button will pop up HyperlinkBuilder dialog, user can set a hyperlink,including specify URI, bookmark or dill through, the operation is same with the previous. The Advanced button allows user to set URL parameters, it also is same with the previous. [Hank: Here, "Text" should be "Menu Text"]
Figure 1-4 The UI mockup of HyperlinkEditor dialog
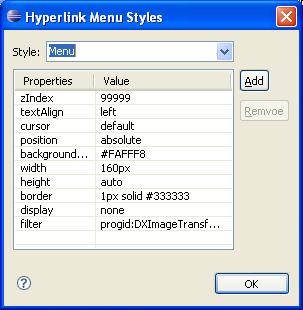
- In MenuStyleEditor dialog, the item combo contains four items, they are 'Menu Style', 'Menu Item Style', 'OnMenuOverStyle' and 'OnMenuOutStyle'. these items are the style keys of PropertiesMap in MultiURLValues. Each item has a set of related property settings, Selecting any item, its related property settings should display in the table. Actually, the related property settings should be CSS properties, any valid CSS properties can be set in the table.
For each style key, chart will define some default property values, user can edit the default property values in place in the table, of course it allows user add new property/value or delete property. When current property settings are applied, these property settings is converted to a string, the format should be like "textAlign:left;cursor:pointer;position:absolute;backgroundColor:#FAFFF8;width:160px;height:auto", then the string will be put into PropertiesMap.
Figure 1-5 The UI mockup of MenuStyleEditor dialog