Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
ATF/Help/Tools/DOMWatcher
 DOM Watcher
DOM Watcher
The DOM Watcher View is used to track DOM Events that target a given DOM Node. The developer can select a Node and start or stop watching DOM events. Each DOM event targeting the selected Node will be listed in the table area with information about the type, a timestamp, and detailed information (if available).
To start watching the events for a DOM Node:
- Select the Node using the [dominspect.html DOM Inspector] or [mozbrowser.html Ctrl-Click Selection] feature of the Browser. This will show the Node in the ComboBox of the DOM Watcher View.
- Press the
 toolbar button to start watching.
toolbar button to start watching.
To stop watching the events for a DOM Node:
- Select the Node using the ComboBox of the DOM Watcher View.
- Press the
 toolbar button to stop watching.
toolbar button to stop watching.
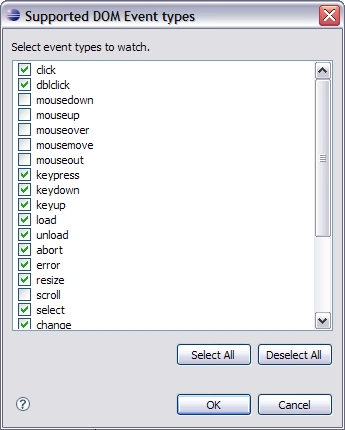
For a list of DOM Event types that the DOM Watcher support open the Settings dialog by going to the view's menu ![]() . This dialog allows the developer to select which Event types will be observed by the DOM Watcher.
. This dialog allows the developer to select which Event types will be observed by the DOM Watcher.
The view also provides the following toolbar buttons:
-
 Start - Start watching events.
Start - Start watching events. -
 Stop - Stop watching events.
Stop - Stop watching events. -
 Clear - Clears the events from the table.
Clear - Clears the events from the table.
To open the view:
- Go to Windows menu.
- Select Show View and Other... to open the Show View dialog.
- Under the Mozilla category, select DOM Watcher.